雪飘落在对面的屋顶上,屋顶像蒙了一条闪着银光的纱巾,美丽极了。雪飘落在树上,树上像缀满了银色的小花。雪飘落在操场上,操场变得像铺满棉花一样白茫茫的一片。
在jQuery中虽然给我们提供了不少的动画函数,但是这些函数只能实现一些简单的功能。如果我们想实现一些复杂的动画,这些函数明显是不够不用的,针对这种情况,jQuery给我们提供了一个自定义的动画函数animate()函数
jQuery中animate()方法解释
animate():方法可以执行CSS属性集的自定义动画,此方法可以通过CSS的属性从一个状态转换成自定义的目标状态
语法
$(selector).animate(styles,speed,easing,callback)
注:
style:必选,规定产生动画效果的CSS样式和值
speed:可选,规定动画的速度
easing:可选,规定在不同动画点中设置动画的速度
callback:可选,animate()执行完后,要执行的函数
举例说明一下
利用animate()方法,改变DIV的高度和宽度
HTML代码

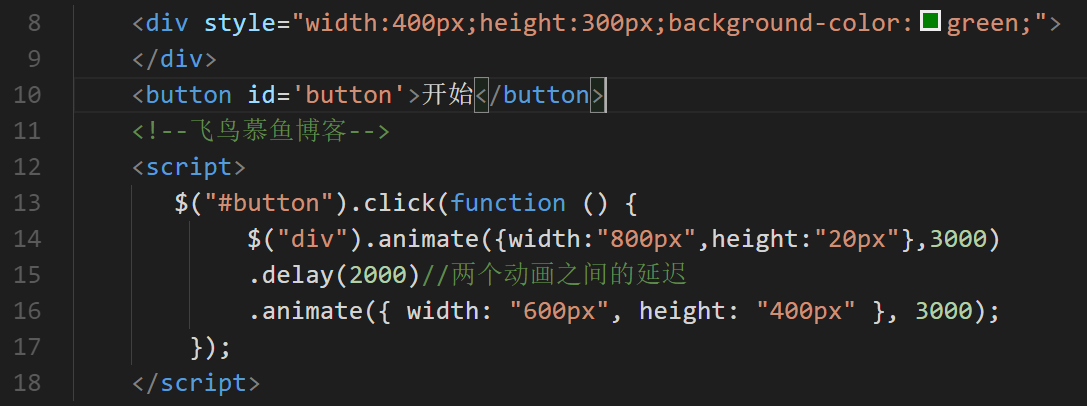
<div style="width:400px;height:300px;background-color:green;"> </div> <button id='button'>开始</button> <!---->
JQ代码
$("#button").click(function () {
$("div").animate({width:"800px",height:"20px"},3000)
.delay(2000)//两个动画之间的延迟
.animate({ width: "600px", height: "400px" }, 3000);
});代码说明:
这里设置了两个动画,执行完第一个动画后再执行第二个动画,如果下面还有,会依次执行下去
.delay(2000),表示两个动画之间的延迟时间,以毫秒为单位,可以自定义的
到此这篇关于 jQuery中自定义动画animate()方法如何使用与详解就介绍到这了。能走多远,能扛多重,在与你与谁同行。更多相关 jQuery中自定义动画animate()方法如何使用与详解内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!