夏夜,蟋蟀劲鸣,星光灿烂,月光清澈。孩提时的晨在小山上快活的玩味着每一朵花,每一株草,亦或躺在绿油油的草地数星星。一切都是那么的美好,那么的惬意。
JQuery可以很好的对CSS3进行支持,这段时间也在不停的啃JQuery,这不今天就为利用JQuery为div添加一些样式,而总结了一些在JQuery中对CSS3进行一些操作的函数,写一些下来,方面以后查看。

利用JQuery为div添加CSS样式
利用JQuery给DIV添加样式,我们可以像定义CSS那样,很简单
代码
$("span").css("css属性名","属性值")例子:
$("span").css("color","red")说明:
给span标签中的字体,设置成红色
例2:
#("#div").css("marginLeft","10");说明:
把id为div的元素,设置左边离别的元素的距离为10像素
下面是一些常用的JQuery操作CSS的函数
1、.css("样式"):获得样式值,比如$("input").css("color") 获得input中字体的颜色
2、.css("样式","value"):为样式赋值,如$("input").css("color","red");
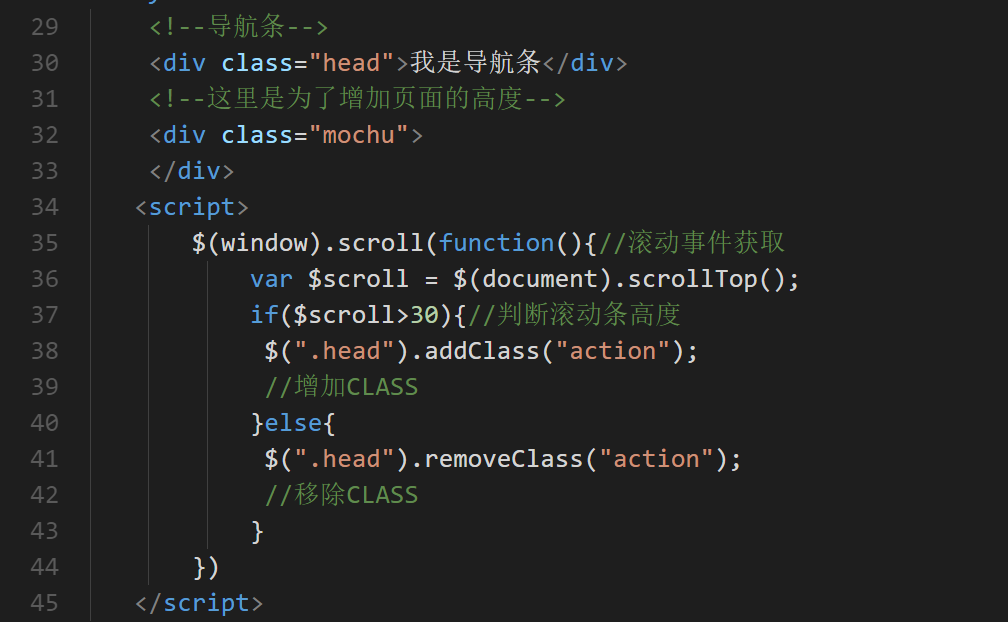
3、.addClass("样式类1,样式类2,样式类3"):可以添加多个定义好的样式类
4、.hasClass("样式类类"):判断是否存在该样式
5、.toggleClass("样式类"):如果存在(不存在)就切换(删除)样式
6、.toggleClass("样式类",swith):如果swith为false,则删除样式,如果swith为true,则切换成该类
7、.removeClass("样式类"):移除样式类
8、.css({样式名:"value",样式名:"value",样式名:"value"}):可以多次添加样式
以上就是如何利用JQuery为元素添加样式的方法。肯承认错误则错已改了一半。更多关于如何利用JQuery为元素添加样式的方法请关注haodaima.com其它相关文章!