visual studioCode是一款非常好用的编程开发工具,可以在该软件中进行编辑自己需要的脚本内容,并且可以进行运行操作,其中有的小伙伴想要设置导航栏中显
visual studioCode是一款非常好用的编程开发工具,可以在该软件中进行编辑自己需要的脚本内容,并且可以进行运行操作,其中有的小伙伴想要设置导航栏中显示出函数,那么怎么设置呢,可以直接进入到VisualStudioCode中设置页面中,找到导航路径这个功能,在该功能页面下就可以找到启用函数功能的选项,而这样的操作只需要几个简单的步骤就可以完成设置了,下方是关于如何使用VisualStudio Code设置显示函数的具体操作方法,如果你需要的情况下可以看看方法教程,希望对大家有所帮助。

方法步骤
1.当我们将电脑中的Visual Studio Code打开之后,我们需要在操作页面中将左侧下方的齿轮状点击打开。

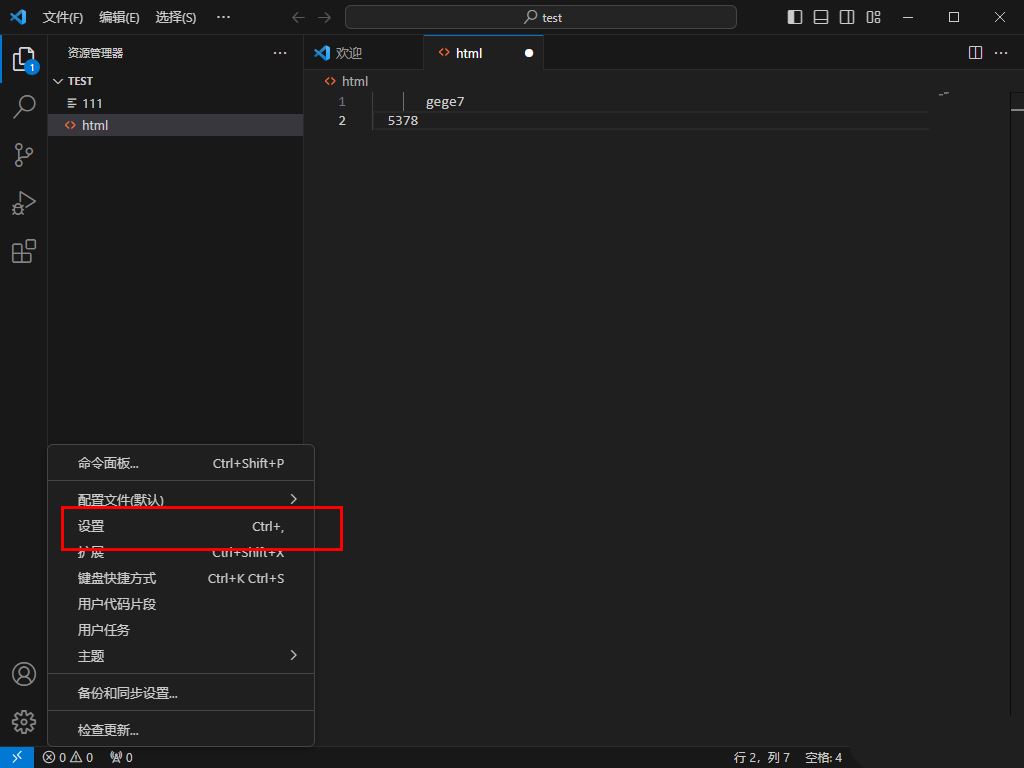
2.这时,就会马上弹出一个菜单选项,我们需要将【设置】选项点击进入。

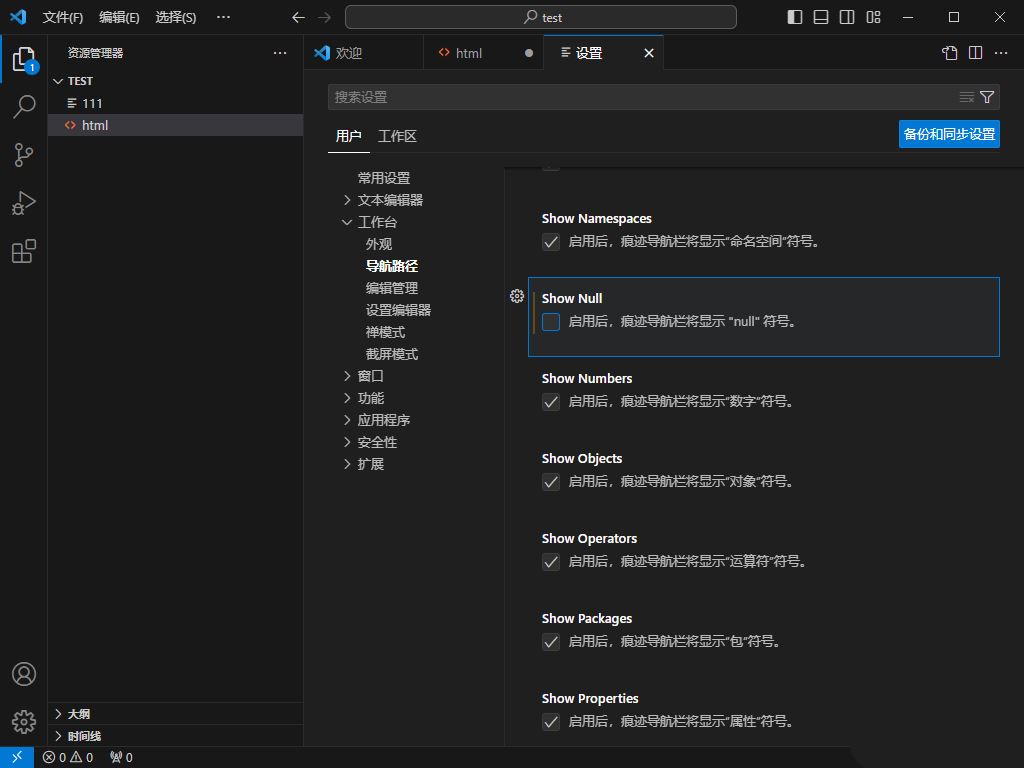
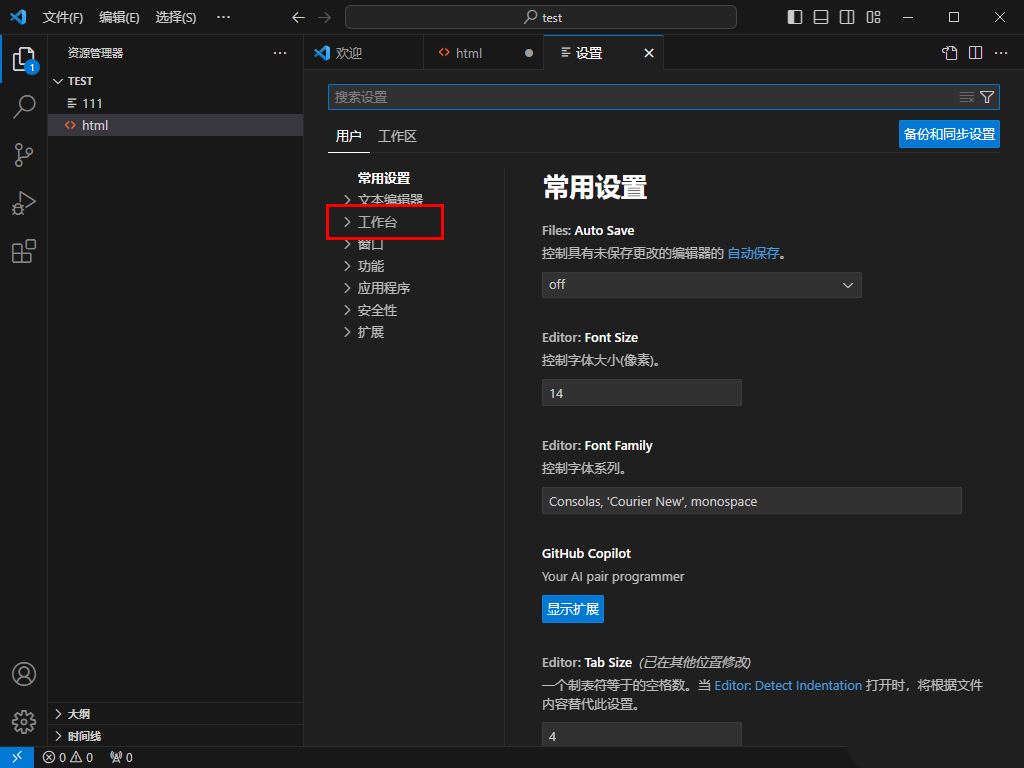
3.这时,就会马上打开一个设置窗口中,将其中的【工作台】点击展开。

4.那么我们就会在工作台的下方查看到【导航路径】这个选项,将该该选项点击之后,在右侧的页面中找到【show functions】选项。

5.需要将该选项前面的方框进行鼠标左键点击打勾就好了,如图所示。

以上就是关于如何使用Visual Studio Code设置显示函数的具体操作方法,我们可以进入到工作台的设置窗口中,将showfunctions功能启用就可以在导航栏中显示出函数符号了,操作方法十分的简单,希望大家喜欢,请继续关注好代码网。
相关推荐: