这篇文章主要介绍了CSS子元素跟父元素的高度一致的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
绝对定位方法:
(1)将父元素设置为相对定位,不写父元素的高度时,会随着左边的子元素高度变化而变化
.parent {
/*关键代码*/
position: relative;
/*其他样式*/
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
(2)左边一个元素有个最小高度的情况
.left {
min-height: 700px;
width: 600px;
}
(3)右边元素要想跟父元素的高度是一致,那么可以用绝对定位这样设置,如果不想同时写top和bottom,写一个时,再写上height:100%,也可以达到一样的效果
.right {
/*关键代码*/
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
/*其他样式*/
background: #ccc;
}
(4)完整例子代码:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>子元素高度与父元素一致</title>
<style>
.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
background: #ccc;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
左侧 left 不定高,parent的高度随着左侧left 的高度变化而变化,右侧也跟着变
</div>
<div class="right">
这边的高度跟父元素高度一致
</div>
</div>
</body>
</html>
左侧 left 不定高,parent的高度随着左侧left 的高度变化而变化,右侧也跟着变
这边的高度跟父元素高度一致
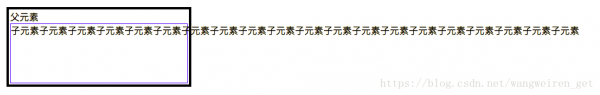
(5)效果

(6)问题来了:
如果右侧的子元素高度超出了.parent,怎么办?
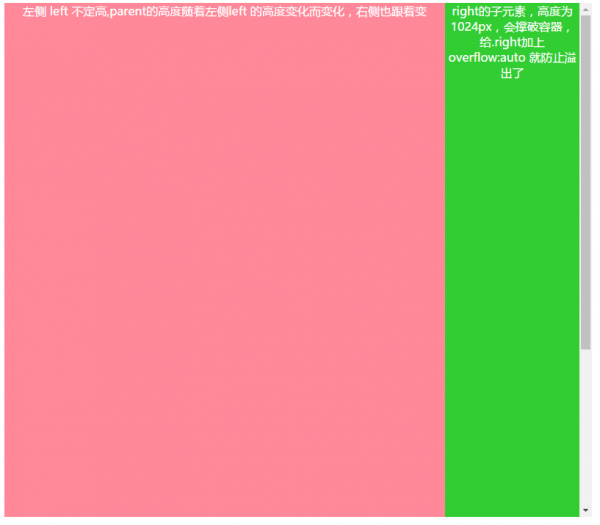
right的子元素,高度为1024px,会撑破容器,给.right加上 overflow:auto 就防止溢出了
.right-inner {
background: limegreen;
height: 1024px;
}
效果图如下:

完整代码:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>子元素高度与父元素一致</title>
<style>
.parent{
position: relative;
background: #f89;
width: 800px;
color: #fff;
font-family: "Microsoft Yahei";
text-align: center;
}
.left {
min-height: 700px;
width: 600px;
}
.right {
width: 200px;
position: absolute;
top: 0;
right: 0;
height: 100%;
overflow: auto;
background: #ccc;
}
.right-inner {
background: limegreen;
height: 1024px;
}
</style>
</head>
<body>
<div class="parent">
<div class="left">
左侧 left 不定高,parent的高度随着左侧left 的高度变化而变化,右侧也跟着变
</div>
<div class="right">
<div class="right-inner">right的子元素,高度为1024px,会撑破容器,给.right加上 overflow:auto 就防止溢出了</div>
</div>
</div>
</body>
</html>
左侧 left 不定高,parent的高度随着左侧left 的高度变化而变化,右侧也跟着变
right的子元素,高度为1024px,会撑破容器,给.right加上 overflow:auto 就防止溢出了
(7)其他资源
http://stackoverflow.com/questions/3049783/how-to-make-a-floated-div-100-height-of-its-parent
文章来源:脚本之家,原文链接:https://www.jb51.net/css/743410.html