现在,基于云端的软件渐渐成为主流,而网站原型设计工具当然也不例外。在线原型工具相比于桌面版有得天独厚的优势,它不需要安装、不限制地点、不限制操作系统,无论你使用的Linux,Solaris, Mac 还是Windows,你都可以使用这些工具。下面小编就为大家推荐10款非常实用的在线原型设计工具,相信总有一款你会喜欢。
1. HotGloo
非常直观易用,内置支持聊天功能,实时与他人分享原型。这款工具适合用户体验设计师、视觉设计师、IT从业人员和管理人员。

2. Cacoo
这款工具支持22种语言,适用于全球大多数用户。支持实时团队协作,用户可以同时在线使用这款原型工具。运用它可以制作多种图表,例如:site maps, wire frames, UML和网络图表等。

3. Gliffy
这款工具号称是最广泛的在线原型工具,可制作非常专业的流程图、org图、UML图、network图、线框图等等。

4. iPlotz
iPlotz可以快速创建可点击的、可导航的模型,以及各种网站和软件的线框原型图。

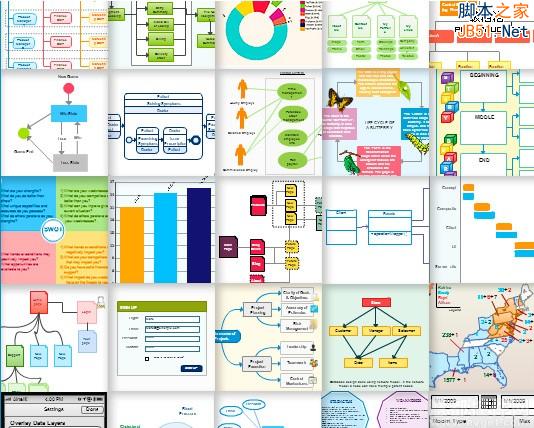
5. Creately
Creately提供实时协作功能和50多种图形类型,支持7种语言,并为Linux、Mac和Windows三大系统提供桌面版本。

6. ProtoShare
ProtoShare是一款易于使用且协作性强的原型工具,帮助团队创建网站线框和交互原型。它可以用JavaScript和CSS生成自定义模块。

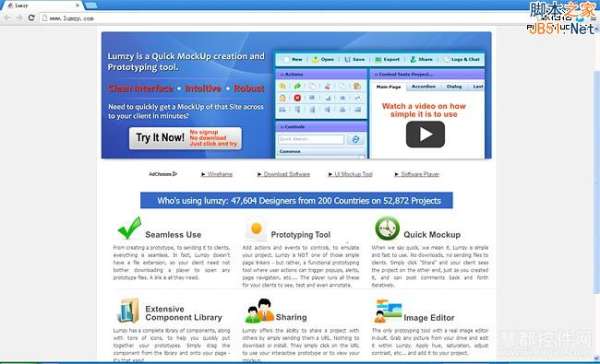
7. Lumzy
已经有200个国家的47,604位设计师运用在52,872个项目中。Lumzy是一个功能很强大的原型工具,支持弹出操作、警报、页面导航等等。它是唯一一款提供实时图像编辑器的原型工具,支持图像抓取、大小调整、对比度调整和饱和度调整等等。

8. Invision
无论你是想快速分享一个简单的实体模型还是想演示一个复杂的移动App,Invision都能帮你搞定!

9. Pidoco
这款快速原型设计工具支持拖放操作、交互原型、实时协作、可用性测试、自定义模板等功能,可生成PDF文档、可编辑的RTF文件、SVG图像和HTML文件。

10. Mockingbird
Mockingbird拥有网站和软件原型所需的所有UI元素,支持自定义网格和智能文本大小,可同时创建多个页面原型,能输出PDF和PNG文件。