作为一个建站新手,经常看见别人的网站就觉得高大上,但是用网上下载的PageAdmin CMS模板,但是没有前端基础,所以又改不出我喜欢的样子,那怎么办呢?今天我们就来说说如何把你喜欢的网站仿制出来!
1、安装PageAdmin CMS
首先到PageAdmin CMS官方网站下载PageAdmin程序,下载后参考官方帮助中心的安装配置教程,先在自己电脑上配置好运行环境,然后安装,官方教程还是很给力的,需要的软件直接提供下载地址。
2、选定自己喜欢的网站
这步就是要选择你想要仿制的网站,并且要防止的页面地址!对大家来说,这一步是最简单的!
3、准备仿站需要的工具
这里要用到的工具有四样:IE浏览器、DW、仿站工具、缓存图片查看器
4、保存网页
用浏览器(这个浏览器可以不用IE,没有限制)打开网页,我用的是360,所以按照360的名称来说明,点击右上角的文件,保存网页,在保存类型上选择全部,这样在桌面上就下载下来一个html文件和一个文件夹。
在根目录新建一个模板文件夹,在模板文件夹下新建一个名字为style的文件夹,把下载的文件夹中的CSS/JS类的文件统统剪切到style文件夹中。
至此,刚才下载的html文件和文件夹就可以放入回收站了!
5、下载网页图片
下载图片要用到的工具就是上面说到的缓存图片查看器,这就需要大家用有IE内核的浏览器打开被选中网站的首页,为了避免出现问题,我直接选用了IE浏览器,浏览器的要设置成兼容模式。
打开缓存图片查看器,刷新首页,把首页的网址复制到缓存图片查看器,点击列出图片,再点击全部图片,然后存盘即可,记住保存的路径!
在模板文件夹下再新建文件夹,命名为images,把缓存下来的图片都放入这个文件夹中,这一步就算是完成了!
6、制作页面
在页面右击鼠标,查看网页源代码,打开DW,新建一个.html文件,把网页源代码全部复制进来,这里要注意的是代码的类型是UTF8还是GBK,如果不相符,要通过页面设置进行修改,建议都保存为utf8格式!
7、修改调用
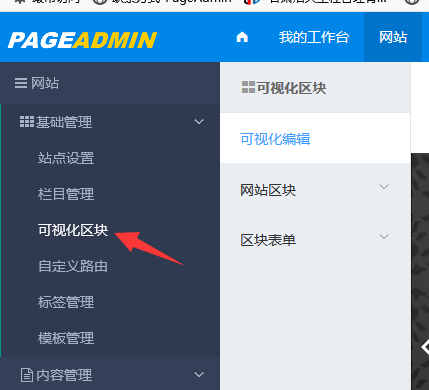
因为我们用的是PageAdmin CMS的后台,所以很多后台内容(如新闻,产品,留言等等)都是直接用cms自带的标签调出来的,这个就需要参考一下官方的模板制作教程,都是固定语法,没有什么难度,主要就是熟悉模板制作的一些规则。
并且一些文件的路径不对,会导致页面的错乱,所以我们要用仿站工具,把其中的内容进行调用,包括CSS文件,也是需要修改的。
到这里一个网站页面的初步仿制就基本完成了,希望对大家有帮助!