用于布局的容器组件,方便快速搭建页面的基本结构:
el-container:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
el-header:顶栏容器。
el-aside:侧边栏容器。
el-main:主要区域容器。
el-footer:底栏容器。
以上组件采用了 flex 布局,elemen-ui官方文档链接: http://element-cn.eleme.io/#/zh-CN/component/container
此外,el-container 的子元素只能是后四者,后四者的父元素也只能是 el-container。【这句话请注意】
一般这种装箱容器在使用element-ui编写页面的时候非常常见,比 div 更好用一点,但是这次我在使用的时候,他非常的“不听话”
一、我的需求
这是一个弹出框,基本的页面布局是:
上面的一行为弹出框的title显示 中间部分是主要展示内容 最下面是基本操作按钮

二、提出问题
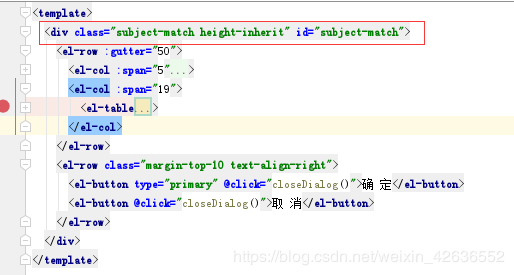
我最开始的布局代码是:
部分不能说明问题的代码没有写出来
<template> <el-container class="subject-match height-inherit" id="subject-match"> <el-row :gutter="50"> <el-col :span="5"> </el-col> <el-col :span="19"> </el-col> </el-row> <el-row class="margin-top-10 text-align-right"> <el-button type="primary" @click="closeDialog()">确 定</el-button> <el-button @click="closeDialog()">取 消</el-button> </el-row> </el-container> </template>
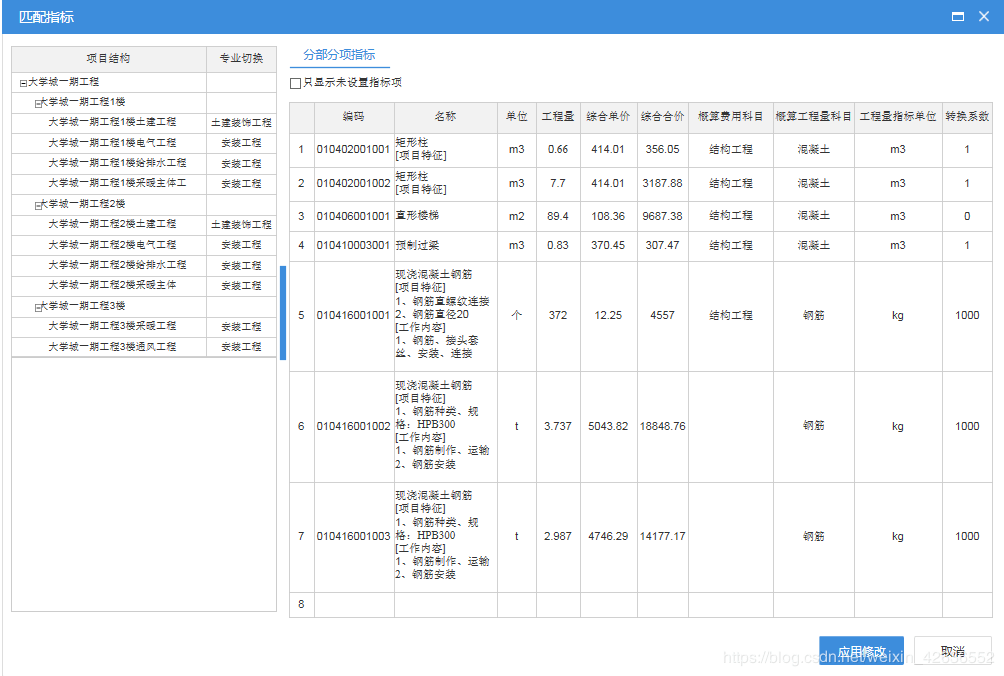
出现的页面是:

这个红色的部分,我放在了el-row里面,应该会出现在最后一行位置,但是他出现在第一行的并存位置,仔细查看代码,一切正常。
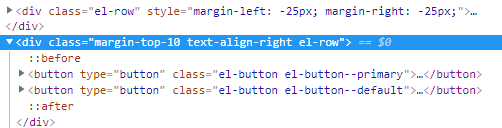
浏览器也已经识别

CSS样式没有冲突的地方。
三、解决方案
修改代码el-container布局为div

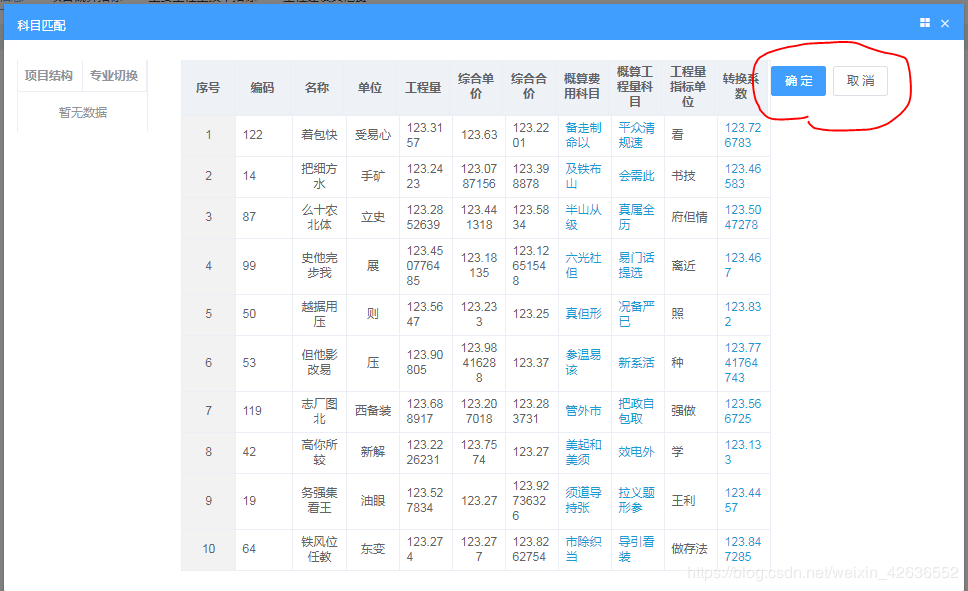
页面布局就是想要的结果:

四、分析原因
1、el-container 的子元素只能是后四者,后四者的父元素也只能是 el-container
我错误出现的原因在于,我在el-container 布局容器里面放入了el-row,虽然浏览器已经识别那是一个行组件,但是没有把他真正的作用体现出来。
2、div中一般是el-row和rl-col
div中的el-row和rl-col就和普通HTML中的表格行与列相似。
3、el-container一般用于整个页面的大布局,div常用于部分区域的小布局
div一般是;

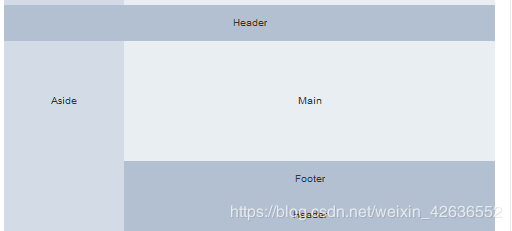
el-container一般是:

希望大家以后别犯我这样子的错误哈
五、本页面的源码
本页面的数据是mock模拟生成的,后期的税局库数据是通过url在service中获取的
<template>
<div class="subject-match height-inherit" id="subject-match">
<el-row :gutter="50">
<el-col :span="7">
<el-table
:data="data"
style="width: 100%"
row-key="id"
border
size="small">
<el-table-column
prop="event"
label="项目结构">
</el-table-column>
<!--<el-table-column-->
<!--prop="comment"-->
<!--label="comment">-->
<!--</el-table-column>-->
</el-table>
</el-col>
<el-col :span="17">
<div>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="分部分项指标" name="first"></el-tab-pane>
</el-tabs>
</div>
<template v-if="activeName === 'first'">
<div>
<el-checkbox>只显示未设置指标项</el-checkbox>
</div>
<div class="margin-top-10">
<el-table
:data="tableData"
border
:max-height="maxHeight"
v-loading="loading"
:header-cell-style="{background:'#eef1f6',color:'#606266'}"
size="small">
<el-table-column
type="index"
align="center"
class-name="index"
label="序号"
width="50">
</el-table-column>
<el-table-column
prop="code"
header-align="center"
label="编码">
</el-table-column>
<el-table-column
prop="name"
label="名称"
align="center">
</el-table-column>
<el-table-column
prop="unit"
label="单位"
align="center">
</el-table-column>
<el-table-column
prop="quentity"
label="工程量"
header-align="center"
>
</el-table-column>
<el-table-column
prop="unitPrice"
label="综合单价"
align="center">
</el-table-column>
<el-table-column
prop="combinedPrice"
label="综合合价"
header-align="center"
>
</el-table-column>
<el-table-column
prop="costEstimate"
label="概算费用科目"
class-name="editor-column"
header-align="center"
>
<template slot-scope="scope">
<template v-if="scope.row.costEstimateEditor">
<el-input size="small" placeholder="请输入内容" v-model="scope.row.costEstimate">
<i slot="suffix" class="el-input__icon el-icon-check pointer"
@click="scope.row.costEstimateEditor = false"></i>
</el-input>
</template>
<template v-else>
<span class="pointer" @click="scope.row.costEstimateEditor = true">
{{scope.row.costEstimate||"-"}}
<i class="el-icon-edit" style="display: none;"></i>
</span>
</template>
</template>
</el-table-column>
<el-table-column
prop="costProject"
label="概算工程量科目"
class-name="editor-column"
header-align="center"
>
<template slot-scope="scope">
<template v-if="scope.row.costProjectEditor">
<el-input size="small" placeholder="请输入内容" v-model="scope.row.costProject">
<i slot="suffix" class="el-input__icon el-icon-check pointer"
@click="scope.row.costProjectEditor = false"></i>
</el-input>
</template>
<template v-else>
<span class="pointer" @click="scope.row.costProjectEditor = true">
{{scope.row.costProject||"-"}}
<i class="el-icon-edit" style="display: none;"></i>
</span>
</template>
</template>
</el-table-column>
<el-table-column
prop="quantityIndex"
label="工程量指标单位"
header-align="center"
>
</el-table-column>
<el-table-column
prop="conversion"
label="转换系数"
class-name="editor-column"
header-align="center"
>
<template slot-scope="scope">
<template v-if="scope.row.conversionEditor">
<el-input size="small" placeholder="请输入内容" v-model="scope.row.conversion">
<i slot="suffix" class="el-input__icon el-icon-check pointer"
@click="scope.row.conversionEditor = false"></i>
</el-input>
</template>
<template v-else>
<span class="pointer" @click="scope.row.conversionEditor = true">
{{scope.row.conversion||"-"}}
<i class="el-icon-edit" style="display: none;"></i>
</span>
</template>
</template>
</el-table-column>
</el-table>
</div>
</template>
</el-col>
</el-row>
<el-row class="margin-top-10 text-align-right">
<el-button type="primary" @click="handleCommit()">应用修改</el-button>
<el-button @click="closeDialog()">取 消</el-button>
</el-row>
</div>
</template>
<script>
import {subjectMatch} from 'service/budget/adjust';
export default {
name: 'subject-match',
data() {
return {
activeName: 'first',
loading: false,
maxHeight: 500,
tableData: [],
data: [
{
id: 0,
event: "大学城一期项目",
timeLine: 50,
comment: "无",
children: [
{
id: 1,
event: "大学城一期项目工程1楼",
timeLine: 10,
comment: "无",
children: [
{
id: 2,
event: "大学城一期项目工程1楼土建工程",
timeLine: 5,
comment: "无"
},
{
id: 3,
event: "大学城一期项目工程1楼电气工程",
timeLine: 10,
comment: "无"
},
{
id: 4,
event: "大学城一期项目工程1楼排水工程",
timeLine: 75,
comment: "无"
},
{
id: 5,
event: "大学城一期项目工程1楼采暖主体工程",
timeLine: 25,
comment: "无"
}
]
},
{
id: 6,
event: "大学城一期项目工程2楼",
timeLine: 90,
comment: "无",
children: [
{
id: 7,
event: "大学城一期项目工程2楼土建工程",
timeLine: 5,
comment: "无"
},
{
id: 8,
event: "大学城一期项目工程2楼电气工程",
timeLine: 10,
comment: "无"
},
{
id: 9,
event: "大学城一期项目工程2楼排水工程",
timeLine: 75,
comment: "无"
},
{
id: 10,
event: "大学城一期项目工程2楼采暖主体工程",
timeLine: 25,
comment: "无"
}
]
}
]
}
],
columns: [
{
text: "事件",
value: "event",
width: 200
},
{
text: "ID",
value: "id"
}
],
defaultProps: {
children: 'children',
label: 'label',
id: 'id',
level: 'level'
}
};
},
mounted() {
this.getList();
},
methods: {
// 获取列表数据
getList() {
this.loading = true;
subjectMatch().then(res => {
this.loading = false;
this.tableData = res.data;
});
},
// 确定操作
handleCommit() {
this.closeDialog(true);
},
// 关闭弹窗
closeDialog(refresh = false) {
this.$emit('hideDialog', refresh);
},
handleClick(event){
console.log(event)
}
}
};
</script>
<style lang="less">
</style>
到此这篇关于element中el-container容器与div布局区分详解的文章就介绍到这了,更多相关element中el-container容器与div布局内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!





