你的心应该保持这种模样,略带发力的紧张,不松懈,对待不定有坦然。损伤是承载,沉默是扩展。终结是新的开始。如此,我会为你的心产生敬意。
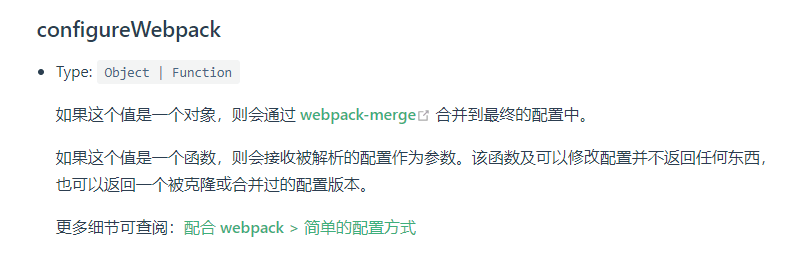
在官方的vue-cli配置参考中存在一个configureWebpack

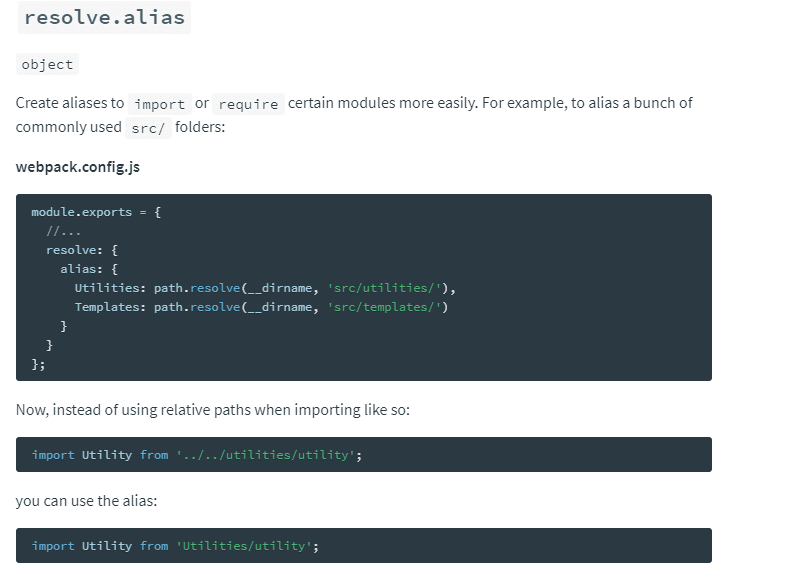
webpack中有一个配置路径别名的属性

const path = require('path')
module.exports = {
// 对象和函数都可以,如果要控制开发环境可以选择函数
configureWebpack:{
resolve:{
alias:{
'assets':path.resolve('./src/assets')
}
}
}
本文vue.config.javascript中配置Vue的路径别名的方法到此结束。你要做的就是别人换不掉的,那你做不到怪谁,就是你自我没用!小编再次感谢大家对我们的支持!

