关于vue.js
vue.js是一套构建用户界面的 轻型的渐进式前端框架。它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。使用vue可以给你的开发带来极致的编程体验。
关于vue-cli
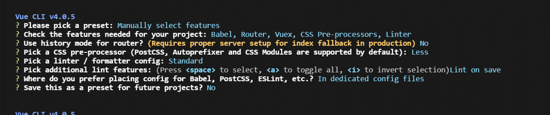
Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
疑问
vue-cli主要是用于构建单页应用的脚手架,但是现实项目中,大部分项目都是多页的,怎么样可以很好的利用这一套官方配置呢?我在网上找了一下, 几乎找不到vue多页应用实例,所以才有基于vue-cli生成的单页应用进行改造。
代码地址:
Github:https://github.com/breezefeng/vue-cli-multipage
使用方法
# install dependencies npm install # serve with hot reload at localhost:8080/module/index.html npm run dev # build for production with minification npm run build
目录结构
vue-cli-multipage
|---build
|---config
|---src
|---assets
|---img 图片文件
|---css 样式文件
|---font 字体文件
|---components 组件
|---Button.vue 按钮组件
|---Hello.vue
|---module
|---index 首页模块
|---index.html
|---index.js
|---App.vue
|---detail 详情页模块
|---detail.html
|---detail.js
|---App.vue
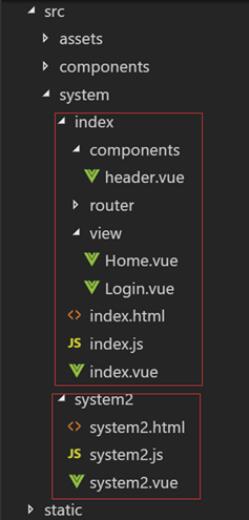
从目录结构上,各种组件、页面模块、资源等都按类新建了文件夹,方便我们储存文件。
其实我们所有的文件,最主要都是放在module文件夹里,以文件夹名为html的名称。
例如:
|---index 首页模块 |---index.html |---index.js |---App.vue
此时我们访问的链接是:http://localhost:8080/module/index.html
这里一定要注意,在module里下级文件夹里需要将html,js,vue template 都统一放在当前文件夹里,当然你也可以继续放其他的资源,例如css、图片、组件等,webpack会打包到当前页面里。
如果项目不需要这个页面了,可以把这个文件夹直接删除掉,干净利落,干活也开心。
像以前传统的开发项目,所有的图片都习惯放在images里,当项目有改动时,有些图片等资源用不上了,但还占着坑位,导致项目越来越大,虽然现在的硬件容量大到惊人,但我们应该还是要养到一个良好的习惯。
组件的使用
组件(Component)是 vue.js 最强大的功能之一,当你发现使用组件可以减少造轮子里,你会深深的爱上它。
我们的组件都是放在components目录下的,调用组件的方法也很简单。
import Hello from 'components/Hello'
然后记得在*.vue注册导入的组件,要不然会无法使用。
import Hello from 'components/Hello'
export default {
name: 'app',
components: {
//在这里注册组件,不然无法使用
Hello
}
}
构建代码说明
那我们使用的是vue-cli的手脚架,用过vue-cli的同学都知道构建代码是放在根目录build下,vue多页面主要修改了这三个JS文件:webpack.base.conf.js、webpack.dev.conf.js、webpack.prod.conf.js。
/**
** [webpack.base.conf.js]这里主要列出相关代码的修改点,具体代码请看build/webpack.base.conf.js
*/
var entries = getEntry('./src/module/**/*.js'); // 获得入口js文件
module.exports = {
entry: entries,
....
}
function getEntry(globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-3);
pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
});
return entries;
}
/**
** [webpack.prod.conf.js]这里主要列出相关代码的修改点,具体代码请看build/webpack.base.prod.js
*/
function getEntry(globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-3);
pathname = tmp.splice(0, 1) + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
});
return entries;
}
var pages = getEntry('./src/module/**/*.html');
for (var pathname in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路径
inject: true, // js插入位置
minify: {
//removeComments: true,
//collapseWhitespace: true,
//removeAttributeQuotes: true
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunksSortMode: 'dependency'
};
if (pathname in module.exports.entry) {
conf.chunks = ['manifest', 'vendor', pathname];
conf.hash = true;
}
module.exports.plugins.push(new HtmlWebpackPlugin(conf));
}
修改的代码不是很多,但是却为多页应用提供了强大的构建支持。以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。