像一场落幕的电影,在华丽的风景都看透,在真挚的感情都虚无。你是我流年里最美丽的风景,却让我心痛不已。
开始更新前端框架Vue.JS的相关博客。
功能概述
学习了Vue.JS的一些基础知识,现在利用指令、数据绑定这些基础知识开发一个简单的购物车功能。功能要点如下:
(1)展示商品的名称、单价和数量;
(2)商品的数量可以增加和减少;
(3)购物车的总价要实时更新,即数量发生变动,总价也要相应的改变;
(4)商品可以从购物车中移除;
(5)具有选择功能,只计算选中的商品的总价。
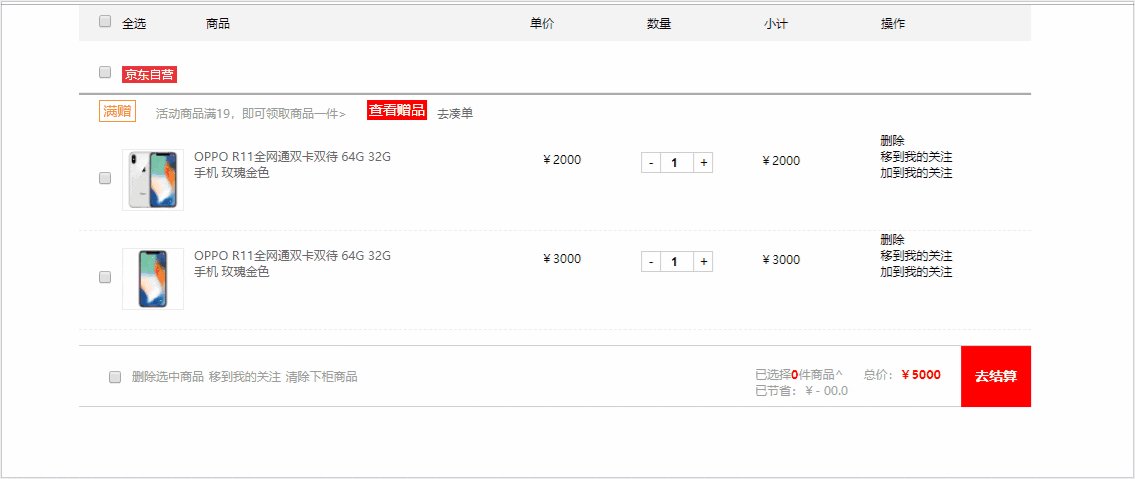
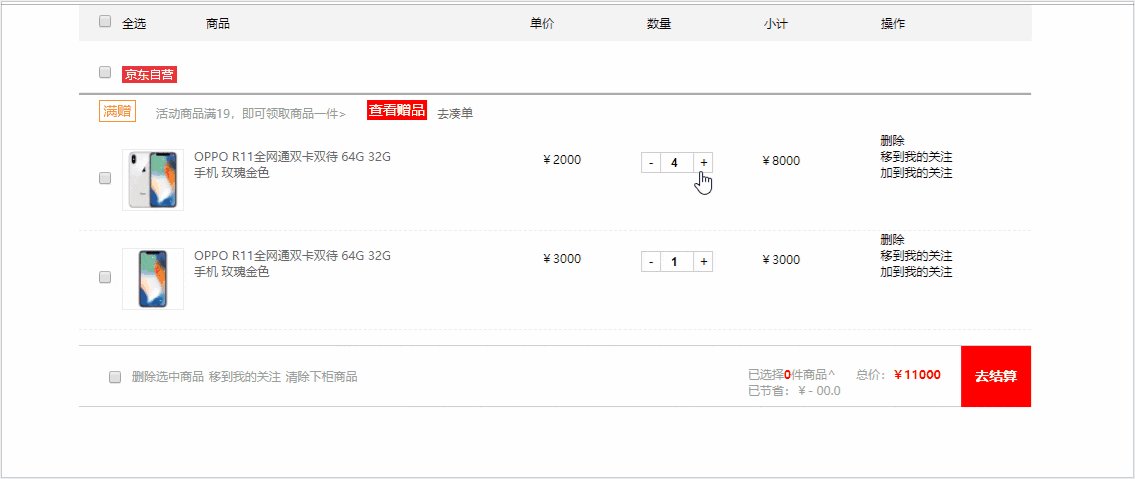
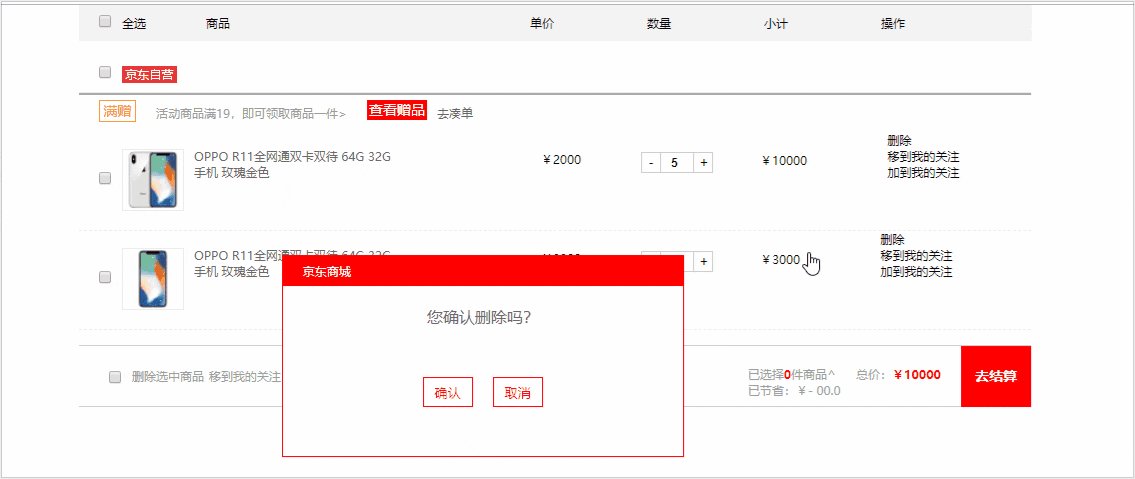
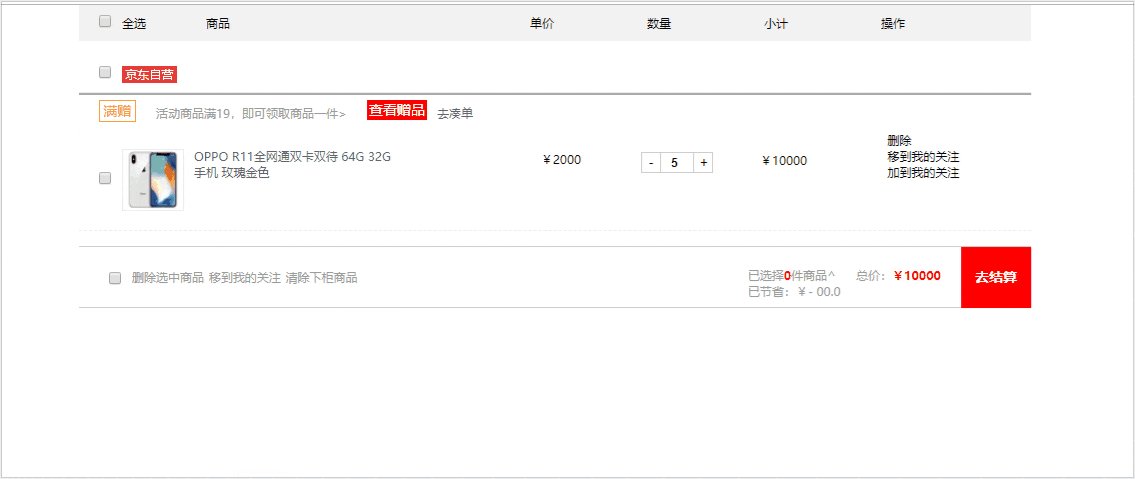
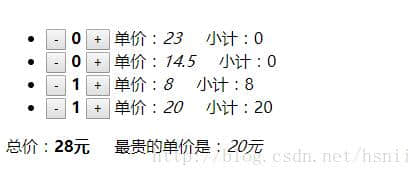
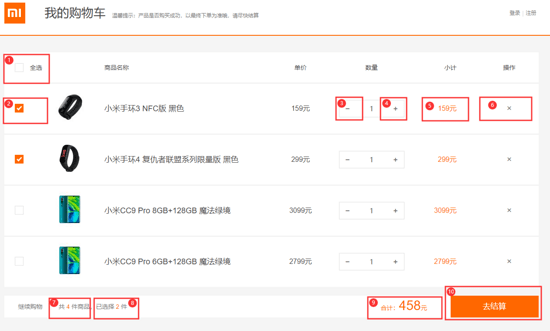
上一张截图,如下:
代码
代码分成三部分,分别是HTML、JS、CSS。关键的是HTML和JS。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 购物车</title>
<script src="../js/vue.min.js"></script>
<link rel="nofollow noopener noreferrer" href="../css/cart.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
<div id="app" v-cloak>
<template v-if="list.length">
<table>
<thead>
<tr>
<th><input type="checkbox" v-on:click="swapCheck" v-model="checked"></th>
<th>商品名称</th>
<th>商品单价</th>
<th>商品数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list">
<td><input type="checkbox" v-model="selectList" :id="item.id" :value="index" name="selectList" ></td>
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
<td>
<button @click="handleReduce(index)" :disabled="item.count === 1">-</button>
{{ item.count }}
<button @click="handleAdd(index)">+</button>
</td>
<td><button @click="handleRemove(index)">移除</button></td>
</tr>
</tbody>
</table>
<div>总价:¥ {{ totalPrice }}</div>
</template>
<div v-else>购物车为空!</div>
</div>
<script src="../js/cart.js"></script>
</body>
</html>
JS
var app = new Vue({
el:'#app',
data:{
list:[
{
id:1,
name:'iPhone 8',
price:8888,
count:1
},
{
id:2,
name:'Huwei Mate10',
price:6666,
count:1
},
{
id:3,
name:'Lenovo',
price:6588,
count:1
}
],
selectList:[],
checked:false
},
computed:{
totalPrice:function(){
var total = 0;
for(var i = 0,len = this.selectList.length;i < len;i++){
var index = this.selectList[i];
var item = this.list[index];
if(item){
total += item.price * item.count;
}
else{
continue;
}
}
return total.toString().replace(/\B(?=(\d{3})+$)/g,',');
}
},
methods:{
handleReduce:function(index){
var item = this.list[index];
if(item.count < 2){
return;
}
item.count--;
},
handleAdd:function(index){
var item = this.list[index];
item.count++;
},
handleRemove:function(index){
this.list.splice(index,1);
},
swapCheck:function(){
var selectList = document.getElementsByName('selectList');
var len = selectList.length;
if(this.checked){
for(var i = 0;i < len;i++){
var item = selectList[i];
item.checked = false;
}
this.checked = false;
this.selectList = [];
}
else{
for(i = 0;i < len;i++){
item = selectList[i];
if(item.checked === false){
item.checked = true;
this.selectList.push(selectList[i].value);
}
}
this.checked = true;
}
}
}
});
CSS
[v-cloak]{
display: none;
}
table{
border: 1px solid black;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
}
th,td{
padding: 8px 16px;
border:1px solid black;
text-align: center;
}
th{
background-color: gray;
}
关于vue.js的学习好代码教程,请大家点击专题vue.js组件学习好代码教程、Vue.js前端组件学习好代码教程进行学习。
到此这篇关于Vuejavascript如何实现购物车功能就介绍到这了。积极思考造成积极人生,消极思考造成消极人生。更多相关Vuejavascript如何实现购物车功能内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!