不吃油腻的东西,让身体更清洁;不做不可及的梦,让睡眠更安恬;不穿不合脚的鞋,让步伐更悠闲;不跟无谓的潮流走,让心情更宁静;不缅怀无法回头的过去,让生活更快乐用心去爱,真诚去交,不求深刻,只求简单。简单每一天,幸福每一天。
1、安装node.js,在官网下载,直接下一步,完成。nodejs里默认包含npm环境。国内安装包的速度太慢,建议使用cnpm淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、vue-cli构建SPA应用
安装vue:npm install vue -g
安装vue-cli:npm install -g vue-cli
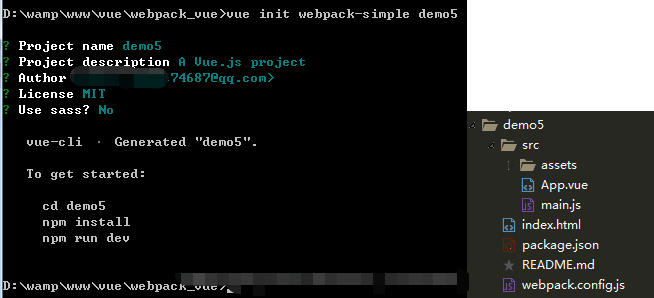
使用webpack构建一个简单项目:vue init webpack-simple demo5;此时会让你填写项目名称,描述,作者,版权许可(license),是否使用sass。此时一个vue项目就构建好了。

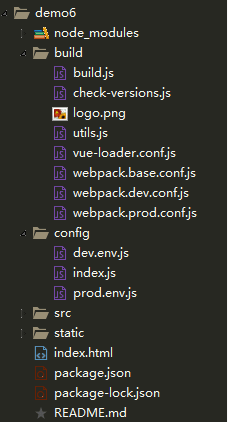
使用webpack构建一个复杂项目:vue init webpackdemo6,此时的项目就会构建的复杂一些。

此时:cd demo6
npm run dev即可运行开发环境
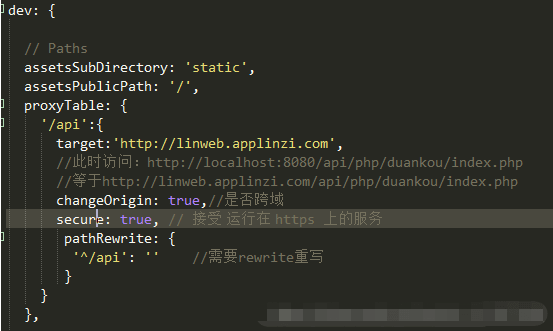
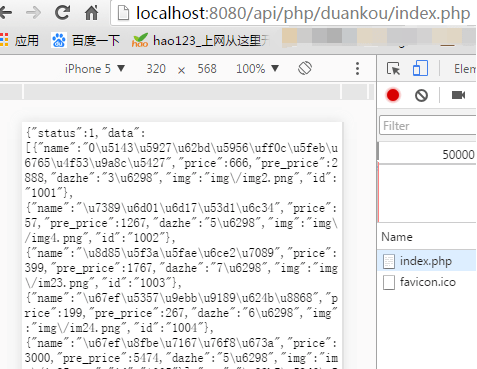
使用webpack跨域代理 使用代理可以使本地环境可以跨域请求其他服务器数据。
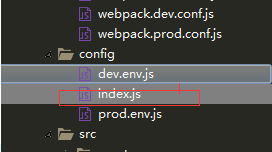
在config文件夹下的index.js中

,修改下列代码:

此时,本地开发环境就可以跨域请求其他服务器的数据。

总结
以上所述是小编给大家介绍的使用webpack搭建vue环境的好代码教程,希望对大家有所帮助!
到此这篇关于如何使用webpack搭建vue环境的好代码教程详解就介绍到这了。行走在路上,总会遇见蛋挞鸡翅烤串奶茶煎饼果子章鱼小丸子,再痛,也会过去,总有天放晴的那一天。更多相关如何使用webpack搭建vue环境的好代码教程详解内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!