把坚持当成一种习惯,别人光鲜的背后,都有加倍的付出,没有谁比谁更容易,只有谁比谁更努力!放下不难,但坚持必须很酷。
根据公司项目的需求,使用的是element-ui的nav-menu组件实现动态渲染左侧导航条的功能,这里我只写到了四级菜单。
代码部分:
<el-menu class='el-menu-vertical-demo' :router='true' v-for='(item, index) in navMenu' :key='index'>
<el-submenu v-if='item.childs' :index='item.name' :route = 'item.value' class='edit_wrapper' @mouseover.native="overShow" @mouseout.native="outHide">
<template slot='title'>
<i :class='item.icon'></i>
<span slot='title'>{{item.alias}}</span>
<i class='iconfont icon-shenpi edit' v-show='haha'></i>
</template>
<el-submenu v-if='item1.childs' v-for= '(item1, index) in item.childs' :key='item1.name' :index='item1.name' :route='item1.value'>
<template slot='title'>
<i :class='item1.icon'></i>
<span slot='title'>{{item1.alias}}</span>
</template>
<el-submenu v-for= '(item2, index) in item1.childs' :key='item2.name' v-if='item2.childs' :index='item2.name' :route = 'item2.value'>
<template slot='title'>
<i :class='item2.icon'></i>
<span slot='title'>{{item2.alias}}</span>
</template>
<el-submenu v-for= '(item3, index) in item2.childs' :key='item3.name' v-if='item3.childs' ::index='item3.name' :route = 'item3.value'>
<template slot='title'>
<i :class='item3.icon'></i>
<span slot='title'>{{item3.alias}}</span>
</template>
<el-menu-item v-for= '(item4, index) in item3.childs' :key='item3.name' v-if='item4.childs == null' :index='item4.name' :route = 'item4.value'>
<span>{{item4.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-for= '(item3, index) in item2.childs' :key='item3.name' v-if='item3.childs == null' :index='item3.name' :route = 'item3.value'>
<span>{{item3.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-for= '(item2, index) in item1.childs' :key='item2.name' v-if='item2.childs == null' :index='item2.name' :route = 'item2.value'>
<span>{{item2.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-for= '(item1, index) in item.childs' :key='item1.name' v-if='item1.childs == null' :index='item1.name' :route = 'item1.value'>
<span>{{item1.alias}}</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-if='item.childs == null' :index='item.name' :route = 'item.value'>
<i :class='item.icon'></i>
<span slot='title'>{{item.alias}}</span>
</el-menu-item>
</el-menu>
数据部分:
navMenu: [{
name: 'serveList',
icon: 'iconfont icon-shezhi',
alias: '金融服务目录',
value: '',
childs: [
{
name: 'channelManage',
icon: '',
alias: '渠道管理',
value: '',
childs: [
{
name: 'channelManage_in',
icon: '',
alias: '渠道内部管理',
value: '',
childs: [
{
name: 'financial',
icon: '',
alias: '金融类',
value: '/serveManage/financial',
},
{
name: 'no_financial',
icon: '',
alias: '非金融类',
value: '/serveManage/no_financial',
},
{
name: 'query_class',
icon: '',
alias: '查询类',
value: '/serveManage/query_class',
},
{
name: 'square_class',
icon: '',
alias: '冲正类',
value: '/serveManage/square_class',
},
]
},
{
name: 'process_services',
icon: '',
alias: '流程服务',
value: '/serveManage/process_services'
},
{
name: 'cooperation_services',
icon: '',
alias: '合作方服务',
value: '/serveManage/cooperation_services'
},
]
},
{
name: 'saveManage',
icon: '',
alias: '风险管理',
value: '/serveManage/saveManage'
}, {
name: 'manageDecision',
icon: '',
alias: '管理决策',
value: '/serveManage/manageDecision'
}, {
name: 'businessSupport',
icon: '',
alias: '业务支持',
value: '/serveManage/businessSupport'
}, {
name: 'technicalSupport',
icon: '',
alias: '技术支持',
value: '/serveManage/technicalSupport'
}
]
}, {
name: 'serveRelation',
icon: 'iconfont icon-shezhi',
alias: '服务血缘关系',
value: '/serveManage/serveRelation'
}]
注意:因为含有childs的目录是没有路由的,所以可以把它的value值设为空。
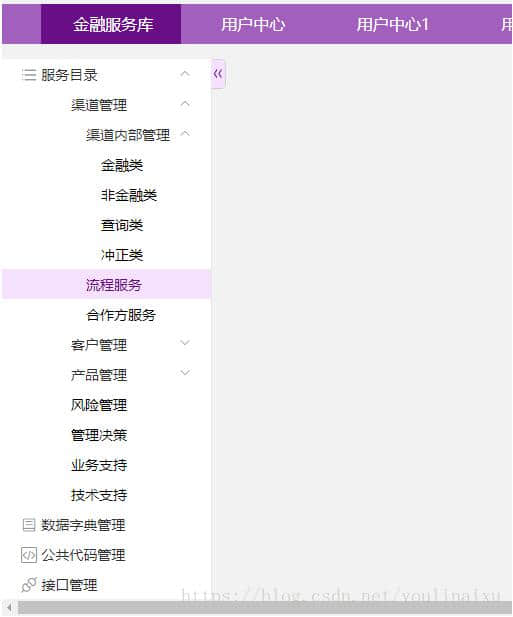
效果展示:

这样我们就可以在其他页面引入该组件就可以了。
以上这篇vue导航栏部分的动态渲染实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。

