再看那柔弱的柳树吧,在寒冬余威尚盛时节,就早早苏醒过来,望着冰冻的河面,迎着凛冽的寒风,它微微察觉出一丝春意,于是,不顾一切地率先吐翠,淡淡地披起娇黄嫩绿的新装。沿河望去,枝梢间烟纱雾彀,一片生机,这情景仿佛一首动人的歌,一首热烈向往春天的歌,一首报告春的信息的歌,一首表达美好信念的歌。我在想:既然迎春花被人称作报春花,那么,柳树可不可以叫作报春树呢春来了,万千柳枝在春风中袅袅舞动。柳树是热爱春天的,春天也是热爱柳树的。
如何自定义自己的开发模板?你需要这几步:
- 点击VsCode左上角的“文件” ;
- 找到 “首选项” 并点击首选项里的 “用户片段”;
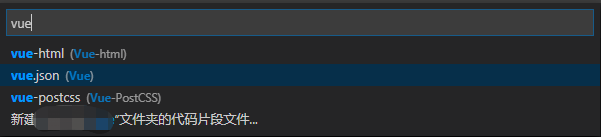
- 输入 “vue.json” 点击进入该文件
- 现在你就能编辑自己的Vue页面开发模板了!

下面是我的模板代码:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" }",
" },",
"",
" //方法集合",
" methods: {",
"",
" },",
"",
" //生命周期 - 创建完成(可以访问当前this实例)",
" created(){",
"",
" },",
"",
" //生命周期 - 挂载完成(可以访问DOM元素)",
" mounted(){",
"",
" },",
" //生命周期 - 创建之前",
" beforeCreate(){",
"",
" },",
" //生命周期 - 挂载之前",
" beforeMount(){",
"",
" },",
" //生命周期 - 更新之前",
" beforeUpdate(){",
"",
" },",
" //生命周期 - 更新之后",
" updated(){",
"",
" },",
" //生命周期 - 销毁之前",
" beforeDestroy(){",
"",
" },",
" //生命周期 - 销毁完成",
" destroyed(){",
"",
" },",
" //如果页面有keep-alive缓存功能,该函数会触发",
" activated(){",
"",
" }",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}
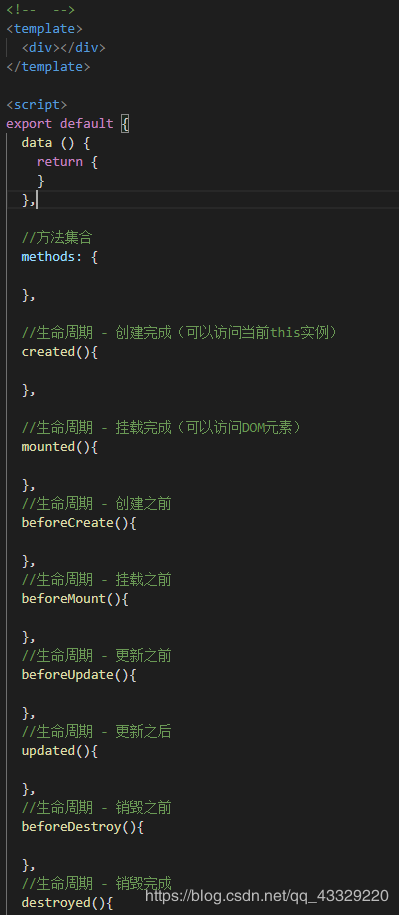
效果如下:

到此这篇关于VsCode里的Vue模板的实现的文章就介绍到这了,更多相关VsCode的Vue模板内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




