麻雀的确可爱,它的脑袋很小,只有栗子那么大,眼晴虽小却非常有神,它的身体小巧成蛋状流线型,放在手上只占手掌的一半。它浑身长着灰褐色羽毛,和树皮色相似,是一种保护色,它颈部和腹部的毛发白,显得很匀称,它的尾巴像半张开的小扇子。它飞得很快,也很有趣,那么一窜窜的。
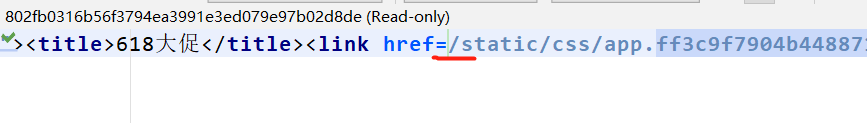
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。 如图:



解决方法:
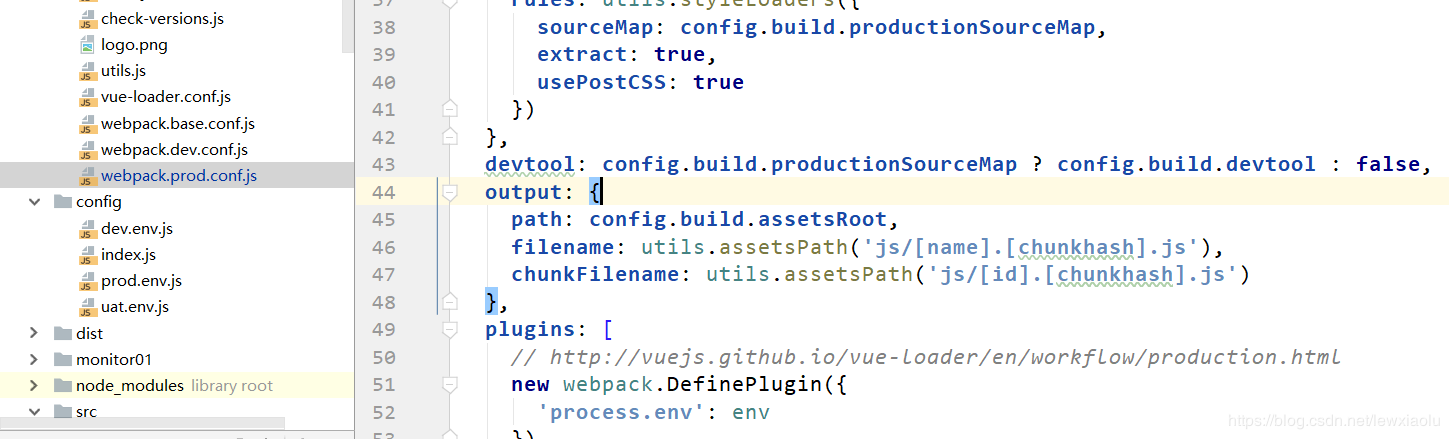
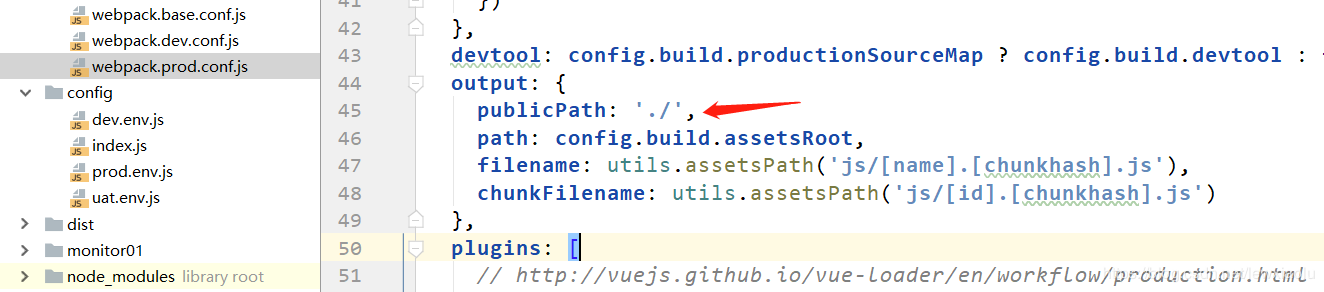
在webpack.prod.conf.js中,output中添加或者修改为 publicPath: ‘./';
output: {
publicPath: './',
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
这是修改了js,css引用地址,那么image引用地址呢?

config文件夹下面的index
build: {
// Template for index.html
index: path.resolve(__dirname, '../monitor01/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../monitor01'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
...
}

更改图片地址也为相对路径,修改build下,utils.js文件.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

总结
到此这篇关于vue webpack build资源相对路径的问题及解决方法的文章就介绍到这了,更多相关vue webpack build资源相对路径内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




