再看那柔弱的柳树吧,在寒冬余威尚盛时节,就早早苏醒过来,望着冰冻的河面,迎着凛冽的寒风,它微微察觉出一丝春意,于是,不顾一切地率先吐翠,淡淡地披起娇黄嫩绿的新装。沿河望去,枝梢间烟纱雾彀,一片生机,这情景仿佛一首动人的歌,一首热烈向往春天的歌,一首报告春的信息的歌,一首表达美好信念的歌。我在想:既然迎春花被人称作报春花,那么,柳树可不可以叫作报春树呢春来了,万千柳枝在春风中袅袅舞动。柳树是热爱春天的,春天也是热爱柳树的。

平时项目中,经常会做一些下拉菜单等效果,这种效果可能会需要通过一个按钮来控制显示隐藏,并且当点击页面其他空白区域时,也要将其隐藏。
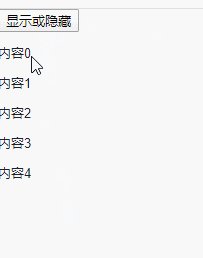
简单写个Demo
<!-- 按钮 -->
<button @click.stop="ShowHidden = !ShowHidden">显示或隐藏</button>
<!-- 下拉列表 -->
<div v-if="ShowHidden" @click.stop="">
<!-- 列表内容 -->
<p v-for="(item,index) in 5" :key="index" @click="ConBtn(index)">内容{{index}}</p>
</div>
@click.stop="" 为组织冒泡
data中定义ShowHidden
data () {
return {
ShowHidden: false
}
},
mounted中写上下方代码,点击页面事件
mounted () {
document.addEventListener('click', this.HiddenClick)
},
methods中写入下方代码
methods: {
// 点击页面事件 隐藏需要隐藏的区域
HiddenClick () {
this.ShowHidden = false
},
// 点击列表内,选中内容,并隐藏
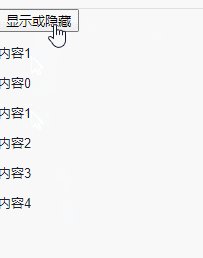
ConBtn (val) {
alert('内容' + val)
this.ShowHidden = false
}
}
这样,一个简单的效果就实现了,如果页面中需要使用多,那么方法一样,只需在要点击显示事件中,执行一次让其他下拉隐藏即可
总结
以上所述是小编给大家介绍的Vue实现 点击显示再点击隐藏效果(点击页面空白区域也隐藏),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
本文Vue如何实现 点击显示再点击隐藏效果(点击页面空白区域也隐藏效果)到此结束。人世间的真情就像一张大网,时刻温暖着人的心扉,就如妈妈的爱一样,永无止境。小编再次感谢大家支持!




