大家快瞧那结冰的湖水,春风一吹冰都融化了,河里的小鱼都游出海面,在湖水中自由的游来游去,多可爱的小鱼啊!多么欢快的小鱼啊!真是让人深深的为它那可爱的摸样着迷。春风一吹过那枯黄的小草身边时,小草突然边了摸样,它从原来的枯黄变成了嫩绿,慢慢地小草从嫩绿变成了鲜绿渐渐地越变越绿,绿的让人难以相信那是小草。啊!小草我为你的样子感到是个奇迹。
Vue插件报错:Vue.js is detected on this pag
下载Vue插件
下载地址:https://chrome.pictureknow.com/
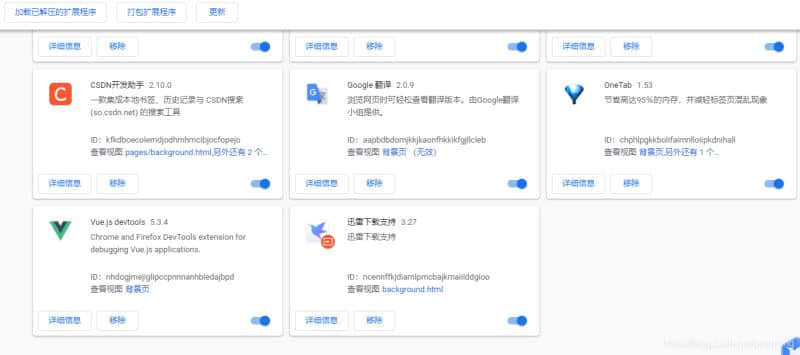
将下载好的crx文件拖进拓展程序

首先去https://www.bilibili.com/
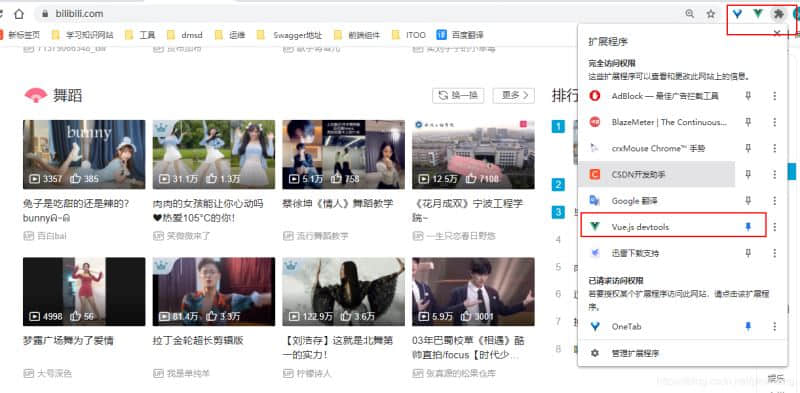
验证一下Vue.js.devtools是否安装好(看插件的颜色)。因为B站是基于Vue开发的。

解决:Vue.js not detected
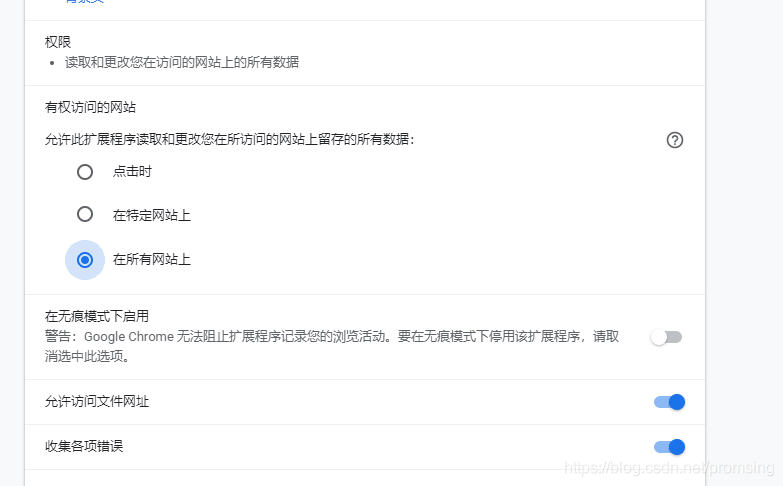
打开“允许访问文件网址”,“收集各项错误”。

解决:Vue.js is detected on this page.
在自己项目文件main.js中添加一下代码:
main.js
import Vue from 'vue' Vue.config.devtools = true
到此这篇关于Vue插件报错:Vue.js is detected on this page.问题解决的文章就介绍到这了,更多相关Vue插件Vue.js is detected on this page.错误内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




