一个兢兢业业、无微不至的保姆。你用自己的一只手——雪,把那青绿的麦苗爱抚地搂在怀里,给他以温暖和关怀。麦苗在那层层棉被下静静地期待,期待着来春生长发育。蛇、鳝、熊等等,有的钻进了深泥,有的藏入树洞,休息一冬,养精蓄锐,方有新春来到时的精神振奋。你用自己的另一只手――寒风,举刀挥剑,把那些残害农作物的害虫,砍光杀尽,把那些残害人类、牲畜的虎豹豺豺狼驱赶进深山老林。冬呵!你严守阵地,不容侵犯;你,是一位最负责任的对友火热温情,对敌残忍无情的好保姆。
本文实例为大家分享了vue实现文字加密功能的具体代码,供大家参考,具体内容如下
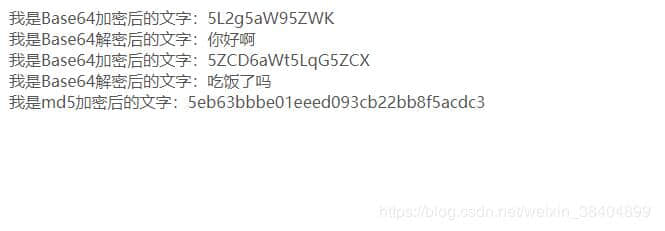
效果:

组件代码:
base64
npm install --save js-base64
md5
npm install --save js-md5
<template>
<div>
</div>
</template>
<script>
import md5 from 'js-md5';
var Base64 = require('js-base64').Base64;
export default {
name:"appid",
mounted(){
//Base64加密
var str1 = Base64.encode('你好啊');
document.write("我是Base64加密后的文字:"+str1+"<br/>")
var str3 =Base64.decode('5L2g5aW95ZWK');
document.write("我是Base64解密后的文字:"+str3+"<br/>")
var str2 =Base64.encodeURI('吃饭了吗');
document.write("我是Base64加密后的文字:"+str2+"<br/>")
var str4 = Base64.decode('5ZCD6aWt5LqG5ZCX');
document.write("我是Base64解密后的文字:"+str4+"<br/>")
//md5加密
var str5 = md5('hello world')
document.write("我是md5加密后的文字:"+str5+"<br/>")
}
}
</script>
<style scoped>
</style>
以上就是vue如何实现文字加密功能。一个成熟的人握住自已快乐的钥匙,他不期待别人使他快乐,反而能将幸神福与快乐带给别人。更多关于vue如何实现文字加密功能请关注haodaima.com其它相关文章!




