秋天是秋高气爽、秋风瑟瑟的季节。农民伯伯在辛勤地收谷,秋天的大树落下了好多树叶像翩翩起舞的蝴蝶。夕阳的金辉把绿色的林海染成金黄一片。
今天做vue的页面下拉框回显问题,回显数据是随机的,好奇怪,虽然多刷新 几下就可以了,
但是这个问题还是存在的,后来发现问题是
回显中的数据是两次请求,因为网络问题两次说不定哪个就请求的快一些,
因为调用的对象不一样,所以可能会不同,改为相同的之后,发现第一次请求的时间始终比第二次时间短一些,达到想要的效果
总结:
1.因为第一次加载下拉框列表的时候,请求列表中所有数据和列表默认回显数据不同,所以会出现被刷新,而出现回显随机问题,,,
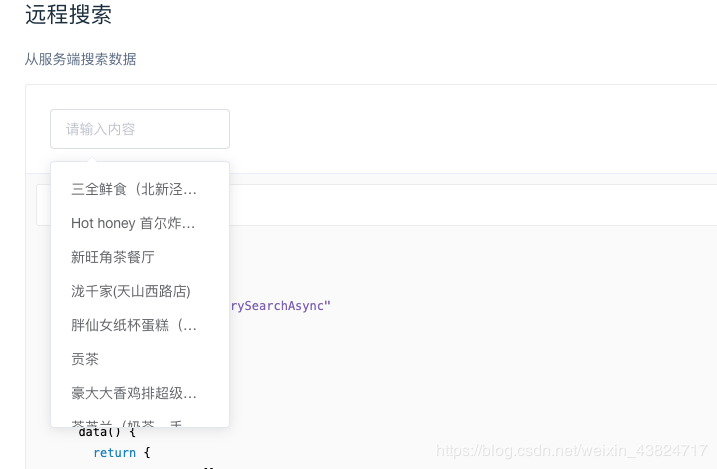
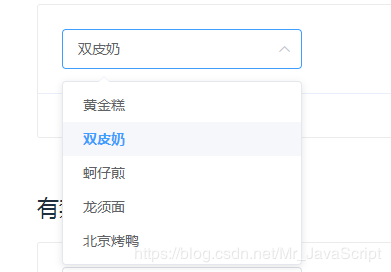
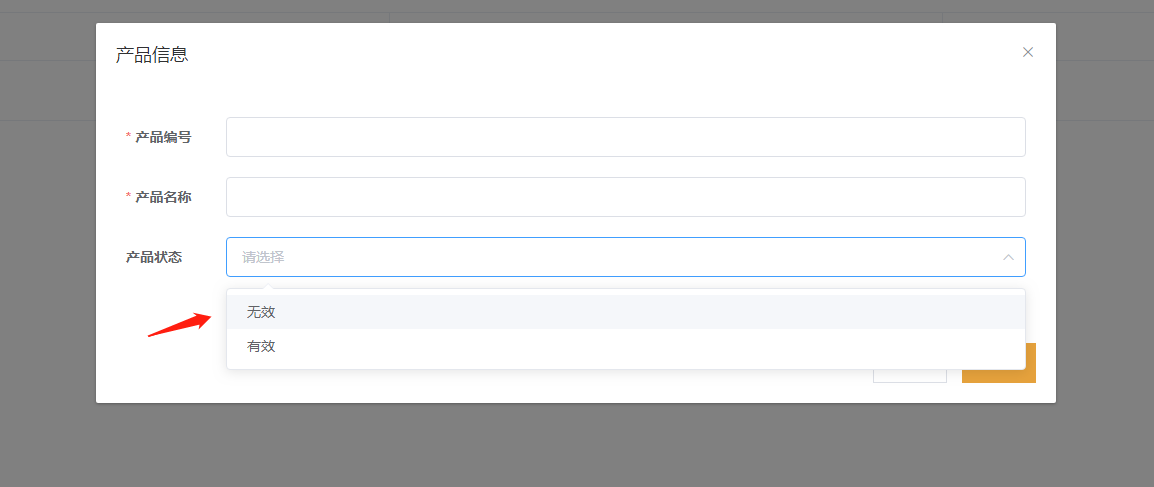
PS:vue 运用ElementUI,做select下拉框回显
第一、加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显。
第二、要保证select下拉的ID和v-model里边的id保持一致。
第三、elementUI就会自动的将数据回显了。
一下是截图:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。