暗黄色的天际中像燃着一团百年都没有澌灭的野火,它肆无忌惮的吞噬着天间彩云,仿佛地狱使者受到差遣,来破坏天际的和谐。
一个功能更加强大的 Vue 表格组件
查看vxe-table
功能点
•基础
•尺寸
•斑马线条纹
•带边框
•单元格样式
•列宽拖动
•流体高度
•固定表头
•固定列
•固定表头和列
•表头分组
•序号
•单选
•多选
•排序
•筛选
•合并行或列
•表尾合计
•导出 CSV
•显示/隐藏列
•加载中
•格式化内容
•自定义模板
•快捷菜单
•滚动渲染
•展开行
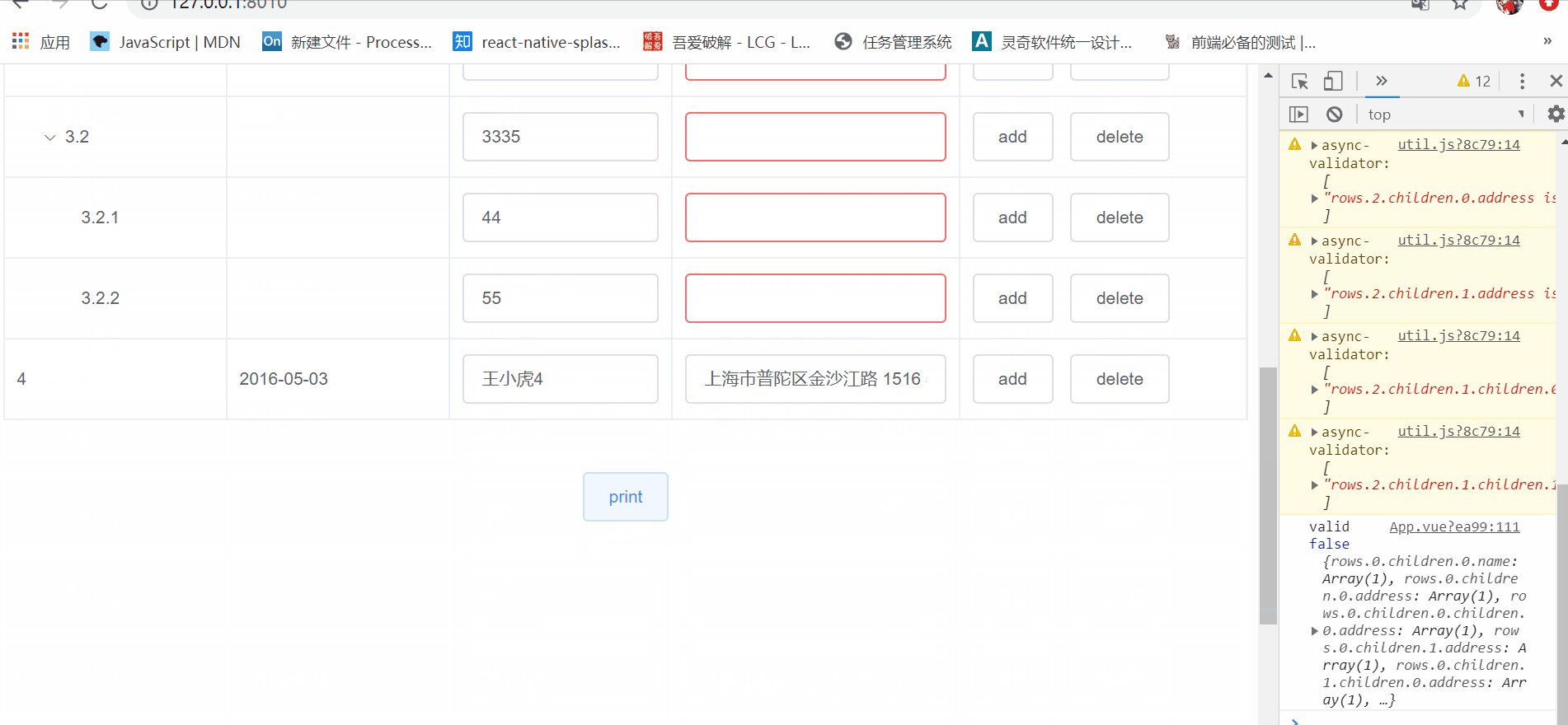
•树形表格
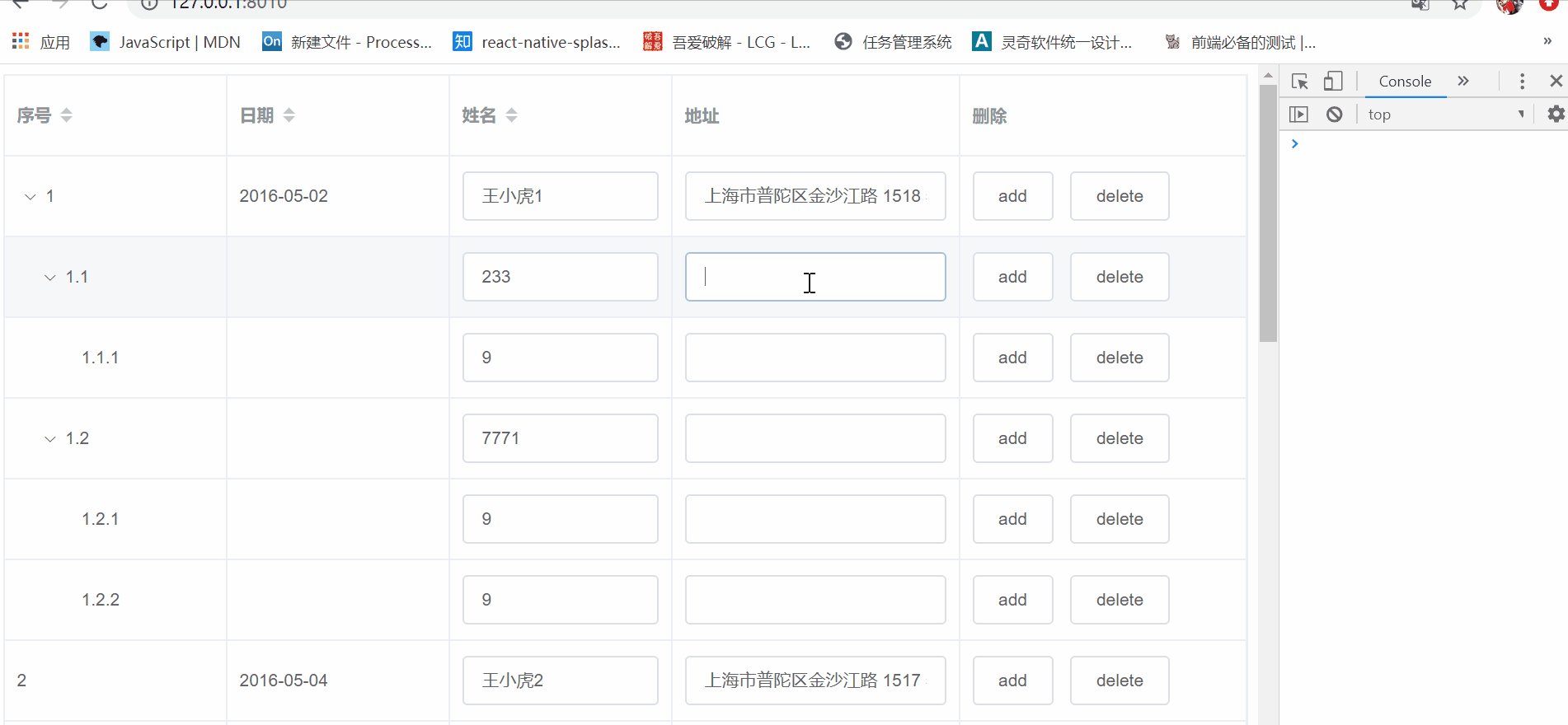
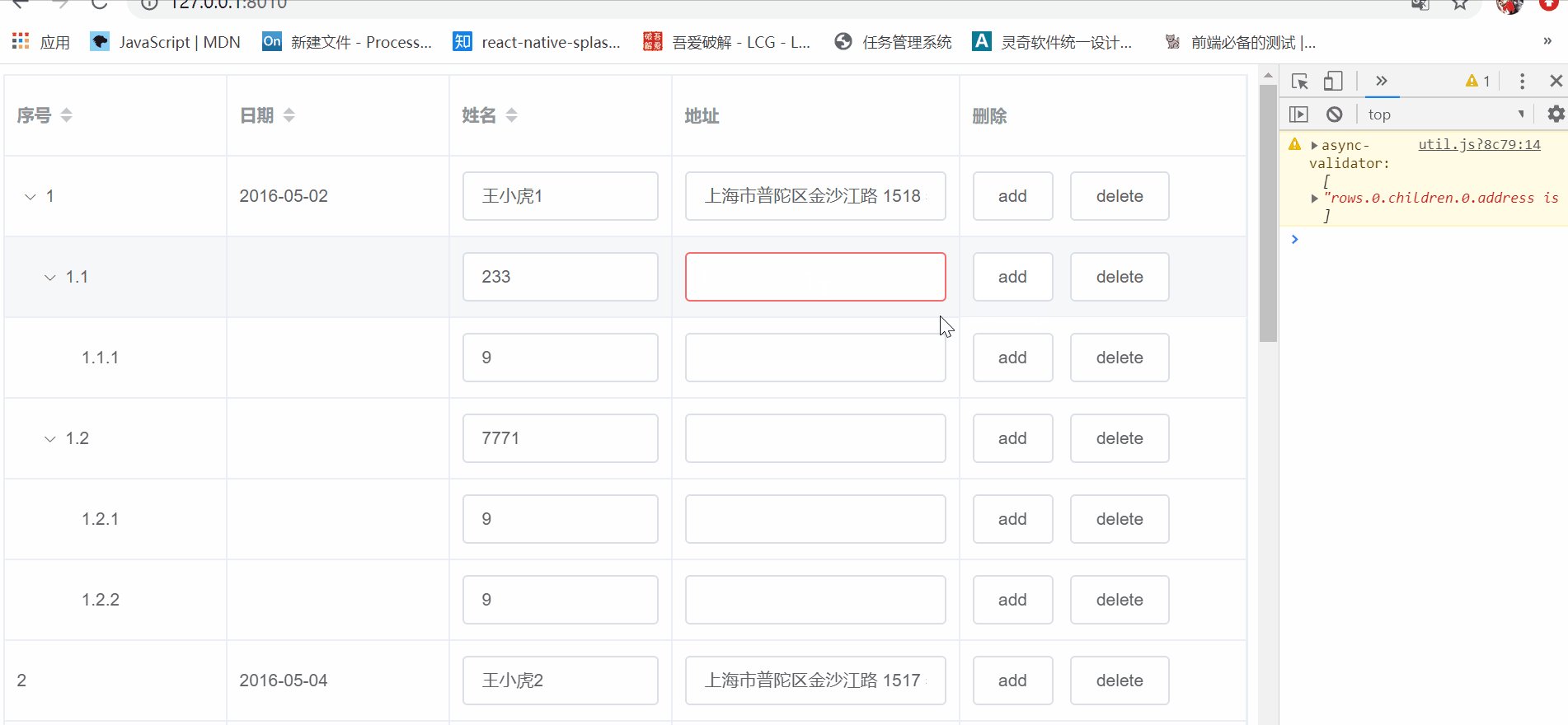
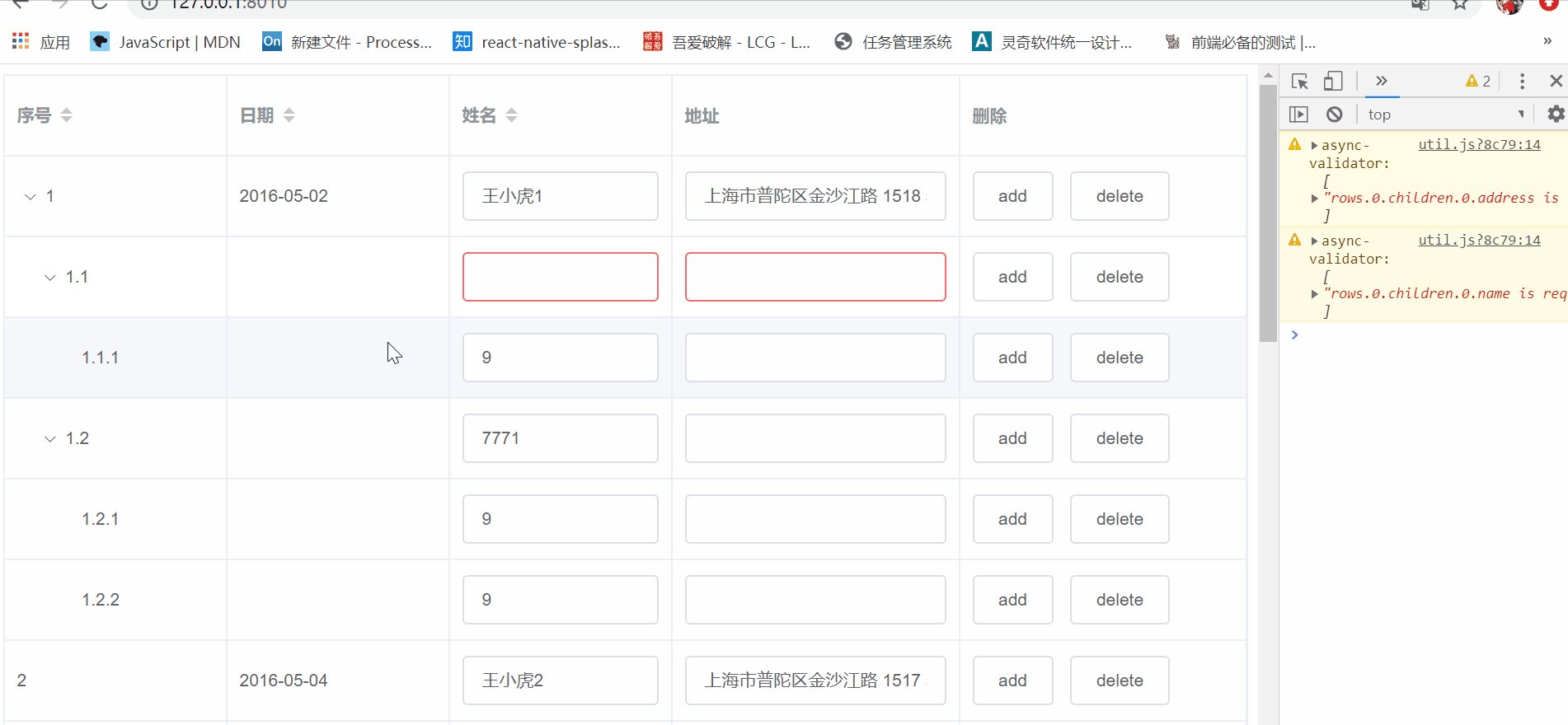
•可编辑表格
•数据校验
•全键盘操作
•Excel 表格
例子
<template>
<div>
<vxe-table ref="xTable" :data.sync="tableData">
<vxe-table-column type="index" width="60"></vxe-table-column>
<vxe-table-column prop="name" label="Name"></vxe-table-column>
<vxe-table-column prop="date" label="Date"></vxe-table-column>
<vxe-table-column prop="address" label="Address"></vxe-table-column>
</vxe-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
id: 10001,
name: 'test1',
sex: 'Man',
date: '2019-05-01',
address: 'address abc123'
}
]
}
}
}
</script>
总结
以上所述是小编给大家介绍的vxe-table vue table 表格组件功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上就是vxe-table vue table 表格组件功能。要记住每一个对你好的人,因为他们本可以不这么做的。更多关于vxe-table vue table 表格组件功能请关注haodaima.com其它相关文章!