花开花谢,人来又走,夕阳西下,人去楼空,早已物是人非矣。也许,这就是结局,可我不曾想过结局是这样;也许,这就是人生的意义,可我不曾想竟是生离死别。
项目里经常会用到,在一个多选下拉框里新增一个选择所有的选项,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-form>
<el-form-item>
<el-select placeholder="请选择活动区域" multiple v-model="citys">
<el-option v-for="item in cities" :label="item.label" :value="item.value" :key="item.value"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data:{
cities: [
{value: 'Beijing',label: '北京'},
{value: 'Shanghai',label: '上海'},
{value: 'Nanjing',label: '南京'},
{value: 'Chengdu',label: '成都'},
{value: 'Shenzhen',label: '深圳'},
{value: 'Guangzhou',label: '广州'}
],
citys:[]
}
})
</script>
</body>
</html>
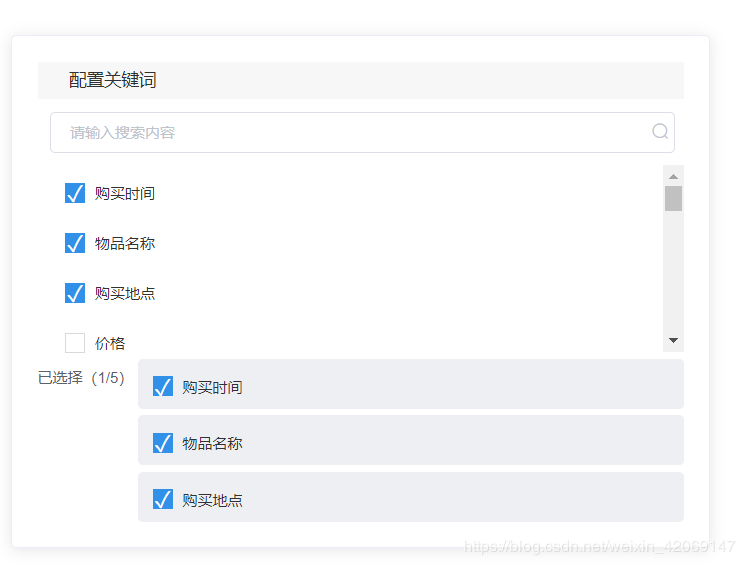
渲染如下:
此时可以多选,如果想要选择所有选项时,得一个个去点击,这样不是很方便,我们可以在下拉框里新增一个选择所有的选项,通过watch用几行代码就可以实现与其它选项的互斥来实现一键多选,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" rel="external nofollow" >
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-form>
<el-form-item>
<el-select placeholder="请选择活动区域" multiple v-model="citys">
<el-option label="选择所有" value="all"></el-option>
<el-option v-for="item in cities" :label="item.label" :value="item.value" :key="item.value"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
<script>
new Vue({
el:"#app",
data:{
cities: [
{value: 'Beijing',label: '北京'},
{value: 'Shanghai',label: '上海'},
{value: 'Nanjing',label: '南京'},
{value: 'Chengdu',label: '成都'},
{value: 'Shenzhen',label: '深圳'},
{value: 'Guangzhou',label: '广州'}
],
citys:[]
},
watch:{
citys:function(val,oldval){
if(val.indexOf('all')!=-1 && oldval.indexOf('all')==-1 && val.length>1){ //如果新的选择里有勾选了选择所有选择所有 则 只直线勾选所有整个选项
this.citys=['all'];
}else if(index = val.indexOf('all')!=-1 && oldval.indexOf('all')!=-1 && val.length>1){ //如果操作前有勾选了选择所有且当前也选中了勾选所有且勾选数量大于1 则移除掉勾选所有
this.citys.splice(val.indexOf('all'),1)
}
}
}
})
</script>
</body>
</html>
这样就可以互斥了,我们选择北京和上海时,选择器如下:
点击选择所有时,如下:
然后再点击其它选项,选择所有就会取消勾选了,例如选择深圳:
这样实现了选择所有和其它选择项的互斥,而其它选择又可以多选。
总结
以上所述是小编给大家介绍的Element ui 下拉多选时新增一个选择所有的选项,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
到此这篇关于Element ui 下拉多选时新增一个选择所有的选项就介绍到这了。专注、开拓、创新的服务,放眼未来。更多相关Element ui 下拉多选时新增一个选择所有的选项内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!