人只需不取得标的目标,就不会取得自己。有没有人爱,我们也要努力做一个可爱的人。不埋怨谁,不嘲笑谁,也不羡慕谁,阳光下灿烂,风雨中奔跑,做自己的梦,走自己的路。
利用vue和bootstrap做了一个比较简易的学生管理系统,供大家参考,具体内容如下
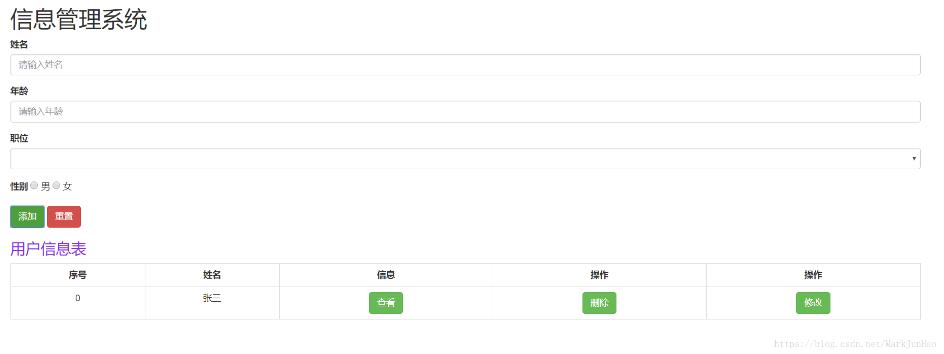
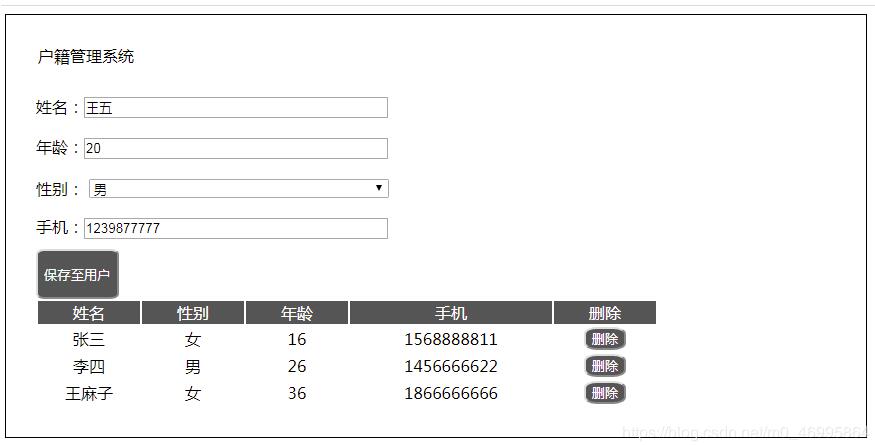
废话不多说,先来看看效果图
附上源代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>学生管理系统</title>
<link rel="nofollow noopener noreferrer" href="../public/css/bootstrap.min.css" rel="stylesheet">
<link rel="nofollow noopener noreferrer" href="../public/css/style.css" rel="stylesheet">
<style>
.row>div{border: 1px solid #000;}
.modal{display: block;opacity:1;top: 100px; overflow:visible;}
</style>
</head>
<body>
<div id="app">
<div class="container">
<table class="table table-striped">
<caption>学生管理系统v1.0-展示学生</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr v-for="item,key in stuInfoArr">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.gender}}</td>
<td><button @click="showDialog(item.name,key)" class="btn btn-danger btn-xs" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">删除</button></td>
</tr>
</table>
<hr>
<hr>
<hr>
<form action="">
<table class="table table-striped">
<caption>添加学生信息</caption>
<tr>
<td>项目</td>
<td>信息</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input v-model="stuName" type="text" class="form-control" id="stuname" placeholder="姓名" name="stuname">
</td>
</tr>
<tr>
<td>年龄</td>
<td>
<input v-model="stuAge" type="text" class="form-control" id="stuage" placeholder="年龄" name="stuage">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<label class="gen-span"><input v-model="stuGender" type="radio" class="radio-info" name="gender" checked value="男"> 男</label>
<label class="gen-span"><input v-model="stuGender" type="radio" class="radio-info" name="gender" value="女"> 女</label>
<label class="gen-span"><input v-model="stuGender" type="radio" class="radio-info" name="gender" value="保密"> 保密</label>
</td>
</tr>
</table>
<div style="text-align: center;"><input type="button" class="btn btn-info btn-sm add-btn" value="确定增加" @click="add"/></div>
</form>
</div>
<!-- 删除按钮确认框 -->
<div v-show="isDialogShow" class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button @click="isDialogShow=false" type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">确认框</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="message-text" class="control-label">确定要删除<strong class="control-label-name" style="color:blue">{{delStuName}}</strong>吗?</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" @click="isDialogShow=false">返回</button>
<a rel="nofollow noopener noreferrer" href="###" rel="external nofollow" class="delete-a"><button type="button" class="btn btn-primary" @click="delStuInfo()">确认</button></a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
new Vue({
el: '#app',
data: {
stuInfoArr: [
{ name: '小明', age:12, gender:"男" },
{ name: '小红', age:10, gender:"女" },
{ name: '小刚', age:16, gender:"保密" }
],
isDialogShow: false,
stuName: "",
stuAge:"",
stuGender:"男" ,
delStuName:'xx',
index: ""
},
methods:{
add() {
// 业务逻辑
// 只要有一个为空就终止执行
if(!this.stuName || !this.stuAge) {
alert("姓名和年龄不能为空")
return
}
this.stuInfoArr.push({ name:this.stuName , age:this.stuAge, gender:this.stuGender })
},
// 点击删除按钮触发的函数
showDialog(name,key) {
this.isDialogShow = true,
this.delStuName = name,
this.index = key
},
delStuInfo() {
// 真正实现删除功能
this.stuInfoArr.splice(this.index, 1),
this.isDialogShow = false
}
},
})
</script>
</body>
</html>
到此这篇关于Vue+Bootstrap如何实现简易学生管理系统就介绍到这了。现在的我狠努力,我只是想证明你当初是瞎了眼,而我会找到比你更出色的人,给她全世界。更多相关Vue+Bootstrap如何实现简易学生管理系统内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!