日落沧海看夕阳,万丈霞光谱辉煌。轻叹美景难留住,只因月色要锋芒!你在桥上看风景,看风景的人在桥下看你。你只知道自己吃了韭菜盒子,却不知道别人在盒子里还加了鸡蛋。
首先创建公用js
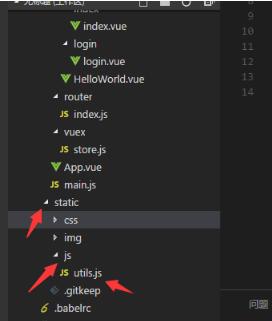
在static中创建js—>utils.js

utils.js内容如下:
export default {
install(Vue, options) {
Vue.prototype.formatDuring = function (mss) {
var days = parseInt(mss / (1000 * 60 * 60 * 24));
var hours = parseInt((mss % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = parseInt((mss % (1000 * 60 * 60)) / (1000 * 60));
var seconds = (mss % (1000 * 60)) / 1000;
return days + " 天 " + hours + " 小时 " + minutes + " 分 " + Math.round(seconds) + " 秒 ";
}
}
}
在main.js中引入,以便全局使用
// 引入公用js import utils from '../static/js/utils.js' Vue.use(utils);
在需要的地方使用
endline = this.formatDuring(currentTime);
ok!
补充知识:VUE 创建共通js 以及引用该js的共通方法
一个方法被多个js函数多次调用,为了减少代码量以及方便后期维护,创建一个公用的js类。
commonUtil 共通类
// 共通类
let commonUtil = {
};
commonUtil.openLogin = function (terminal) {
console.log("i am is js mathod;" + terminal);
};
export default commonUtil;
其他js调用
首先引入该类
import commonUtil from "../../../src/utils/commonUtil";
其次调用共通类里面的openLogin方法
commonUtil.openLogin("Hello VUE");
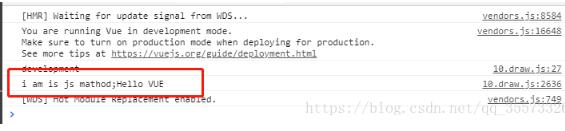
运行结果:

以上这篇vue2.0 解决抽取公用js的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




