穷则独善其身,达则兼善天下。没有梦想的人到达不了成功的彼岸,也就因此而看不到成功的辉煌。没有梦想的人生是失败的,因为他们根本看不到生命的意义。
项目需求,嵌到elementUi里的小组件,写得不好,不喜勿喷,谢谢
父组件代码
<template>
<div>
<see-attachment :filesLists='files' :file='imgFile' v-if="showmask" @hideMask='showmask=false'></see-attachment>
</div>
</template>
<script>
import seeAttachment from "./seeAttachment.vue";
export default {
data() {
return {
showmask: false,
imgFile: {}
};
},
components: {
seeAttachment
},
methods: {
lookImg(f) {
this.showmask = true;
this.imgFile = f;
},
}
};
</script>
子组件代码
<template>
<div>
<div class="proview_box" @click="hideMask">
<div class="img_box">
<img :src="imgPath" :width="width" :height="height" @click="stopEvent" id='img' />
</div>
</div>
<div class="handleImg_box">
<div @click="prevOne"><img src="../../../../static/img/prev.png" /></div>
<div @click="rotate(0)"><img src="../../../../static/img/turn_left.png" /></div>
<div @click="rotate(1)"><img src="../../../../static/img/turn_right.png" /></div>
<div @click="nextOne"><img src="../../../../static/img/next.png" /></div>
</div>
</div>
</template>
<script>
export default {
name: 'seeAttachment',
props: ['filesLists', 'file'],
data: function() {
return {
imgPath: '',
width: 0,
height: 0,
imgIndex: 0
}
},
mounted() {
this.getImgIndex();
this.seeAttachment(this.imgIndex);
},
computed: {
//去掉不是图片的附件
imgList() {
const ARR = ["png", "PNG", "jpeg", "JPEG", "bmp", "BMP", "jpg", "JPG", "gif", "GIF"];
let arrs = '';
let suffix = '';
let type = '';
let newList = [];
this.filesLists.forEach((item) => {
arrs = item.name.split('.');
suffix = arrs[arrs.length - 1];
type = item.type ? item.type : item.raw ? item.raw.type : suffix;
ARR.some(items => {
if (type.includes(items)) {
newList.push(item)
}
})
})
return newList;
}
},
methods: {
//通过父组件传入的file获取当前查看的图片index
getImgIndex() {
let that = this;
that.imgList.forEach((item, index) => {
if(that.file.id == item.id){
that.imgIndex = index;
}
})
},
//隱藏查看圖片
hideMask() {
this.$emit('hideMask', false);
},
stopEvent(event) {
//阻止冒泡事件
//取消事件冒泡
let e = event; //若省略此句,下面的e改为event,IE运行可以,但是其他浏览器就不兼容
if (e && e.stopPropagation) {
e.stopPropagation();
} else if (window.event) {
window.event.cancelBubble = true;
}
},
//上一張
prevOne() {
if (this.imgIndex == 0) {
return false;
}
let img = document.getElementById('img')
img.style.transform = 'rotate(0deg)';
this.imgIndex = this.imgIndex - 1;
this.seeAttachment(this.imgIndex);
},
//下一張
nextOne() {
let listLength = this.imgList.length - 1;
if (this.imgIndex >= listLength) {
return false;
}
let img = document.getElementById('img')
img.style.transform = 'rotate(0deg)';
this.imgIndex = this.imgIndex + 1;
this.seeAttachment(this.imgIndex);
},
//右转
rotate(t) {
let img = document.getElementById('img')
var reg = /(rotate\([\-\+]?((\d+)(deg))\))/i;
var wt = img.style['-webkit-transform'],
wts = wt.match(reg);
var $3 = RegExp.$3;
var current = $3 ? parseInt($3) : 0;
if (t == 0) {
current = current == 0 ? 360 : current;
current = (current - 90) % 360;
} else {
current = (current + 90) % 360;
}
img.style.transform = 'rotate(' + current + 'deg)';
},
seeAttachment(index = 0) {
if (this.imgList.length == 0) {
return false;
}
let that = this;
let basePath = "http://" + (process.env.OSS_PATH.indexOf("test") == -1 ? "opyx-mtds-pro" :
"opyx-mtds-test") + ".oss-cn-shenzhen.aliyuncs.com/";
that.imgPath = basePath + that.imgList[index]['path'];
let img_url = basePath + that.imgList[index]['path'];
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function() {
// 只要任何一方大于0
// 表示已经服务器已经返回宽高
if (img.width > 0 || img.height > 0) {
let wdt = document.body.offsetWidth;
let hgt = document.body.offsetHeight;
let ratio = 1;
if (img.width > img.height && img.width > wdt * ratio) {
img.height = img.height * wdt * ratio / img.width;
img.width = wdt * ratio;
console.log('宽大于高', img)
} else if (img.height > img.width && img.height > hgt * ratio) {
img.width = img.width * hgt * ratio / img.height;
if (img.width > wdt) {
img.width = wdt;
}
img.height = hgt * ratio;
console.log('高大于宽', img)
} else {
img.height = img.height * wdt * ratio / img.width
img.width = wdt * ratio
console.log('正常', img)
}
that.width = img.width;
that.height = img.height;
clearInterval(set);
}
};
var set = setInterval(check, 40);
},
}
}
</script>
<style lang="scss" scoped>
.handleImg_box {
position: fixed;
bottom: 0;
left: 50%;
z-index: 100;
margin-left: -150px;
width: 300px;
padding: 1rem 0;
display: flex;
align-items: center;
justify-content: space-around;
}
.handleImg_box div {
font-size: 0;
}
.handleImg_box div img {
width: 3rem;
}
</style>
补充知识:vue图片放大、缩小、旋转等。仅需要两行代码!!!
效果图

实现步骤:
1.下载Viewer组件
npm install v-viewer --save
2.在图片显示的页面引用 viewer组件(一个js文件,一个css样式文件)
import Viewer from "@/assets/js/viewer.min.js";
import '@/assets/css/viewer.min.css';
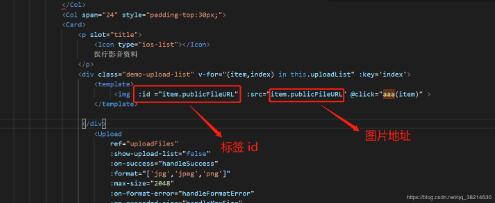
3.再需要点击图片的标签添加点击事件@click
<img :id ="item.publicFileURL" :src="item.publicFileURL" @click="aaa(item)" >

说明:因为我的图片是在集合中存的需要动态的点击放大(点哪个放大哪个)----id很重要 aaa()方法中要用
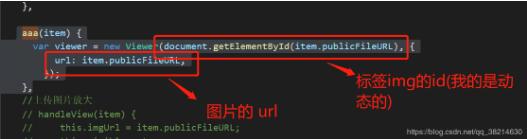
4.@click="aaa(item)"方法
aaa(item) {
var viewer = new Viewer(document.getElementById(item.publicFileURL), {
url: item.publicFileURL,
});
},

以上这篇vue实现简易图片左右旋转,上一张,下一张组件案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
