冉冉升起的如银的炊烟,那更古沉默永不停息的小溪,那驮着夕阳缓缓独行的老牛,一方方秧田像棋盘格子,绿绒绒的秧苗,织成一幅幅地毯,远远地伸向天际;丛丛绿树掩映着青砖红瓦的房屋。春天,故乡的松树林依然郁郁苍苍,映山红却已开遍山丘。

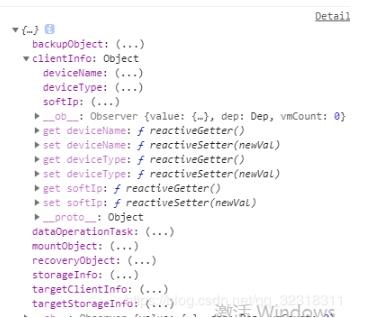
后端给的对象结构是这样的,三层嵌套
而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性
而在template中我要渲染数据(dataInfo.clientInfo.deviceName)

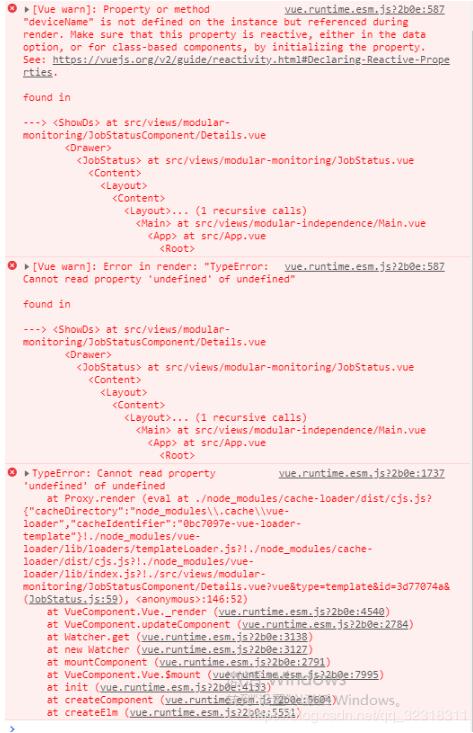
然后。。。。在这里插入图片描述
未定义。。。作为一个前端菜鸡,百思不得其解。
最终在有道的帮助下,告诉我了此属性不在vue实例上
恍然大悟
只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的
两种解决方法:
第一:
在定义的dataInfo中定义clientInfo等八个对象
第二:
直接定义八个对象接收八个对象中的东西
这样,孙一层的东西就在vue实例上了
补充知识:vue报错Cannot read property '_withTask' of undefined
控制台报错:
Cannot read property ‘_withTask' of undefined
原因:
template中的出现的绑定事件在methods中没有定义
以上这篇vue中渲染对象中属性时显示未定义的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




