道一声清晨的祝福早上好!说一声清晨的关心吃早餐了吗?问一声清晨的关怀昨晚睡的好吗?真心送一句清晨的祝福愿你一天情绪愉快!
在微信中开发使用vue框架,通过 wx-open-launch-app 微信自定义注册组件开发 微信H5打开app功能
template
<template>
<div class="beva-home">
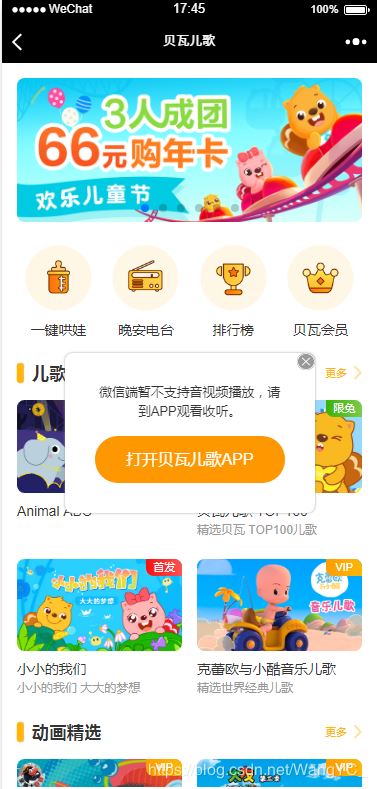
<!-- ===== 微信浏览器打开贝瓦APP ===== -->
<div class="weixin-open-app" v-if="openAppState">
<img class="close-icon" :src="icon.close" alt="关闭" @click="handleCloseOpenAppMask">
<div class="detail">微信端暂不支持音视频播放,请到APP观看收听。</div>
<div class="open-btn" v-if="!wechatState" @click="handleOpenBevaApp">打开贝瓦儿歌APP</div>
<div class="" v-else>
<wx-open-launch-app id="launch-btn" @error="handleErrorFn" @launch="handleLaunchFn" appid="wxd8799b17ff675637" extinfo="这里是微信H5传递给APP的指定参数">
<script type="text/wxtag-template">
<style>.btn { display: flex;align-items: center; }</style>
<div class="btn" style="border-radius: 50px;font-size:15px;color:#ffffff;font-weight:700;padding: 0 50px;height:45px;line-height: 45px;background-color: #FF9700;margin: 0 auto;">前往贝瓦儿歌</div>
</script>
</wx-open-launch-app>
</div>
</div>
</div>
</template>
script
<script>
export default {
data() {
return {
wechatState:false, // 是否显示微信打开app功能按钮
icon:{
close:require("../../assets/close.png")
},
openAppState:false, // 显示打开app 的按钮
}
},
methods: {
/**
* 判断当前的环境是否为微信环境且版本大于指定版本
*/
handleJudgeWechat(){
let wechat = navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i) ;
let judgewechat = wechat[1].split('.')
if(judgewechat[0]>=7){
if(judgewechat[1]>=0){
if(judgewechat[2]>=12){
this.wechatState = true
console.log("当前符合 h5 打开指定app")
}
}
}
},
/**
* 打开应用宝下载页面
*/
handleOpenBevaApp() {
window.location.href = "https://a.app.qq.com/o/simple.jsp?pkgname=com.slanissue.apps.mobile.erge&g_f=******"
},
/**
* 监听error 函数
*/
handleErrorFn(e){
this.$data.wechatOpenAppData ="【这里是error 函数】"+ JSON.stringify(e)
if (e.isTrusted == false) {
// alert("跳转失败")
window.open("https://a.app.qq.com/o/simple.jsp?pkgname=com.slanissue.apps.mobile.erge&g_f=******")
}
},
/**
* 监听launch 函数
*/
handleLaunchFn(e){
this.$data.wechatOpenAppData ="【这里是launch 函数】"+ JSON.stringify(e)
},
/**
* 配置当前页面分享信息
*/
handleWeixinShare(){
this.$weixin.share({
imgUrl: window.location.origin + require("../../assets/logo.png"),
title: "贝瓦儿歌-推荐首页",
desc: "海量精品课程,尽在贝瓦儿歌APP!",
link: window.location.href
})
},
/**
* 关闭弹框打开贝瓦儿歌app
*/
handleCloseOpenAppMask(){
this.$data.openAppState = false
},
},
mounted() {
this.handleWeixinShare()
console.log("【贝瓦首页初始化】")
this.handleJudgeWechat()
// 获取 homelist 组件传递过来的打开app的 显示状态
this.bus.$on("openAPP",res=>{
console.log("open app")
if(res.type){
this.$data.openAppState = true
}
})
}
}
</script>
现在只是再做一个笔记,后续等现阶段开发完毕了,在详细梳理一下好代码教程。可以看一下效果图。
在微信开发者工具上显示:开发者工具由于不满足微信打开app的版本信息,所以显示的自己写的一个默认样式。

在真机上显示: 在真机上因为当前环境版本支持打开app功能,所以当前展示的真实的情况。

总结
到此这篇关于VUE使用 wx-open-launch-app 组件开发微信打开APP功能的文章就介绍到这了,更多相关vue开发微信打开APP内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




