夕阳渐渐迫近地平线,霞光从地平线晕染开来,将天边的云朵渲染得一片通红。山岗上,我静静地望着那轮夕阳。霞光将我的身影剪裁的冗长。暖暖的阳光将我投射成透明,仿佛随时都会蒸发。
1.在vue项目中的js代码语法与之前使用js和jquery还是有所出入的,现遇到一个点击按钮出现倒计时30S的效果
相信大家对着两个函数都陌生,就是一个定时器,setTimeOut只执行一次,而setInterval会重复执行
需要注意的是:在setInterval不用的时候一定要用clearSetInterval关闭定时器。
2.按照最原始的倒计时效果,实现如下:
//获取30s 控制操作倒计时
time(){
if(this.timeWait <= 0){
this.timeWait = 0;
return;
}else{
this.timeWait--;
}
setTimeout(function(){
this.time();
}, 1000)
},
此处出现了错误,报错信息为time未定义,此处对于定时器方法其实并没有错
3.原因是 老生常谈的javaScript 的this 的问题。
因为用的一个
function(){
}
这里的 独立的作用域 this指向了全局(这里是window)而且window里没有time这个函数报了错。
4.用过vue的朋友应该,基本vue中都是this.XXX这样写。这里的this是Vue对象。
所以为了使this正确指向vue,我用了ES6的尖头函数。
setTimeout(() => {
this.time();
}, 1000)
尖头函数因为它的特殊性,它的this指向它外层的对象。
补充知识:Vue使用Element UI,校验不生效
vue中v-model=v-bind+v-on(@)
所以习惯使用v-model
今天使用Element UI 的el-form
发现el-input无论填什么值校验都过不了,百思不解
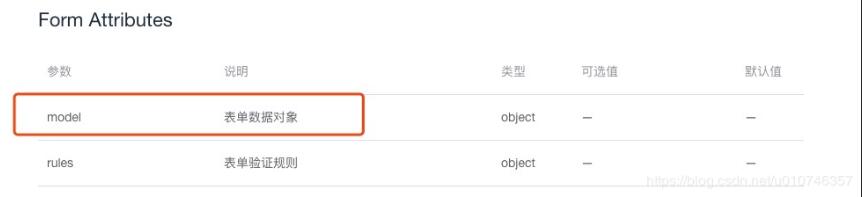
最后把v-model改为:model解决
然后看了下文档,确实使用的是:model绑定
真是个弱智的问题

以上这篇vue 解决setTimeOut和setInterval函数无效报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




