雪让人的觉得只有一个字——冷。大地一片银白,一片清洁,而雪花仍如柳絮,如棉花,如鹅毛从天空飘飘洒洒。
组件—标记
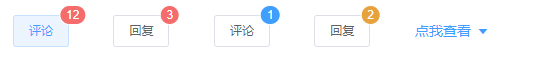
基础用法

<el-badge :value="12" class="item">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="3" class="item">
<el-button size="small">回复</el-button>
</el-badge>
<el-badge :value="1" class="item" type="primary">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="2" class="item" type="warning">
<el-button size="small">回复</el-button>
</el-badge>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
点我查看<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item class="clearfix">
评论
<el-badge class="mark" :value="12" />
</el-dropdown-item>
<el-dropdown-item class="clearfix">
回复
<el-badge class="mark" :value="3" />
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<style>
.item {
margin-top: 10px;
margin-right: 40px;
}
</style>
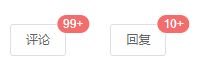
最大值

<el-badge :value="200" :max="99" class="item">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="100" :max="10" class="item">
<el-button size="small">回复</el-button>
</el-badge>
<style>
.item {
margin-top: 10px;
margin-right: 40px;
}
</style>
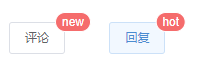
自定义内容

<el-badge value="new" class="item">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge value="hot" class="item">
<el-button size="small">回复</el-button>
</el-badge>
<style>
.item {
margin-top: 10px;
margin-right: 40px;
}
</style>
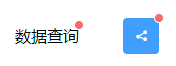
小红点

<el-badge is-dot class="item">数据查询</el-badge>
<el-badge is-dot class="item">
<el-button class="share-button" icon="el-icon-share" type="primary"></el-button>
</el-badge>
<style>
.item {
margin-top: 10px;
margin-right: 40px;
}
</style>
Attributes

到此这篇关于Element Badge标记的使用方法的文章就介绍到这了,更多相关Element Badge标记内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!





