两岸青山对峙,绿树滴翠。一个真正的旅行家必是一个流浪者,经历者流浪者的快乐诱惑和探险意志。旅行必须流浪式,否则便不成其为旅行。
组件—评分
基础用法

<div class="block">
<span class="demonstration">默认不区分颜色</span>
<el-rate v-model="value1"></el-rate>
</div>
<div class="block">
<span class="demonstration">区分颜色</span>
<el-rate
v-model="value2"
:colors="colors">
</el-rate>
</div>
<script>
export default {
data() {
return {
value1: null,
value2: null,
colors: ['#99A9BF', '#F7BA2A', '#FF9900'] // 等同于 { 2: '#99A9BF', 4: { value: '#F7BA2A', excluded: true }, 5: '#FF9900' }
}
}
}
</script>
————————————————
版权声明:本文为CSDN博主「ForeverJPB.」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/GU_AO_SHI_TAI_DU/article/details/94563654
辅助文字

<div class="block">
<span class="demonstration">默认不区分颜色</span>
<el-rate v-model="value1"></el-rate>
</div>
<div class="block">
<span class="demonstration">区分颜色</span>
<el-rate
v-model="value2"
:colors="colors">
</el-rate>
</div>
<script>
export default {
data() {
return {
value1: null,
value2: null,
colors: ['#99A9BF', '#F7BA2A', '#FF9900'] // 等同于 { 2: '#99A9BF', 4: { value: '#F7BA2A', excluded: true }, 5: '#FF9900' }
}
}
}
</script>
其它 icon

<el-rate
v-model="value"
:icon-classes="iconClasses"
void-icon-class="icon-rate-face-off"
:colors="['#99A9BF', '#F7BA2A', '#FF9900']">
</el-rate>
<script>
export default {
data() {
return {
value: null,
iconClasses: ['icon-rate-face-1', 'icon-rate-face-2', 'icon-rate-face-3'] // 等同于 { 2: 'icon-rate-face-1', 4: { value: 'icon-rate-face-2', excluded: true }, 5: 'icon-rate-face-3' }
}
}
}
</script>
只读

<el-rate
v-model="value"
disabled
show-score
text-color="#ff9900"
score-template="{value}">
</el-rate>
<script>
export default {
data() {
return {
value: 3.7
}
}
}
</script>
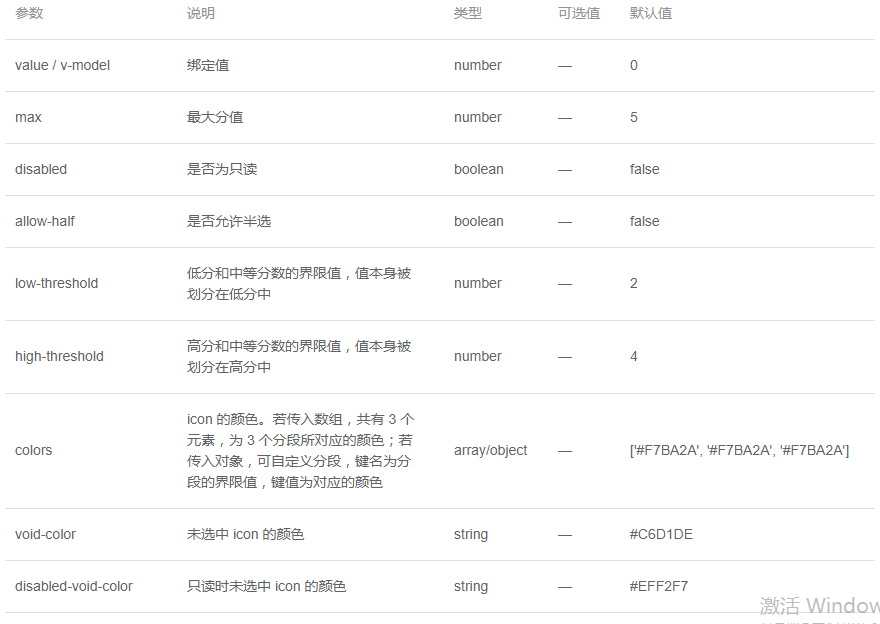
Attributes


Events

到此这篇关于Element Rate 评分的使用方法的文章就介绍到这了,更多相关Element Rate 评分内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!





