我做不到很坚强,但起码要让自己不再懦弱!人生最大的错误,是用健康换取身外之物,人生最大的悲哀,是用生命换取个人的烦恼,人生最大的浪费,是用生命解决自己制造的麻烦!
组件— 卡片
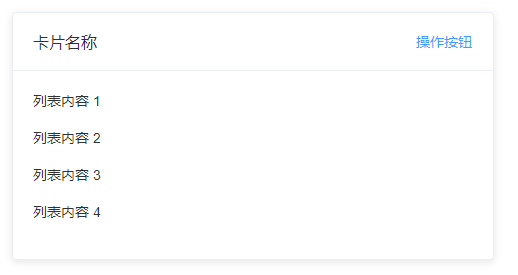
基础用法

<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<style>
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.box-card {
width: 480px;
}
</style>
简单卡片

<el-card class="box-card">
<div v-for="o in 4" :key="o" class="text item">
{{'列表内容 ' + o }}
</div>
</el-card>
<style>
.text {
font-size: 14px;
}
.item {
padding: 18px 0;
}
.box-card {
width: 480px;
}
</style>
带图片

<el-row>
<el-col :span="8" v-for="(o, index) in 2" :key="o" :offset="index > 0 ? 2 : 0">
<el-card :body-style="{ padding: '0px' }">

<div style="padding: 14px;">
<span>好吃的汉堡</span>
<div class="bottom clearfix">
<time class="time">{{ currentDate }}</time>
<el-button type="text" class="button">操作按钮</el-button>
</div>
</div>
</el-card>
</el-col>
</el-row>
<style>
.time {
font-size: 13px;
color: #999;
}
.bottom {
margin-top: 13px;
line-height: 12px;
}
.button {
padding: 0;
float: right;
}
.image {
width: 100%;
display: block;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
</style>
<script>
export default {
data() {
return {
currentDate: new Date()
};
}
}
</script>
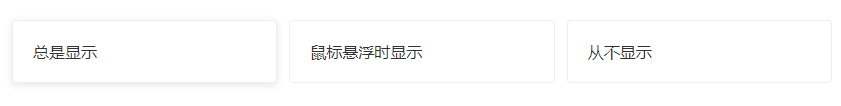
卡片阴影

<el-row :gutter="12"> <el-col :span="8"> <el-card shadow="always"> 总是显示 </el-card> </el-col> <el-col :span="8"> <el-card shadow="hover"> 鼠标悬浮时显示 </el-card> </el-col> <el-col :span="8"> <el-card shadow="never"> 从不显示 </el-card> </el-col> </el-row>
Attributes:
| 参数 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
| header | 设置 header,也可以通过 slot#header 传入 DOM | string | — | — |
| body-style | 设置 body 的样式 | object | — | { padding: ‘20px' } |
到此这篇关于Element Card 卡片的具体使用的文章就介绍到这了,更多相关Element Card 卡片内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




