在项目需求中,我们常常需要使用$router.go(-1)返回之前的页面,但是却发现,之前的界面,保持着上次跳转的状态,比如说:弹框未关闭之类的等等,。。。。。
问题如下:
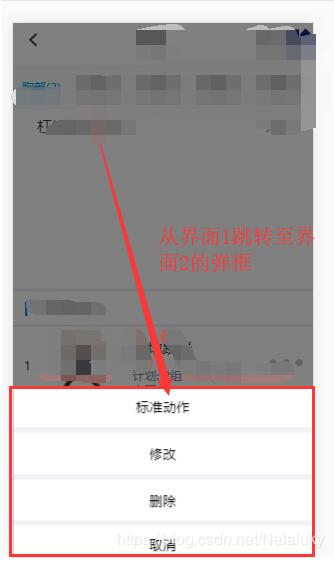
界面1 :

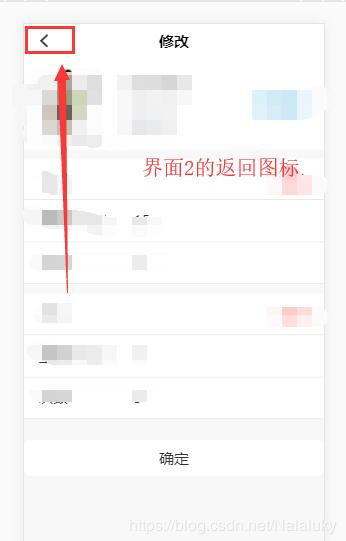
界面2使用$router.go(-1)返回上一次的界面

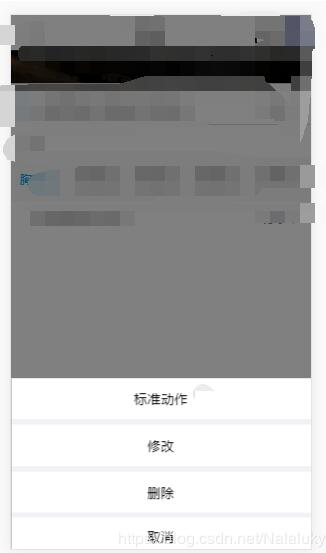
由于使用$router.go(-1)返回,导致之前的数据都保留,并未刷新原来的界面,如下:还是显示跳转前的弹框

解决方法1:
不要使用$router.go(-1),而是使用$router.push('某某某'),但是其实这种方法是不合理的,因为你可能跳转的页面是很多页面都可能跳转的,所以如果直接使用$router.push('某某某'),虽然可以解决当前跳转不刷新的问题,但是会导致点击其他页面跳转到页面2,点击使用$router.push('某某某'),所谓的返回按钮,是永远跳转到界面1,不符合现实需求,所以,不推荐使用该方法
解决方法2:
在界面1的watch中,对router进行监控,当router发生变化时,初始化界面;
根据本项目进行案例演示:
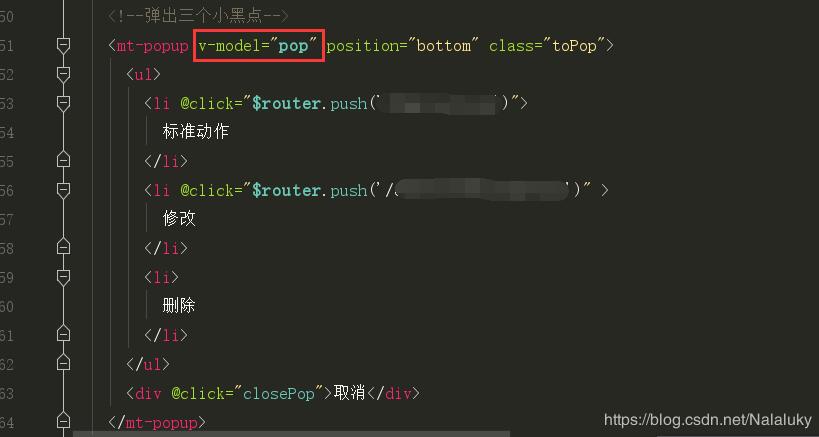
代码如下:
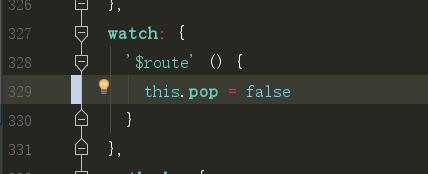
界面一弹出框,使用的是使用pop来控制,显示的时候是pop = true,不显示的是pop = false

之所以使用$router.go(-1)时弹框未关闭是因为pop还是true,所以使用如下方法解决,当router变化的时候初始化数据pop

综上所述:
解决方法:
watch: { '$route' () { // 此处写router变化时,想要初始化或者是执行的方法...... } },
以上这篇vue项目使用$router.go(-1)返回时刷新原来的界面操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




