生活中只有两种选择:重新开始,成为自己生活的主角;或留在原处并成为他人的支持角色。生活中,很多时候都需要我们要耐心,耐心做人,耐心做事,更要耐心生活。
第一步
1.将config里面的host设置成0.0.0.0
host: '0.0.0.0',
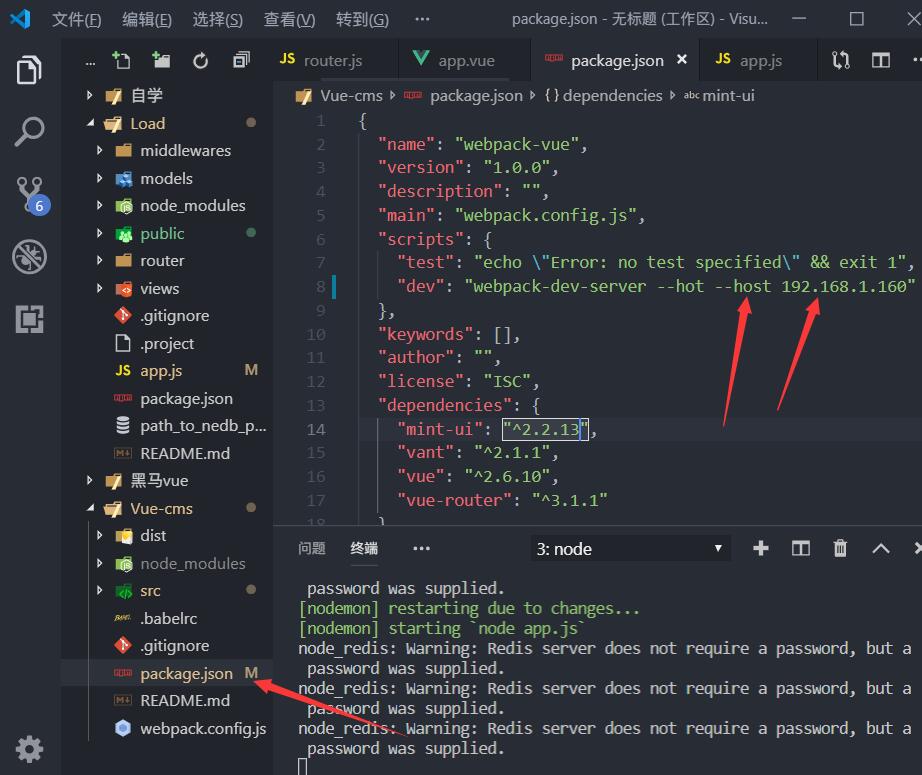
2.修改package.json
"scripts": {
"start": "cross-env NODE_ENV=development webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
}
第一步和第二步都有ip,其实第二步优先级高,这里第二步的host可以不设置,vue默认执行第一步的设置
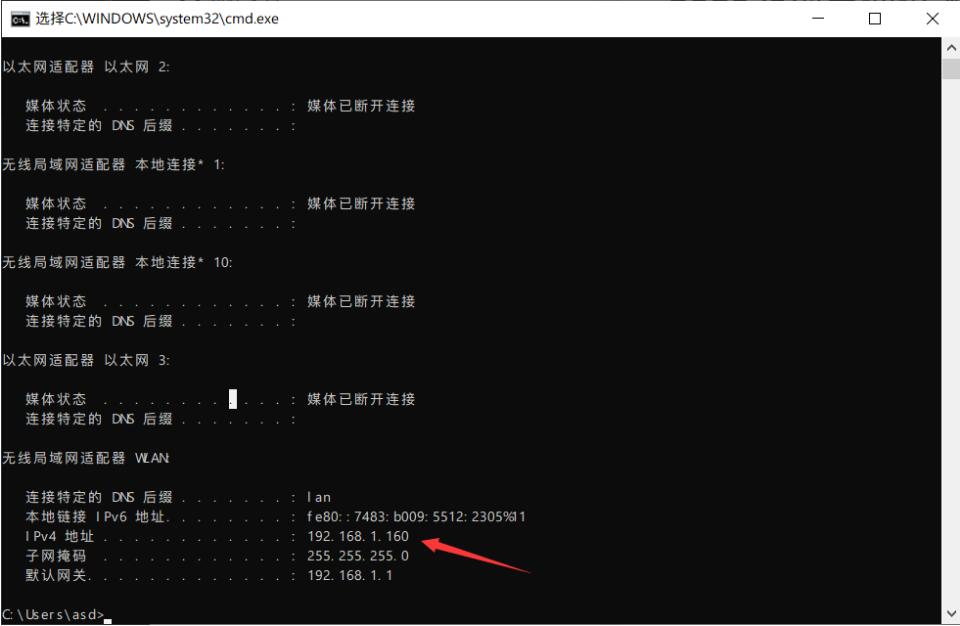
3.查看开发机的ip地址,并告诉给其他小伙伴,还有端口号
补充知识:vue项目通过本地ip实现真机调试
使用webpack打包后
cmd 输入 IPCONFIG 拿这个地址

然后去package.json 在dev里面输入 你的ip

然后npm run dev 运行即刻
你的电脑 链接的wifi 需要和别人想访问的设备链接的wifi 一致 否则ip不一致无法调试
以上这篇完美解决通过IP地址访问VUE项目的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




