秋在田野里。田野是金飘落的叶子色的。飘落的叶子澄澄的稻谷,远远望去,整个田野就像铺上了一块金色的地毯。
我就废话不多说了,大家还是直接看代码吧~
let option = {} //你的echarts图表的配置,这里我就不贴我的了
myChart.setOption(option);
//开始
let startValue = myChart.getModel().option.dataZoom[0].startValue;
let endValue = myChart.getModel().option.dataZoom[0].endValue;
let start = myChart.getModel().option.xAxis[0].data[startValue];//起始X轴
let end = myChart.getModel().option.xAxis[0].data[endValue];//结束X轴
let startNum = obj.enddate.indexOf(start);
let endNum = obj.enddate.indexOf(end);
let arr = [];
for(let i = startNum;i <= endNum;i++){
arr.push(obj.value[i]);
}
let max = Math.max.apply(null, arr);
let min = Math.min.apply(null, arr);
let ystartValue = myChart.getModel().option.dataZoom[1].startValue;//y轴datazoom最小值
let yendValue = myChart.getModel().option.dataZoom[1].endValue;//y轴datazoom最大值
let de = yendValue - ystartValue;//总区间数值大小
let minbili = (min-ystartValue)/de*100;
let maxbili = (max-ystartValue)/de*100;
this.min_max.push([Math.floor(minbili),Math.ceil(maxbili)]);//得到y轴datazoom的起始值
//结束
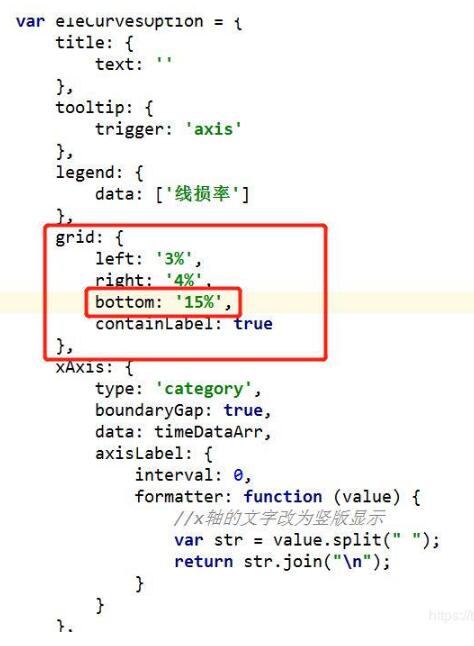
补充知识:echarts datazoom显示的位置设置
如下所示:

以上这篇echarts实现获取datazoom的起始值(包括x轴和y轴)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




