山水山水,有山有水才是好风光。夜色越来越浓了,村落啦,树林子啦,坑洼啦,沟渠啦,好象一下子全都掉进了神秘的沉寂里。
本文实例为大家分享了vue2.0实现列表数据增加和删除的具体代码,供大家参考,具体内容如下
css
<style>
[v-cloak]{
display: none;
}
table{
width: 800px;
border-collapse: collapse;
margin: 20px auto;
}
table th,table td{
background: #0094ff;
color: white;
font-size: 16px;
padding: 5px;
text-align: center;
border: 1px solid black;
}
table td{
background: #fff;
color: red;
}
</style>
html
<div id="app">
<input type="text" v-model="id">
<input type="text" v-model="pname">
<button @click="addData">添加</button>
<table>
<tr>
<th>编号</th>
<th>名称</th>
<th>创建时间</th>
<th>操作</th>
</tr>
<tr v-if="list.length == 0">
<td colspan="4">当前列表无数据</td>
</tr>
<tr v-for="(item,index) in list">
<td>{{item.id}}</td>
<td>{{item.pname}}</td>
<td>{{item.ctime}}</td>
<td>
<!-- 方法一 -->
<!-- <a rel="nofollow noopener noreferrer" href="#" @click="delData(index)">删除</a> -->
<!-- 方法二 -->
<a rel="nofollow noopener noreferrer" href="#" @click="delData(item.id)">删除</a>
</td>
</tr>
</table>
</div>
js
<script src="../dist/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
id: 0,
pname: '',
list: [
{id: 1, pname: '奔驰1', ctime: new Date}
]
},
methods: {
addData(){
// 包装成list要求的对象
var p = {id: this.id, pname: this.pname, ctime: new Date()}
this.list.push(p);
// 清空文本框中的数据
this.id = 0;
this.pname = '';
},
delData: function(index){
if(!confirm('是否要删除当前数据')){
//当用户点击的取消按钮的时候,应该阻断这个方法中的后面代码的继续执行
return;
}
// 方法一
// this.list.splice(index,1);
// 方法二:
// 根据 id 获取要删除的索引,方法一是直接传入删除数组的索引
var index = this.list.findIndex(function(item){
return item.id == index;
});
this.list.splice(index,1);
}
}
});
</script>
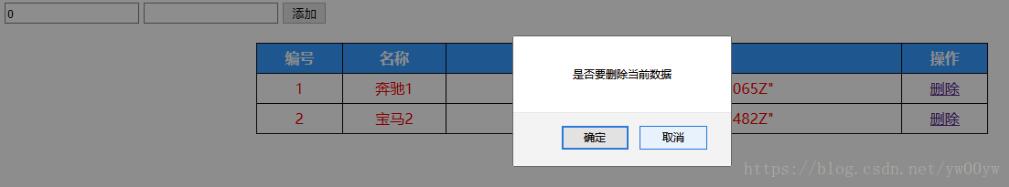
效果图

到此这篇关于vue2.0如何实现列表数据增加和删除就介绍到这了。如果你被人恶意攻击,请记住,他们之所以这样做,是为了获得一种自以为重要的感觉。许多人,在骂那些各方面比他们优秀得多的人的时候,都会获得某种满足感。要知道没有人会去踢一条死。更多相关vue2.0如何实现列表数据增加和删除内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!




