echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。
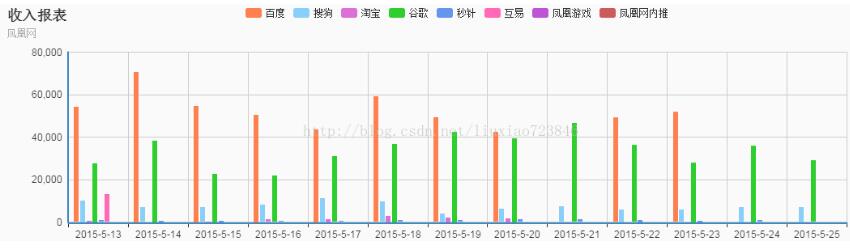
如下图,当横轴时间为13天时,echarts会自动隔天显示

如果我们想显示全,则需要在xAxis 属性加上axisLabel:{interval: 0}
"xAxis":[{"data":["2015-5-13","2015-5-14","2015-5-15","2015-5-16","2015-5-17","2015-5-18","2015-5-19","2015-5-20","2015-5-21","2015-5-22","2015-5-23","2015-5-24","2015-5-25"],
"type":"category",
"axisLabel":{
interval: 0
}
}],
效果如下:

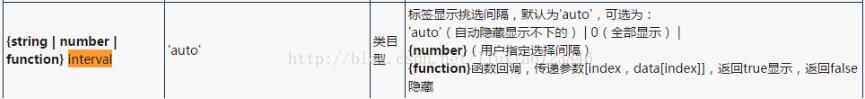
查看echarts官网的文档,可以得知:

补充知识:Echarts X轴内容过长自动隐藏,鼠标移动上去显示全部
使用echarts图表做页面展示的时候,当X轴内容过长时,之前一直用的 '\n' 换行(将字符串根据需要分成两行来展示),这样有很大的局限性(如内容过长的话 分成两行也放不下,而且也会影响美观),后来发现可以通过设置自动隐藏,鼠标移动上去显示全部名称的方法 来做,效果会更好。
1. 首先在 x轴上添加 triggerEvent: true。如下红色部分:
xAxis: { data: result.nameList, silent: false,triggerEvent: true,axisLine: { onZero: true, show: true, lineStyle: { color: '#90979c' // x 轴线最下面的横坐标线的颜色 } }, splitLine: {show: false}, splitArea: {show: false}, axisLabel: { interval: 0,//设置横坐标为斜 rotate: 30,//文字倾斜角度formatter: function (value) { if (value.length > 10) { value = value.substring(0, 9) + ".."; } return value; },textStyle: { color: '#666', fontSize: '12' } }, },
2. 自定义x轴上显示的内容长度。如上面代码段中的蓝色部分。
3. 自定义一个 鼠标悬浮事件方法,并调用。
function extensionOne(myChart) {
var id = document.getElementById("extensionOne");
//判断是否创建过div框,如果没有创建过,则创建。(创建时,默认隐藏)
if (!id) {
var div = "<div id = 'extensionOne' sytle=\"display:none\"></div>";
$('html').append(div);
}
var arrow_left = '20px';
//鼠标悬浮事件
myChart.on('mouseover', function (params) {
if (params.componentType != "xAxis") {
return;
}
//设置div框样式,并为其填充值。
$('#extensionOne').css({
"position": "absolute",
"color": "#90979c",
// "border": "solid 0px white",
"font-family": "Arial",
"font-size": "14px",
"padding": "5px",
"display": "inline"
}).text(params.value);
var xx_text = params.event.offsetX - 35;
arrow_left = xx_text;
$("#talentDemandDistribution").mousemove(function (event) {
// console.log("X轴坐标:" + event.pageX + " Y轴坐标:" + event.pageY);
var xx = event.pageX - 30;
var yy = event.pageY + 10;
$('#extensionOne').css('top', yy).css('left', xx);
});
});
myChart.on('mouseout', function (params) {
$('#extensionOne').css('display', 'none');
});
}
{
...
...
var chart = echarts.init(document.getElementById('talentDemandDistribution'));
chart.setOption(option);
//在echarts 初始化完成后,调用自定义的鼠标悬浮事件方法
extensionOne(chart);
}
到此结束!
以上这篇解决echarts中横坐标值显示不全(自动隐藏)问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。