不要心存侥幸,避免贪婪的心作怪,这会令你思考发生短路。如果你不是步步踏实,就容易掉入不切实际的冒险。
基于webpack的配置调试
使用Vue-cli命令行工具初始化基于wabpack模板的项目的命令语法:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
在config/index.js文件中更改devtool配置为source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
}
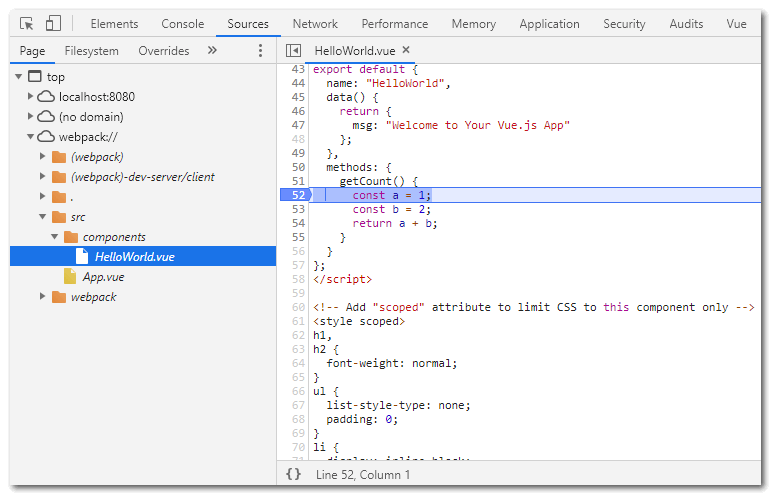
设置为source-map,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码,效果如下:

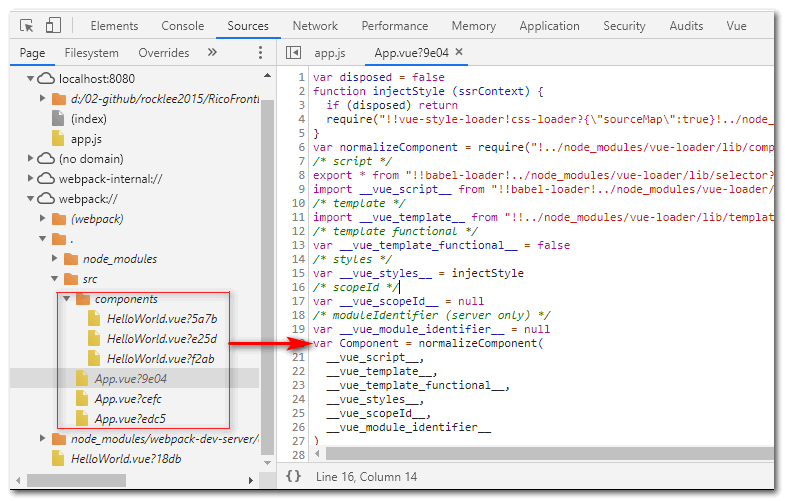
cheap-module-eval-source-map选项效果:

webpack中devtool的其它选项各代表什么呢:
- eval:文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceURL
- source-map :这是最原始的 source-map 实现方式,其实现是打包代码同时创建一个新的 sourcemap 文件, 并在打包文件的末尾添加 //# sourceURL 注释行告诉 JS 引擎文件在哪儿
- hidden-source-map :文档上也说了,就是 soucremap 但没注释,没注释怎么找文件呢?貌似只能靠后缀,譬如 xxx/bundle.js 文件,某些引擎会尝试去找 xxx/bundle.js.map
- inline-source-map :为每一个文件添加 sourcemap 的 DataUrl,注意这里的文件是打包前的每一个文件而不是最后打包出来的,同时这个 DataUrl 是包含一个文件完整 souremap 信息的 Base64 格式化后的字符串,而不是一个 url。
- eval-source-map :这个就是把 eval 的 sourceURL 换成了完整 souremap 信息的 DataUrl
- cheap-source-map :不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap)
- cheap-module-source-map :不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
基于vue-cli的配置调试
vue-cli是基于webpack的打包的效果和上面的一样,只是配置不一样。
在vue.config.js文件中加如下配置即可:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}
vscode编辑器调试
vscode 调试一直有问题,debug模式已启动一会就一定卡死,尝试很多方式没成功过
到此这篇关于通过实例解析vuejavascript如何如何实现调试代码就介绍到这了。在我的生命中,从未遭受过失败,我所遇到的,都是暂时的挫折罢了。更多相关通过实例解析vuejavascript如何如何实现调试代码内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!




