掉漆的栏杆上,反射着夕阳的余晖渐渐消逝。我们的青春就随这样随着夕阳落幕。绮丽多姿扮靓妆,繁花锦簇沁心香。长歌游宝地,徒倚对珠林。家门口的风景,其实眼前的就是最好的,爱你选择的一切!
1. 概述
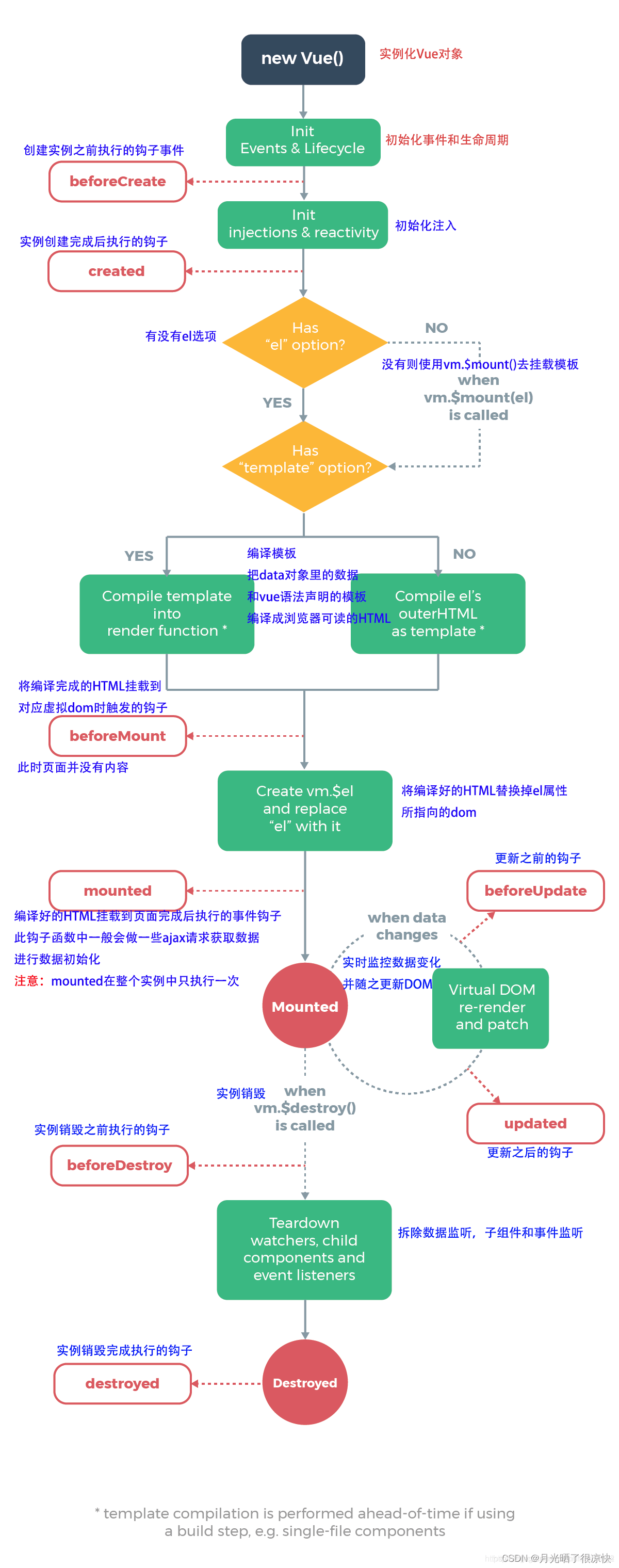
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
简单来说,生命周期钩子函数就是一堆回调函数,在我们创建实例时,这些回调函数按顺序执行。
2. 页面钩子函数
| 名称 | 作用 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测和事件配置之前被调用。此时 data 和 methods 以及页面的DOM结构都没有初始化,什么都做不了,执行1次 |
| created | 在实例创建完成后被立即调用,此时data 和 methods 已经可以使用,但是页面还没有渲染出来,执行1次,用this对象 |
| beforeMount | 在挂载开始之前被调用,此时页面上还看不到真实数据,只是一个模板页面而已,执行1次 |
| mounted | el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面,可以进行数据请求等,执行1次 |
| beforeUpdate | 数据更新时调用,页面上数据还是旧的 n次 |
| updated | 由于数据更新完毕,页面上数据已经替换成最新的 n次 |
| beforeDestroy | 实例销毁之前调用,执行1次 |
| destroyed | 实例销毁后调用,执行1次 |
| activated | keep-alive 组件激活时调用 |
| deactivated | keep-alive 组件停用时调用 |
| errorCaptured | 当捕获一个来自子孙组件的错误时被调用 |
3. 生命周期函数

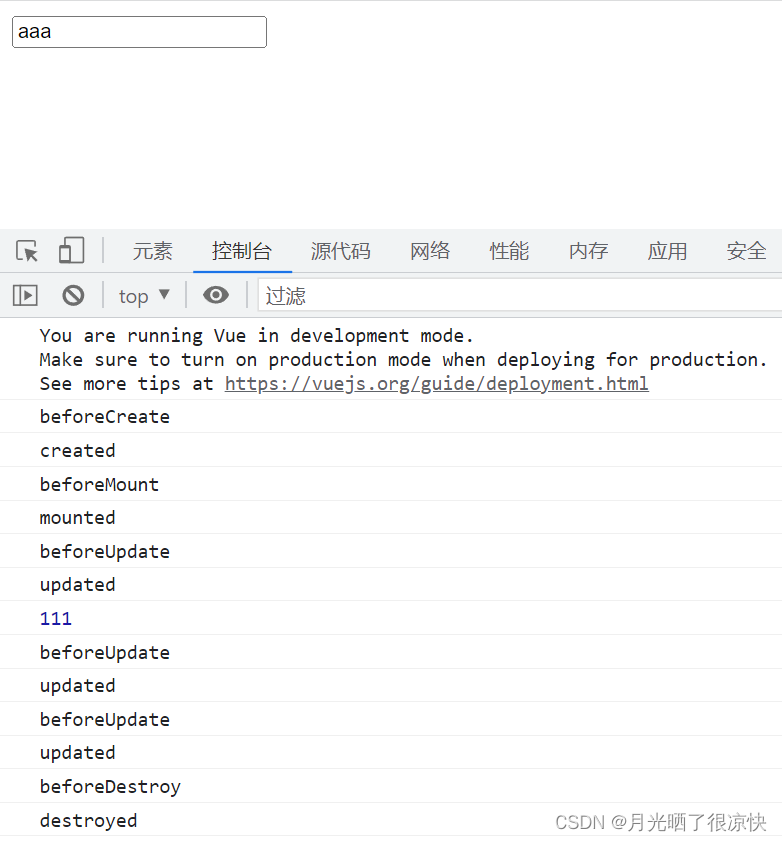
下面我们用代码实现以下生命周期函数的执行顺序:
<div id="app">
<input type="text" v-model="username">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: ''
},
// 初始化阶段生命周期 -- 它只都只执行1次
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
setTimeout(() => {
// 销毁
this.$destroy()
}, 2000);
this.timer = setInterval(() => {
console.log(111);
}, 1000);
},
// 更新阶段生命周期,它们会执行N次
beforeUpdate() {
console.log('beforeUpdate');
},
updated() {
console.log('updated');
},
// 销毁阶段 只执行1次
beforeDestroy() {
clearInterval(this.timer)
console.log('beforeDestroy');
},
destroyed() {
console.log('destroyed');
}
})
</script>

到此这篇关于Vue生命周期实例分析总结的文章就介绍到这了,更多相关Vue生命周期内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

