中岁颇好道,晚家南山陲。兴来美独往,胜事空自知。一些风景再好,终不属于自己;有些情感,路过交错,已然是最好的结局。
vue两个输入框联动校验
如下图,

1.满足最大值和最小值的输入要求【1-100的整数】
2.满足最小值不能大于等于最大值
3.当最小值有报红校验,改正最大值使得最大值大于最小值,最小值的报红校验消失
html代码
最大值:
<el-input v-model="restoreForm.maxrate" placeholder="请输入" style="margin-left:5px;width:140px" @blur="checknum('max')"></el-input>
最小值:
<el-input v-model="restoreForm.restorerate" placeholder="请输入" style="margin-left:5px;width:140px" @blur="checknum('min')"></el-input>
代码不全,仅作参考
data中的validate校验
//最小值
const checkrestorerate = (rule, value, callback) => {
const { maxrate, restorerate } = this.restoreForm;
// let reg = /^([1-9]|[1-9]\d|1\d{2}|100)$/;
let reg = /^([1-9][0-9]{0,1}|100)$/;
if (!reg.test(restorerate)) {
return callback(new Error("请输入1-100内整数"));
} else {
if (
Number(maxrate) &&
Number(restorerate) &&
Number(restorerate) >= Number(maxrate)
) {
return callback(new Error("最小值需小于最大值"));
} else {
return callback();
}
}
};
//最大值
const checkmaxrate = (rule, value, callback) => {
const { maxrate, restorerate } = this.restoreForm;
let reg = /^([1-9][0-9]{0,1}|100)$/;
if (!reg.test(maxrate)) {
return callback(new Error("请输入1-100内整数"));
} else {
if (
Number(maxrate) &&
Number(restorerate) &&
Number(restorerate) >= Number(maxrate)
) {
return callback(new Error("最小值需小于最大值"));
} else {
return callback();
}
}
};
checknum(type) {
if (type === "max") {
if (this.restoreForm.maxrate > this.restoreForm.restorerate) {
this.$refs.restoreForm.validateField("restorerate");
}
} else {
if (this.restoreForm.maxrate > this.restoreForm.restorerate) {
this.$refs.restoreForm.validateField("maxrate");
}
}
},
这个方法首先判断是哪个输入框的blur事件,然后如果符合最大值大于最小值,那么之前最小值的报错校验再次校验,为符合条件,即报红提示消失
vue表单中范围两个输入框共用一个验证
最近碰到一个需求,就是一个有一项数据取一个范围,并做验证,但是UI的验证提醒文字是合并在一起的,并不是每个输入框有单独的验证提醒,本文以elementUI为例,按需求进行了一些改动。
<template>
<div class="app-container">
<el-form ref="ruleForm" :model="ruleForm" :rules="rules" label-width="100px" class="demo-ruleForm">
<el-form-item label="范围" prop="area">
<el-col :span="11">
<el-form-item prop="start">
<el-input v-model="ruleForm.start" placeholder="请输入起始值(0-1000)" />
</el-form-item>
</el-col>
<el-col class="line" :span="2" style="text-align:center">-</el-col>
<el-col :span="11">
<el-form-item prop="end">
<el-input v-model="ruleForm.end" placeholder="请输入结束值(0-1000)" />
</el-form-item>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
const validateStart = (rule, value, callback) => {
if (!!value) {
// 1-1000的正则
const numReg = /^(?!00)(?:[0-9]{1,3}|1000)$/
if (!numReg.test(value)) {
this.ruleForm.areaRules[0] = 1
// 手动触发最外层form-item的正则验证
this.areaBlur()
return callback()
}
if (numReg.test(value)) {
this.ruleForm.areaRules[0] = 2
this.areaBlur()
return callback()
}
this.ruleForm.areaRules[0] = 0
this.areaBlur()
callback()
} else {
this.ruleForm.areaRules[0] = -1
this.areaBlur()
return callback()
}
}
const validateEnd = (rule, value, callback) => {
if (!!value) {
// 1-1000的正则
const numReg = /^(?!00)(?:[0-9]{1,3}|1000)$/
if (!numReg.test(value)) {
this.ruleForm.areaRules[1] = 1
this.areaBlur()
return callback()
}
if (numReg.test(value)) {
this.ruleForm.areaRules[1] = 2
this.areaBlur()
return callback()
}
this.ruleForm.areaRules[1] = 0
this.areaBlur()
callback()
} else {
this.ruleForm.areaRules[1] = -1
this.areaBlur()
return callback()
}
}
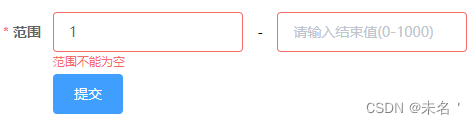
// areaRules内值的含义:-1 提醒不能为空 0则表示正常 其他值为格式错误
const validateArea = (rule, value, callback) => {
if (this.ruleForm.areaRules.includes(-1)) {
return callback(new Error('范围不能为空'))
}
if (this.ruleForm.areaRules[0] !== this.ruleForm.areaRules[1] || this.ruleForm.areaRules[0] === 1 || this.ruleForm.areaRules[1] === 1) {
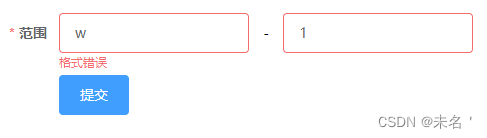
return callback(new Error('格式错误'))
}
if (this.ruleForm.start > this.ruleForm.end) {
return callback(new Error('起始序号不能大于截止序号'))
}
callback()
}
return {
ruleForm: {
start: '',
end: '',
areaRules: [-1, -1]
},
rules: {
start: [{ type: 'string', required: true, validator: validateStart, trigger: 'blur' }],
end: [{ type: 'string', required: true, validator: validateEnd, trigger: 'blur' }],
area: [{ type: 'array', required: true, validator: validateArea, trigger: 'change' }]
}
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
},
// 手动触发最外层form-item的正则验证
areaBlur() {
this.$refs['ruleForm'].validateField('area')
}
}
}
</script>
效果:





不仅是elementUI,其他前端框架也是可以这样改的,只是需要一些细节
该方式还可以在填写ip地址的时候应用
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。