全世界只有一个自己,所以没必要去当别人生命的插曲。烈日当空,道路两旁,成熟的谷物在热得弯下腰,低着头。蚱蜢多得像。
当使用vue做登录的时候,我们会把拿到的部分用户信息存在vuex+cookie中,我们知道,vuex的数据是会随着浏览器刷新而丢失的,此时我们会重新请求接口对vuex的数据进行再次赋值,如下
当有cookie但是vuex没有数据的时候再次请求赋值

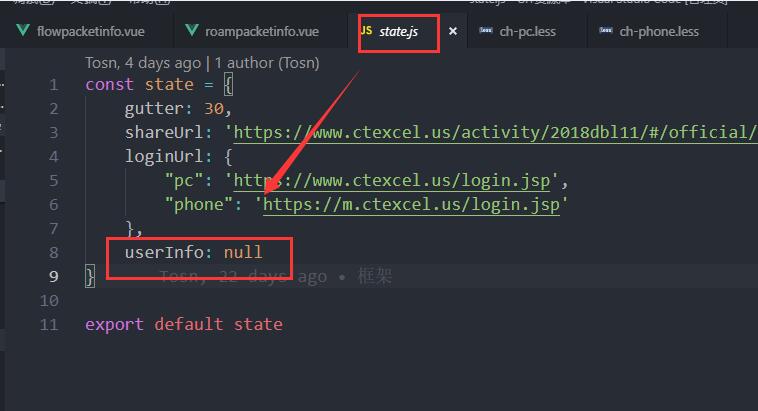
state

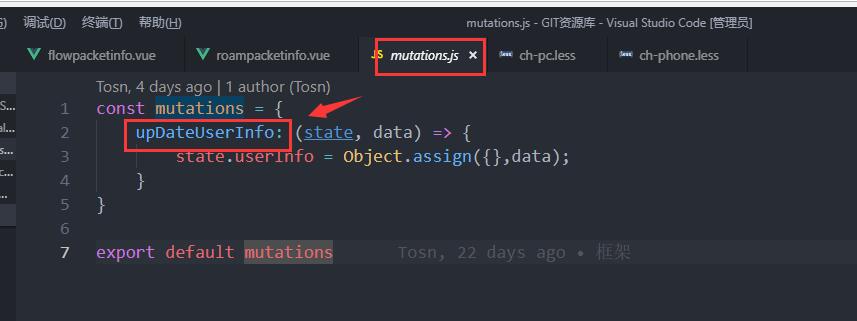
mutation

vuex的数据是异步的,当我们页面需要直接拿vuex的值进行渲染的时候,初始化瞬间(即请求过程进行的时候),vuex是没有这个值的,如何解决这个问题,暂时总结了三种方法,希望有遇到的大佬进行补充和查错:
1.通过watch和mouted监听并且初始化vuex数据
在mounted的时候初始化该数据 并且watch该数据(不推荐)
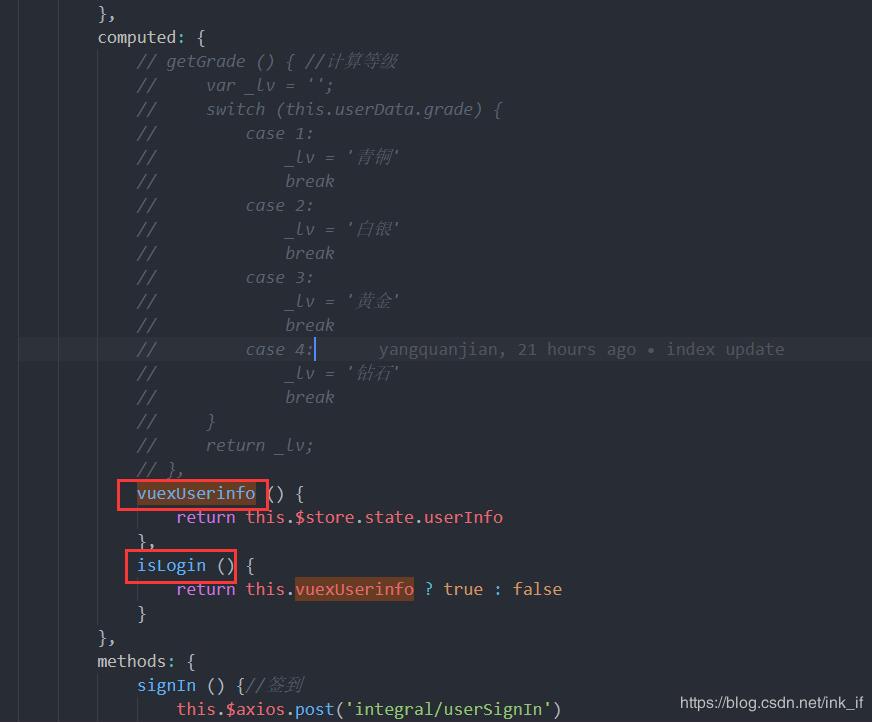
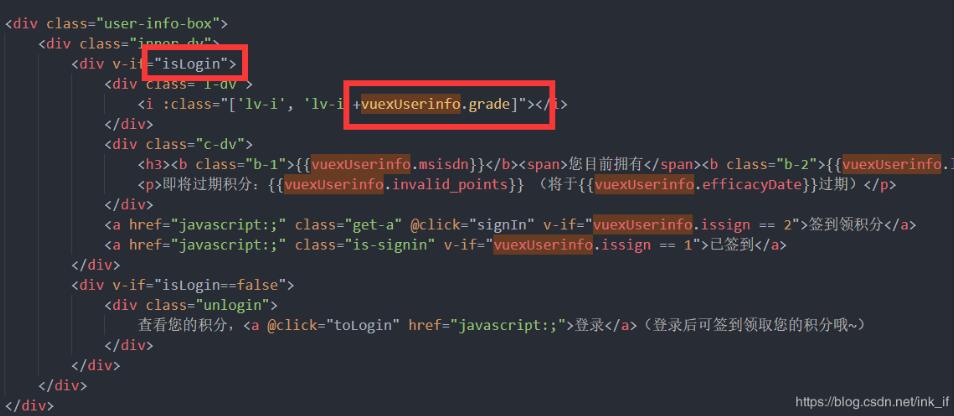
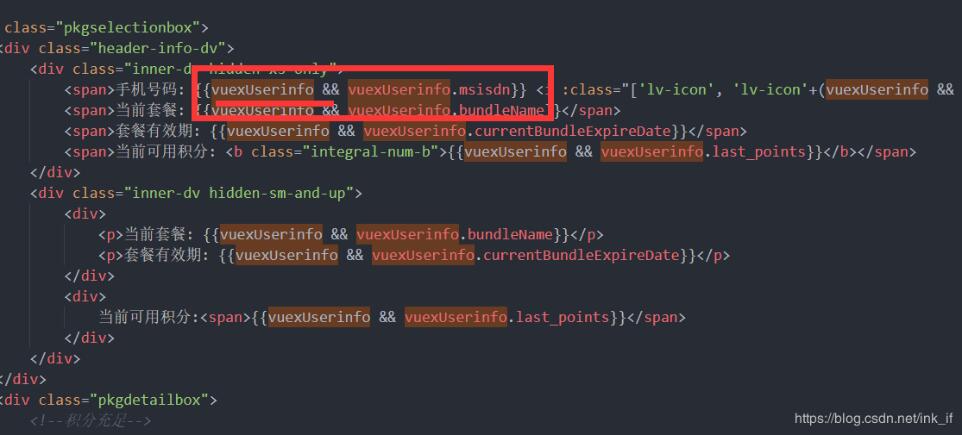
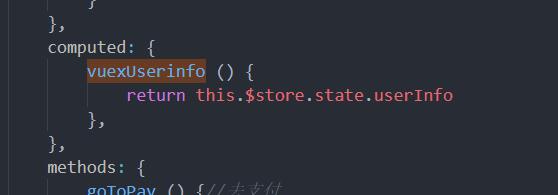
2.在computed赋值该数据 并且在dom渲染的时候做非空的判断


或者:


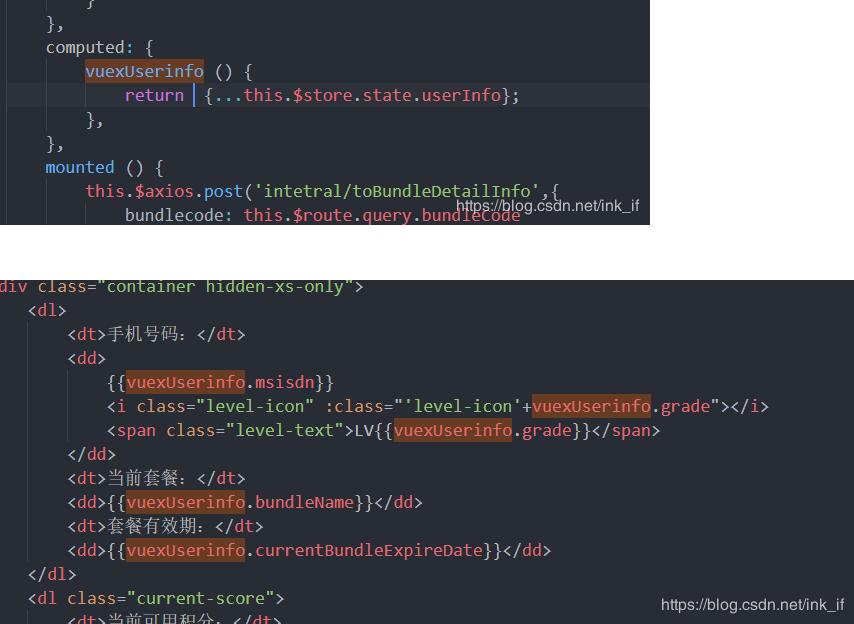
3.使用拓展运算符

以上这篇解决vuex数据异步造成初始化的时候没值报错问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




