再过一两夜,秋霜在月下布满山谷,然后退回到北面群山那边稍作停留,好让金黄的初秋温柔地抚慰大地。轻微的茴香气息弥漫在天空中。还有金菊的芬芳气味。雾气翻腾,被九月的月色冲破,露出一片蔚蓝色的天空。
需求场景如下:
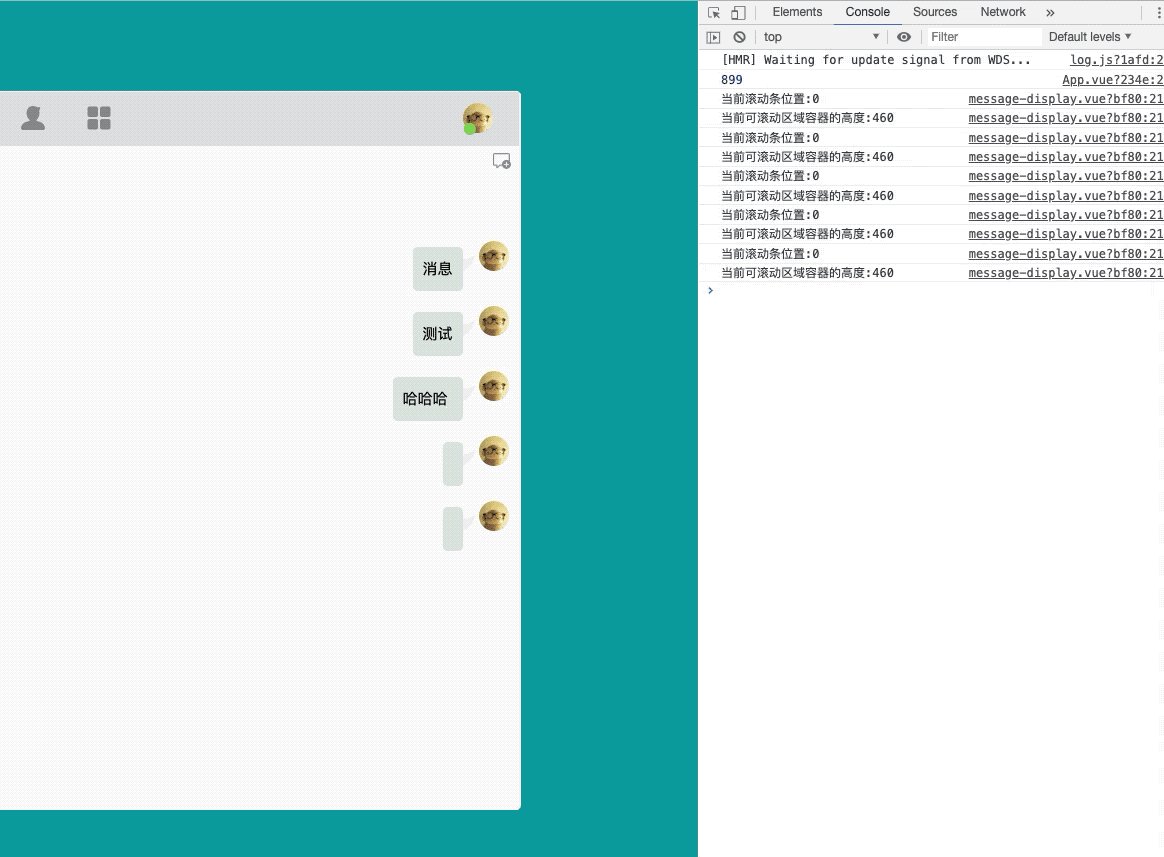
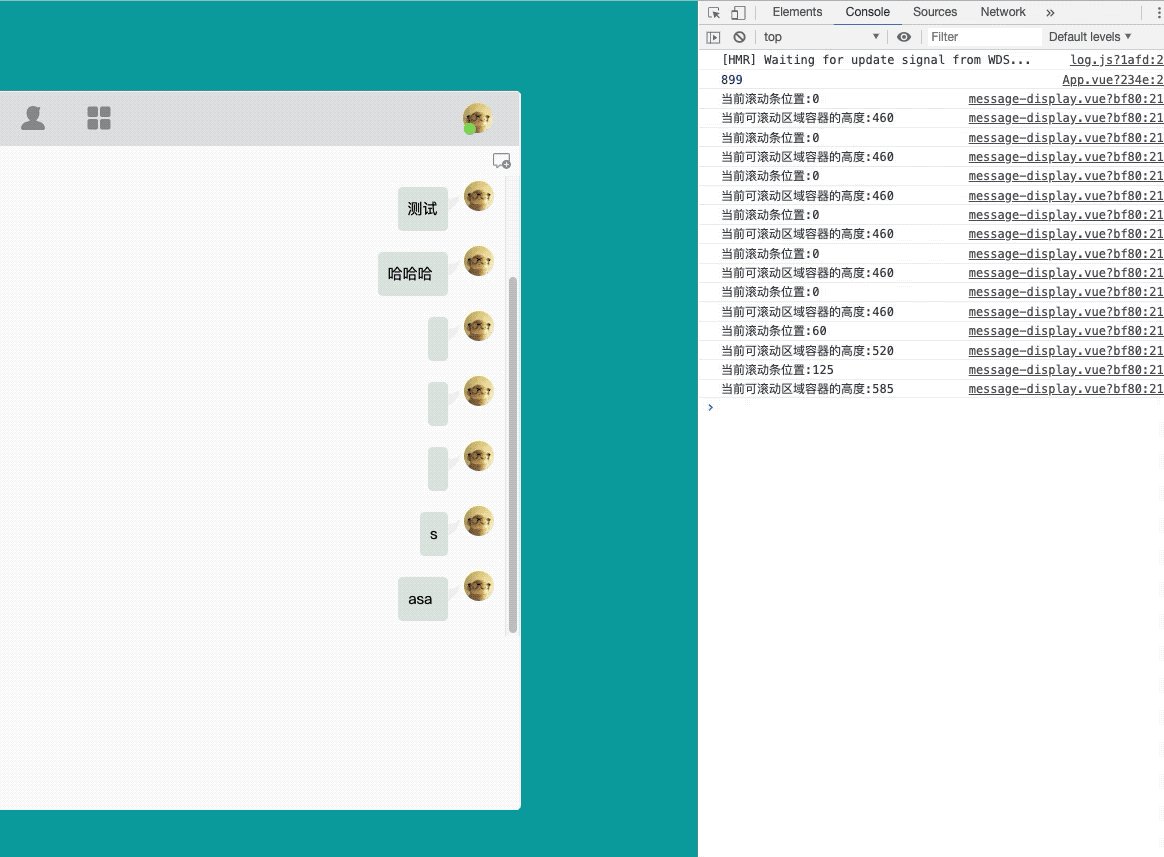
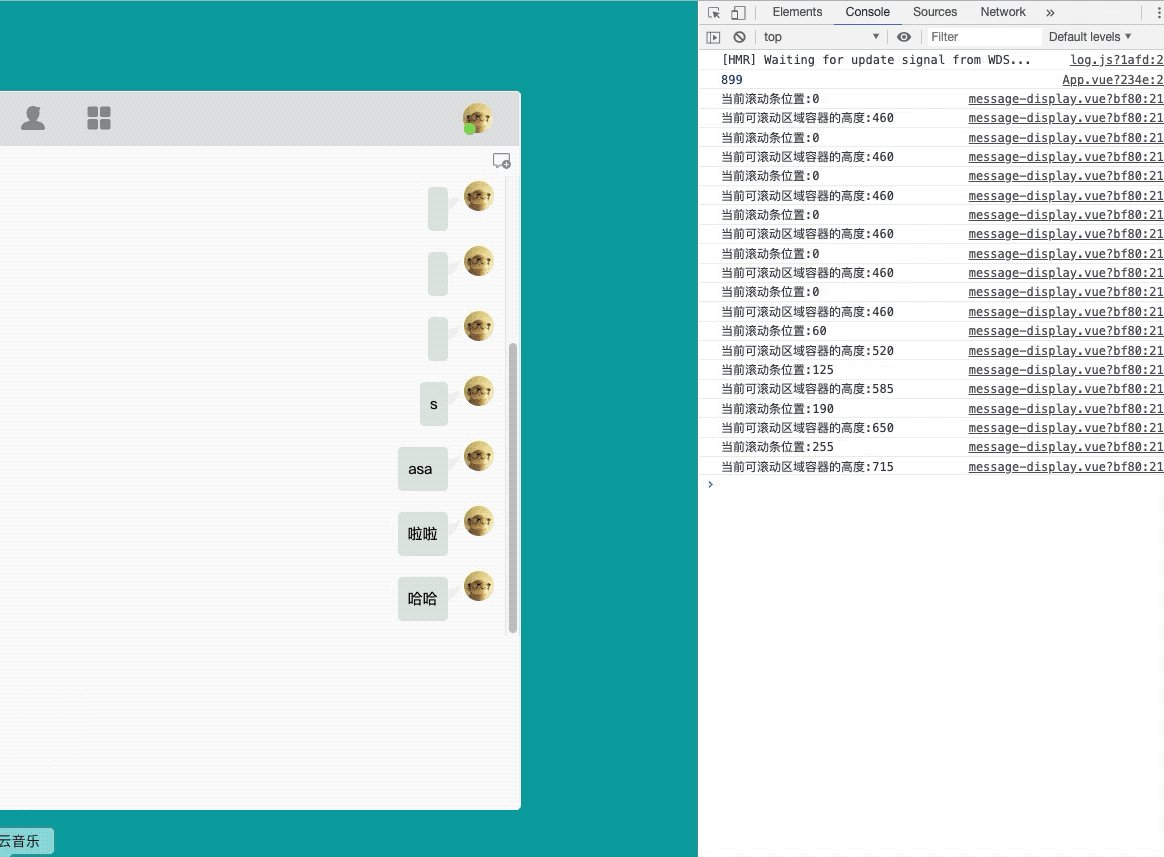
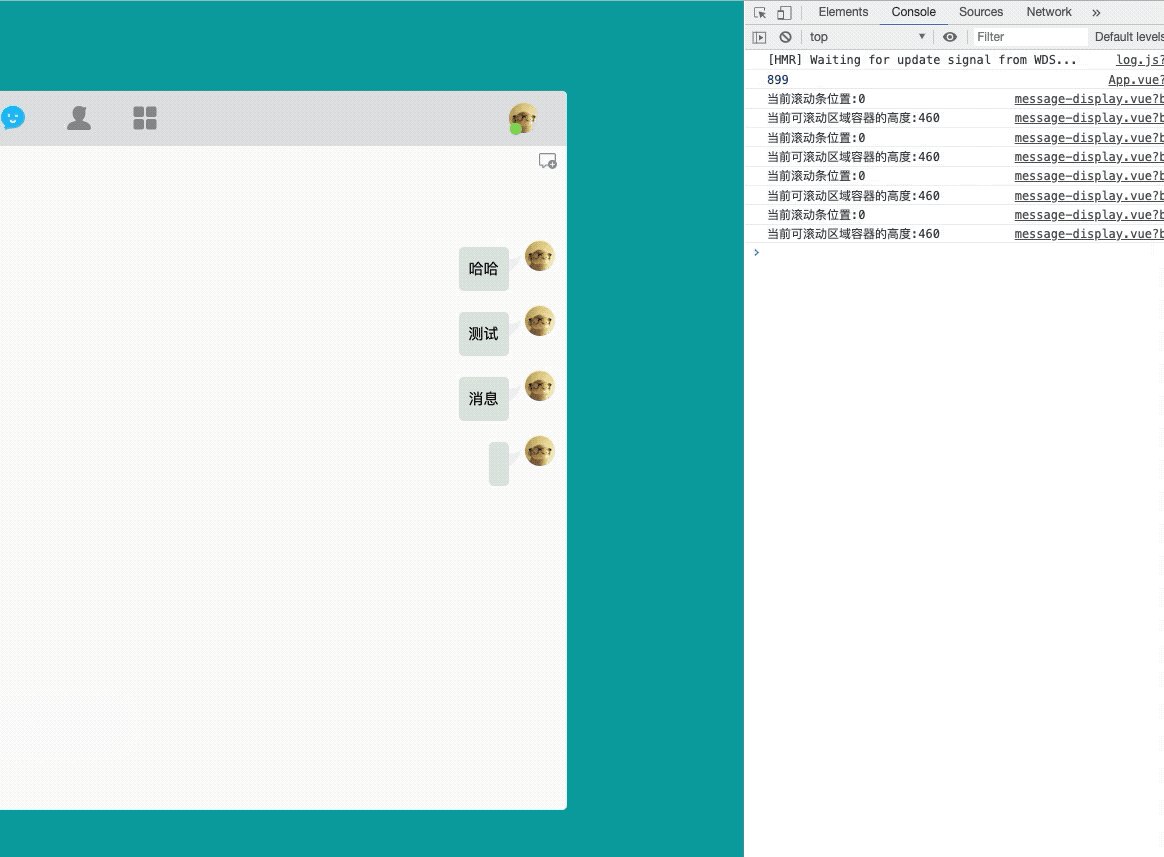
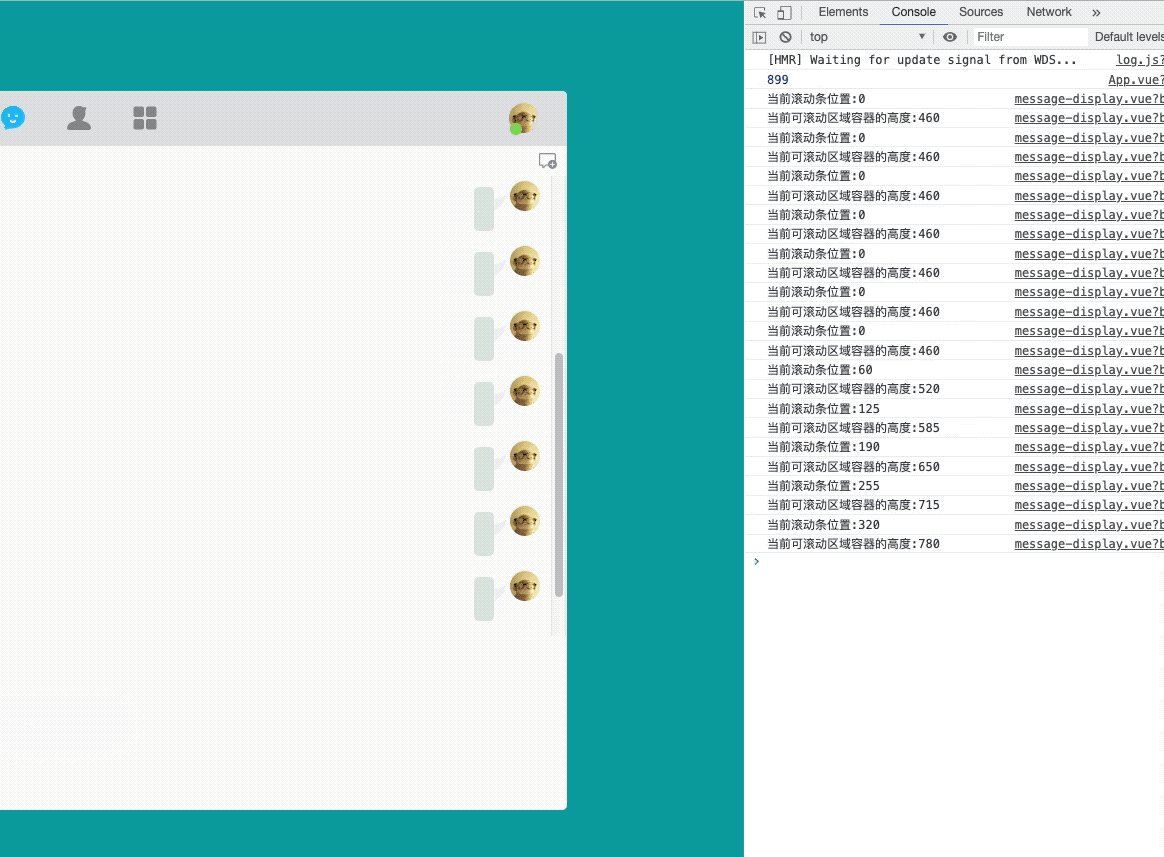
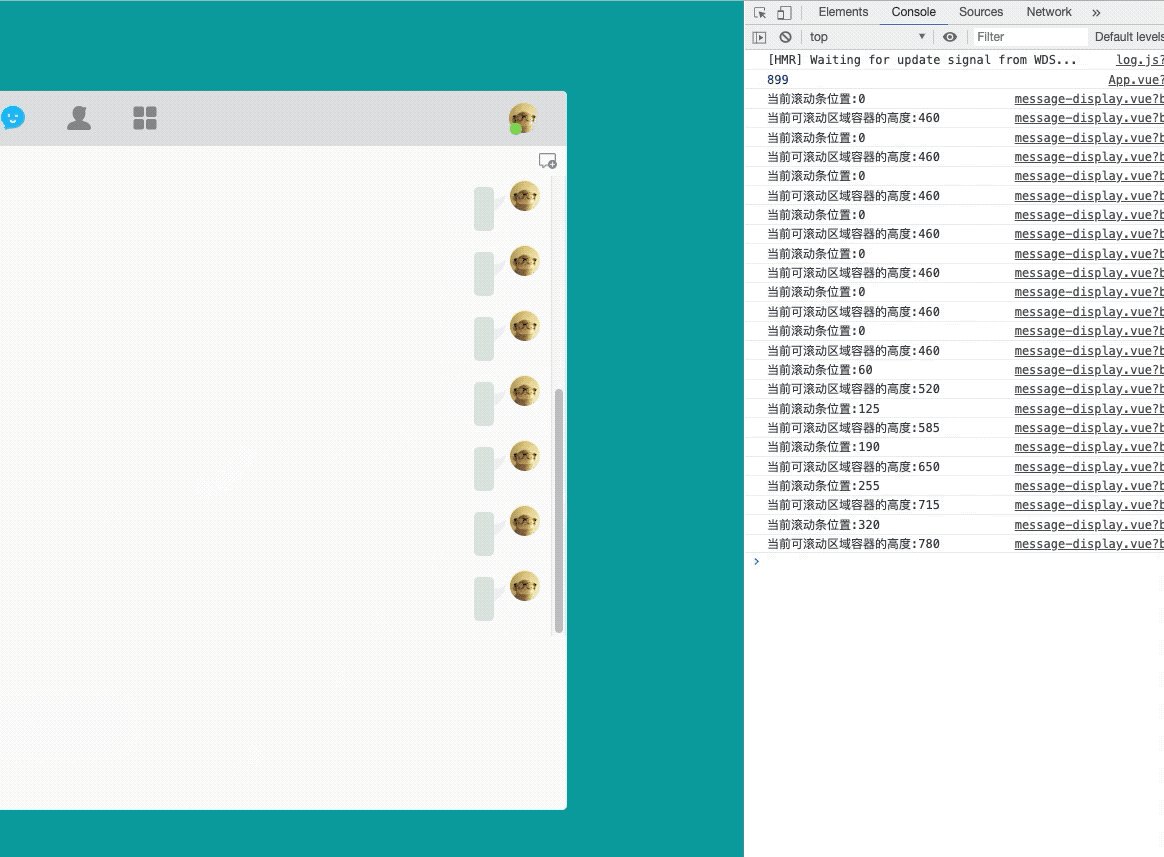
实现了消息发送,如果容器内消息过多,会出现滚动条,最新的消息位于最底部,不能及时出现在可视区域内,此时就需要在渲染列表后,将滚动条的位置定位到最底部。先来看看最终实现的效果

实现思路
- 渲染完数据后,通过refs对象获取消息容器的实际高度
- 将滚动条的设置到最底部
实现过程
sendMessage: function (event) {
// 数据渲染
this.senderMessageList.push(thisSenderMessageObj);
// 改变滚动条位置
this.messagesContainerTimer = setTimeout(()=>{
this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight;
console.log("当前滚动条位置:"+this.$refs.messagesContainer.scrollTop);
console.log("当前可滚动区域容器的高度:"+this.$refs.messagesContainer.scrollHeight);
// 清理定时器
clearTimeout(this.messagesContainerTimer);
},0);
}
踩坑记录
直接设置滚动条的位置
数据渲染完成后直接获取元素的真实高度,设置滚动条的位置,讲道理好像没什么毛病,结果滚动条的高度没有预想的渲染。问题原因:数据渲染完成后,Vue此时还没有渲染DOM元素,设置的滚动条高度还是之前的容器高度。
sendMessage: function (event) {
// 数据渲染
this.senderMessageList.push(thisSenderMessageObj);
// 改变滚动条位置
this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight;
console.log("当前滚动条位置:"+this.$refs.messagesContainer.scrollTop);
console.log("当前可滚动区域容器的高度:"+this.$refs.messagesContainer.scrollHeight);
}

正确的改变方式: 使用setTimeout(),将DOM操作改为异步。
this.messagesContainerTimer = setTimeout(()=>{
this.$refs.messagesContainer.scrollTop = this.$refs.messagesContainer.scrollHeight;
console.log("当前滚动条位置:"+this.$refs.messagesContainer.scrollTop);
console.log("当前可滚动区域容器的高度:"+this.$refs.messagesContainer.scrollHeight);
// 清理定时器
clearTimeout(this.messagesContainerTimer);
},0);
总结
以上所述是小编给大家介绍的Vue实现渲染数据后控制滚动条位置,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上就是Vue如何实现渲染数据后控制滚动条位置(推荐)。人心本无染,心静自然清。更多关于Vue如何实现渲染数据后控制滚动条位置(推荐)请关注haodaima.com其它相关文章!




