春季是一个富有生命力季节,也是一个美丽、神奇,充满希望季节。都说春季是花海洋。粉色淡雅,白色端庄,红色热烈,紫色深情,泼泼洒洒,浓浓烈烈。一朵朵花,把春季朝气蓬勃都开出来了。
1、 安装 vuex
npm install vuex -S
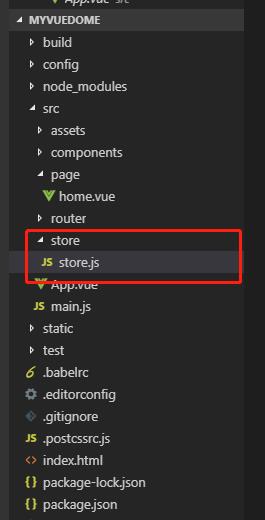
2、在目录下创建store文件

3、 在store.js编辑一个修改state的方法

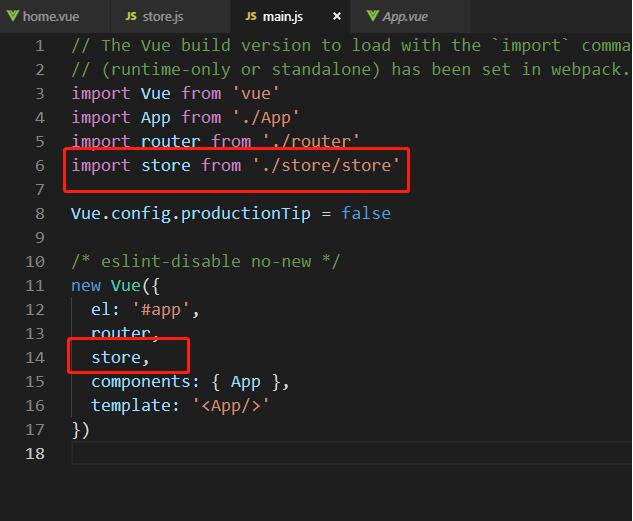
然后在mian.js中全局引入

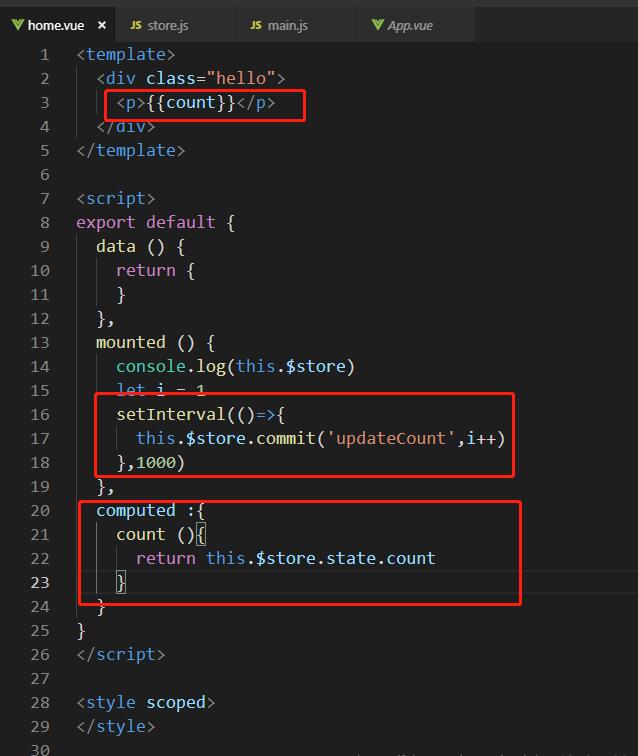
最后在组件中使用

这个的功能是运用mutations 修改state中的值
以上这篇在vue中使用vuex,修改state的值示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。




