我发现我好像变了,原来每当人成长的时候都会改变。生命本该有意义,我们绝不是白来一场。
问题截图:

解决方案:
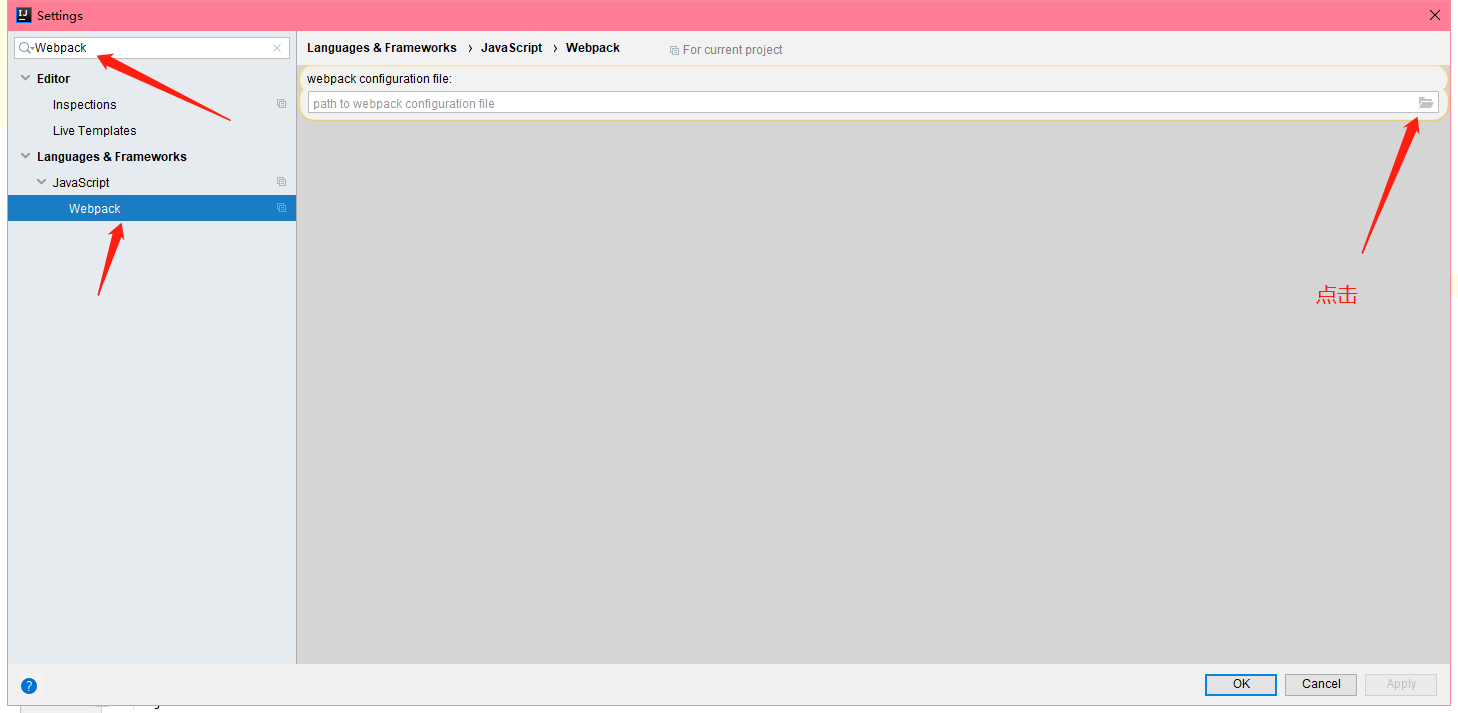
1、打开File --> Setting 窗口
2、搜索 Webpack

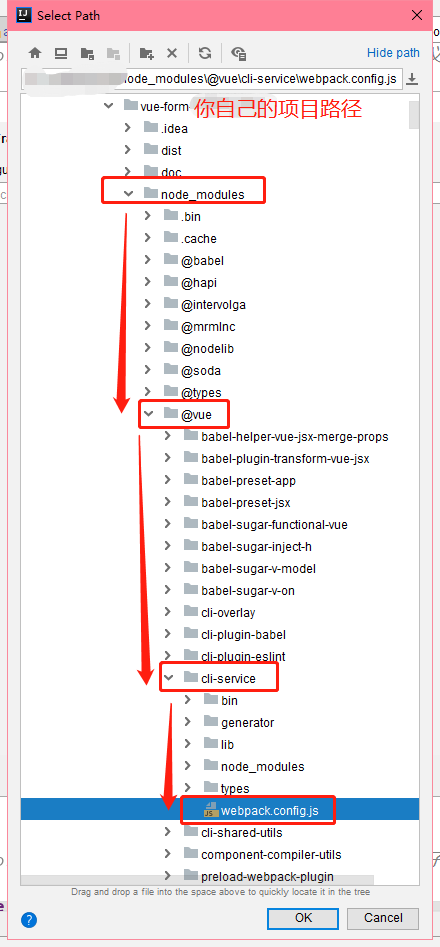
3、选择如下路径

总结
以上所述是小编给大家介绍的解决Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
到此这篇关于如何解决Idea、WebStorm下如何使用Vue cli脚手架项目无法如何使用Webpack别名的问题就介绍到这了。我们必须在失败中寻找胜利,在绝望中寻求希望。更多相关如何解决Idea、WebStorm下如何使用Vue cli脚手架项目无法如何使用Webpack别名的问题内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!




