也许你要早上七点起床,晚上十二点睡觉,日复一日,踽踽独行。但只要笃定而动情地活着,即使生不逢时,你人生最坏的结果,也只是大器晚成。
最近一个小项目,在最后的测试阶段出现了问题,使用了Vue,在Chrome、Firefox、Safari、IE11下都可以访问,唯独IE9下无法正常显示,排除程序问题后,最终判断是Vue的锅,替换版本后解决。经过测试,2.16、2.17 在IE9下无法使用 v-for 导致的。
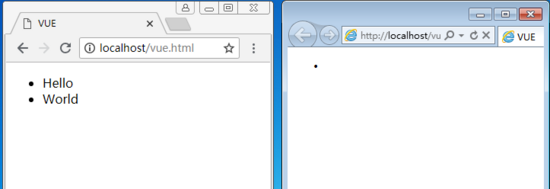
写了一个简单的demo,在IE9下无法显示列表,运行结果如下:

测试代码如下:
<!DOCTYPE html>
<html lang=zh-CN>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>VUE</title>
</head>
<body>
<ul id="list">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<script src="https://cdn.bootcss.com/vue/2.5.17/vue.min.js"></script>
<script>
var $vm = new Vue({
el: '#list',
data: {
items: [{
name: 'Hello'
}, {
name: 'World'
}]
}
});
</script>
</body>
</html>
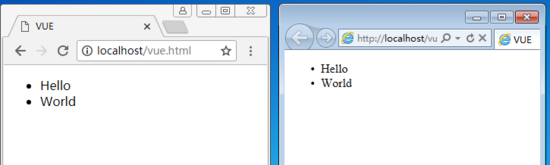
替换到最新的版本(现在是 2.5.21,地址:https://cdn.bootcss.com/vue/2.5.21/vue.min.js),就可以正常访问了。

到此这篇关于详解Vue.javascript v-for不支持IE9的如何解决方法就介绍到这了。当你的才华还撑不起你的野心时,那你就应该静下心来学习。更多相关详解Vue.javascript v-for不支持IE9的如何解决方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!


