前言
我的JavaScript水平比较一般.好吧,是相当的一般.因此,对于最新的前端框架技术,实在是有点困难,但现实让我必须面对.因此,学习是唯一的出路.
纵向比较了N款前端框架,最终选择了VUE,为什么呢?理由如下: 1.angular 前途不明,1.x学习曲线高,并且好像被放弃了,而2则还没有正式推出. 2.react 比较厉害,但是没接触. 3.VUE简单,通过上手,比较适合我的思维和水平. 4.vue有中文文档,我看起来比较舒服.
既然决定学习vue,那么最好的学习方法就是实战.偶然看到 cNodeJs.Org 论坛有公开的api可以使用,这太方便了.于是,我决定用这个公开的api来写一个demo.
接口简介
这是 cNodeJs.Org 公开提供的的接口.当然,他不仅仅是用来给我们前端用的.可以用在各种程序上.接口地址是http://cnodejs.org/api 通过这个页面,详细介绍了相关的内容.

他们提供的接口是完全的,也就是说我们可以通过这些接口再做一个他们这样的论坛.
项目计划1.做一个列表页面,可以读取cNodeJs的列表内容. 2.做一个详情页面,在列表页面点击链接,进入详情页面. 3.采用ssi技术实现html代码的复用.相关内容搜索ssi+shtml了解. 4.css代码使用sass预编译.
文件目录
├─index.shtml 渲染列表页面 ├─content.shtml 渲染详情页面 ├─inc 碎片文件 │ ├─bar.html 侧边栏代码 │ ├─footer.html 版权部分代码 │ ├─head.html head区域调用js等代码 │ └─header.html 页头logo以及导航代码 └─res 资源文件 ├─image ├─js │ ├─common 我的代码目录 │ │ ├─common.js 公共执行js │ │ └─method.js 自定义方法js │ ├─jquery jquery源码目录 │ ├─plugins 其他插件目录 │ │ └─laypage laypage 分页插件 │ └─vue VUE源码目录 └─style ├─style.scss sass源文件 ├─style.css 编译好的css 文件 ├─base └─scss
下载我的源文件 https://github.com/fengcms/vue-cNodeJsOrgTest
开始写代码
首先是按照上面的文件目录设计,开始往里面写文件.res里面是资源目录,你可以稍微看下,或者知道里面是什么就可以了.
其实重点就是 index.shtml和content.shtml两个文件而已.
准备首页列表html文件
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>title</title> <link rel="stylesheet" rel="nofollow noopener noreferrer" href="res/style/style.css"> </head> <body> <header class="header"> <h1 class="logo"> <a rel="nofollow noopener noreferrer" href="index.html" title="cnNodeJs.Org Home By FungLeo">cnNodeJs.Org Home By FungLeo</a> </h1> <nav class="nav"> <ul> <li>导航列表</li> </ul> </nav> </header> <section class="home"> <section class="main"> <ul class="list"> <li> <i class="user_ico"> <img src="#头像url" alt="用户名"> <span>用户名</span> </i> <time class="time">发表于 5 天前</time> <a class="talk" rel="nofollow noopener noreferrer" href="content.html?链接ID">帖子标题</a> </li> </ul> <div class="page"></div> </section> <aside class="bar"> <h3>本页说明</h3> ... </aside> </section> <footer class="copy"> 版权说明 </footer> <div class="go_top"></div> </body> </html>
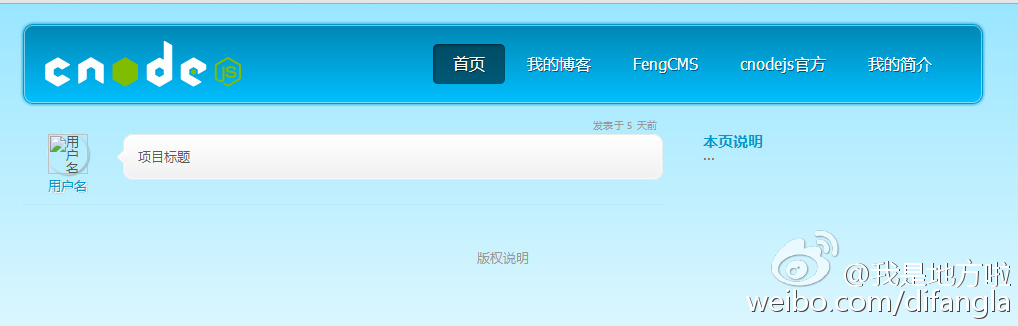
如上代码,是我首先写出来的静态页面.配合我的css,效果如下图所示:

完整代码请从github 里面获取引入vue&jquery等js文件
<script src="res/js/jquery/jquery-2.2.3.min.js"></script> <script src="res/js/vue/vue.min.js"></script> <script src="res/js/common/common.js"></script>
从接口获取数据
首先,无论怎么样,我们先要从接口拿到数据才能接着往下干.我们通过jQuery用ajax方法把数据拿过来再说.
如下代码:
$(function(){
$.ajax({
type:'get',
url:"http://cnodejs.org/api/v1/topics",
dataType: 'json',
success: function(data){
if (data.success){
console.log(data)
}else{
alert(JSON.stringify(data));
}
},
error: function(data){
alert(JSON.stringify(data));
}
});
})
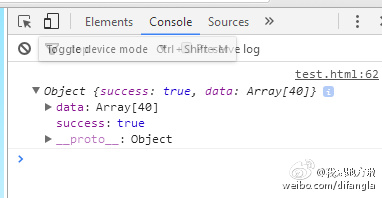
代码如上,我们看下浏览器控制台,截图如下:

如上图所示,我们成功的拿到了数据.
分析数据

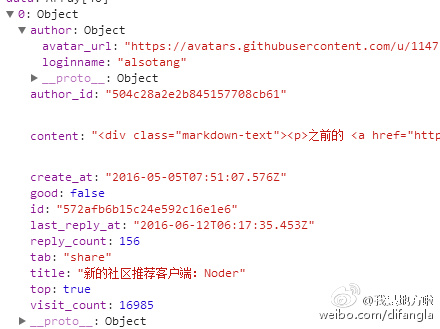
如上图所示,数据里面包含了如下内容 1.作者 1.作者头像url 2.作者用户名 2.作者ID 3.帖子内容 4.发布时间 5.是否是精华 6.帖子ID 7.最后回复时间 8.回复数量 9.归属标签 10.帖子标题 11.是否置顶 12.浏览统计
数据接口如上.当然,如果是做全功能的论坛的话,这些数据都是有作用的.而在我的项目中,有很多是用不到的.我们来看下我需要那些.
<li> <i class="user_ico"> <img src="#头像url" alt="用户名"> <span>用户名</span> </i> <time class="time">发表于 5 天前</time> <a class="talk" rel="nofollow noopener noreferrer" href="content.html?链接ID">帖子标题</a> </li>
如上代码所示,我们需要循环的内容包括 1.作者头像url 2.作者用户名 3.发布时间 4.帖子ID 5.帖子标题
没有问题,我们所需要的内容,接口全部都是有的.
封装 ajax 代码
ajax 代码虽然不长,但是我看着还是比较难受.因此,我用下面的代码进行封装
// ajax get json 方法
function getJson(url,func){
$.ajax({
type:'get',
url:url,
dataType: 'json',
success: function(data){
if (data.success){
func(data);
}else{
alert("接口调用失败");
}
},
error: function(data){
alert(JSON.stringify(data));
}
});
}
如上,在需要的地方,我们只需要用 getJson(url,func) 这个函数就可以了.
引用封装好的代码
$(function(){
var url = "http://cnodejs.org/api/v1/topics";
getJson(url,function(data){
console.log(data);
});
});
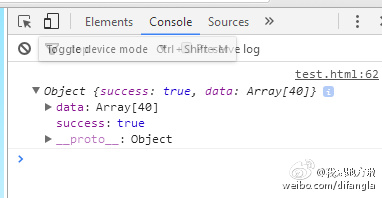
修改成这样之后,我们再来看下,看看能不能打印出来我们所需要的数据?如下图所示:

没有任何问题,我们依然获得了数据.我们在把这个回调的函数再封装一下,改成下面的代码
$(function(){
var url = "http://cnodejs.org/api/v1/topics";
getJson(url,pushDom);
});
function pushDom(data){
console.log(data);
}
好,如果没有出错的话,绝对还是能够打印出来接口数据的.这样操作后,我们的代码就无比的简练,并且可阅读性大大增加了.而我们下面要做的事情,就是在 pushDom(data) 这个函数里面去做就好了.
vue 渲染代码
首先,我们需要在页面中用 vue 的方法写入我们要插入的数据.
html代码部分
<li v-for="info in data">
<i class="user_ico">
<img src="{{ info.author.avatar_url }}" alt="{{ info.author.loginname }}">
<span>{{ info.author.loginname }}</span>
</i>
<time class="time">{{ info.create_at }}</time>
<a class="talk" rel="nofollow noopener noreferrer" href="content.html?{{ info.id }}">{{ info.title }}</a>
</li>1
vue知识点 循环数据 http://vuejs.org.cn/api/#v-for
JS代码部分
function pushDom(data){
var vm = new Vue({
el: '.list',
data: data
});
}
我们来看一下效果:

好,非常兴奋,短短的几行代码,我们就成功用vue将列表给渲染出来了.
小结1.ajax获取数据是关键 2.了解一点点vue的内容,就可以上手了. 3.构建项目时,代码和文件一定要清晰明了.
附录
VUE官方网站 cNodeJs Api 详细介绍 本系列好代码教程源码下载
VUEJS 实战好代码教程第一章,构建基础并渲染出列表 VUEJS 实战好代码教程第二章,修复错误并且美化时间 VUEJS 实战好代码教程第三章,利用laypage插件实现分页
本文由FungLeo原创
首发地址:http://blog.csdn.net/FungLeo/article/details/51649074
本文已被整理到了《Vue.js前端组件学习好代码教程》,欢迎大家学习阅读。
关于vue.js组件的好代码教程,请大家点击专题vue.js组件学习好代码教程进行学习。
以上就是VUEJS实战之构建基础并渲染出列表(1)。我愿为你遮风蔽雨 无需抚慰 因为我从未远离。更多关于VUEJS实战之构建基础并渲染出列表(1)请关注haodaima.com其它相关文章!

