下雪了,先是小朵小朵的雪花,柳絮般轻轻地飘扬;然后越下越大,一阵紧似一阵。
echarts组件官网地址:https://echarts.apache.org/examples/zh/index.html
1.找到脚手架项目所在地址,执行cnpm install echarts,安装echarts组件(脚手架的地址就是你vue项目的地址)

(E:\demo\vuepro)这是我的项目地址,vuepro为项目名
2.按需导入,以加快打开速度
//引入echarts组件
import echarts from "echarts"
// 引入基本模板
let echart = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
3.准备div标签 容纳报表图形
div的 id用于绑定echarts插件
<div id="chart" style="width: 50%; height: 400px;"> </div>
4.script标签的内容
//引入echarts组件
import echarts from "echarts"
// 引入基本模板
let echart = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default{
name: 'App',
data(){
return{
chartColumn:null
}
},
methods:{
initData(){
let dt=document.querySelector("#boss")
this.chartColumn=echart.init(dt)
this.chartColumn.setOption(
//Examples中的模板
)
}
},
mounted(){
this.initData()
}
}
为了方便大家的使用,我在这里放一个在Vue中引入echarts可视化组件的完整模板,大家直接复制使用即可
<template>
<div id="boss" style="width: 500px;height: 500px;">
</div>
</template>
<script>
//引入echarts组件
import echarts from "echarts"
// 引入基本模板
let echart = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default{
name: 'App',
data(){
return{
chartColumn:null
}
},
methods:{
initData(){
let dt=document.querySelector("#boss")
this.chartColumn=echart.init(dt)
this.chartColumn.setOption(
//Examples中模板
)
}
},
mounted(){
this.initData()
}
}
</script>
<style>
</style>
案例:
<template>
<div id="boss" style="width: 500px;height: 500px;">
</div>
</template>
<script>
import echarts from "echarts"
// 引入基本模板
let echart = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default{
name: 'App',
data(){
return{
chartColumn:null
}
},
methods:{
initData(){
let dt=document.querySelector("#boss")
this.chartColumn=echart.init(dt)
this.chartColumn.setOption(
//以下为echarts可视化组件
{
tooltip: {
trigger: 'axis',
axisPointer: { // Use axis to trigger tooltip
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
}
},
legend: {
data: ['Direct', 'Mail Ad', 'Affiliate Ad', 'Video Ad', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'Mail Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Affiliate Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [820, 832, 901, 934, 1290, 1330, 1320]
}
]
}
//组件到此结束
)
}
},
mounted(){
this.initData()
}
}
</script>
<style>
</style>
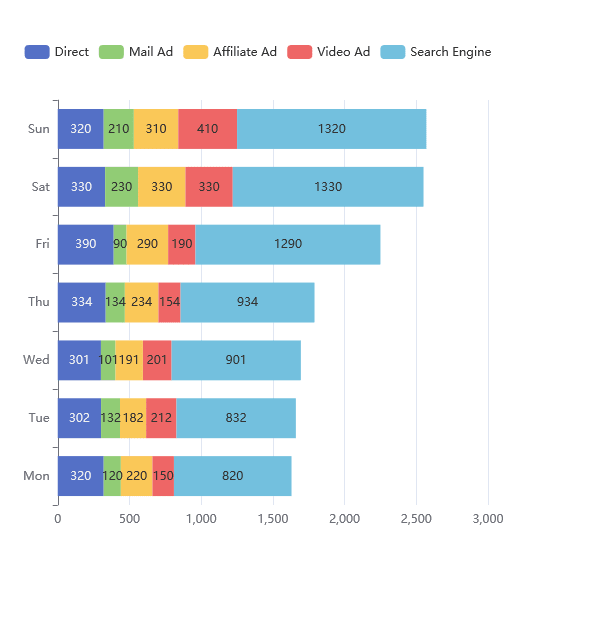
显示效果:

到此这篇关于Vue使用echarts可视化组件的方法的文章就介绍到这了,更多相关Vue echarts可视化组件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




