亲人是父母给你找的朋友,朋友是你给自己找的亲人,所以同等重要,孰轻孰重没那么多分别。
本文实例为大家分享了vue实现改变购物数量的购物车,供大家参考,具体内容如下
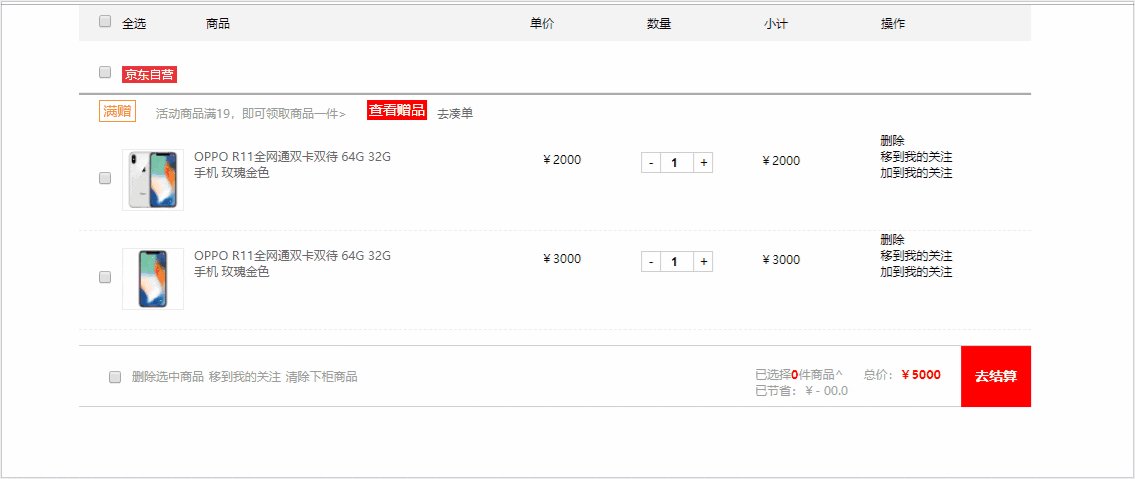
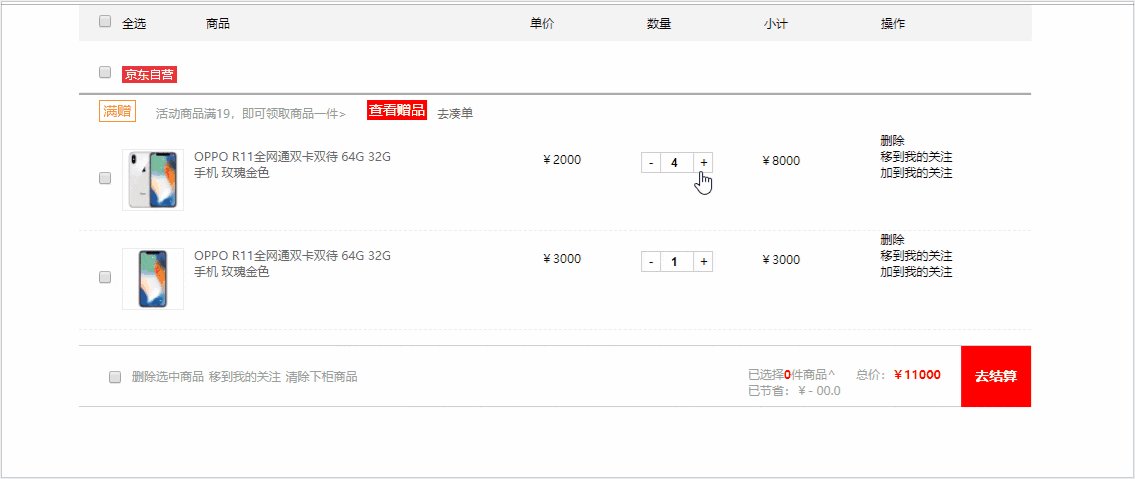
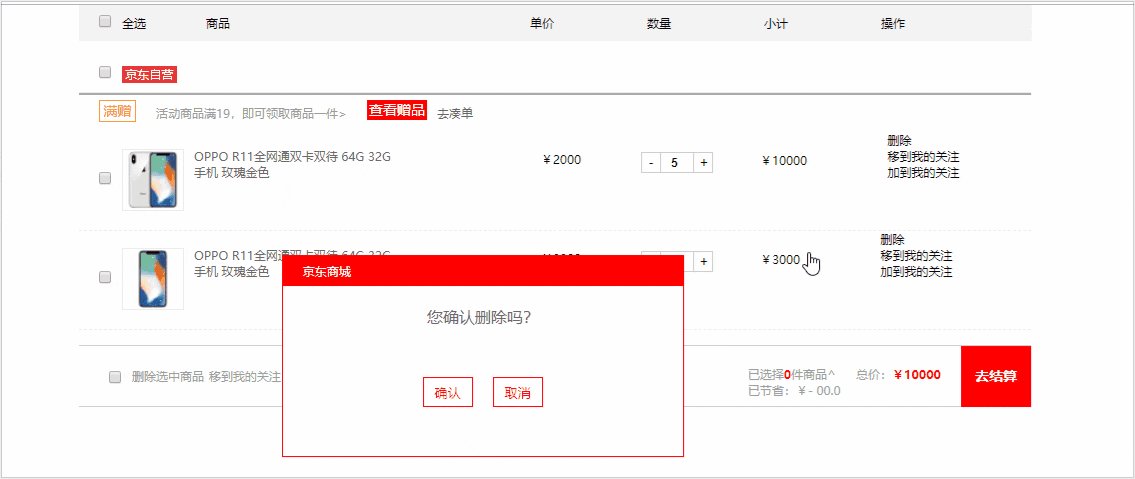
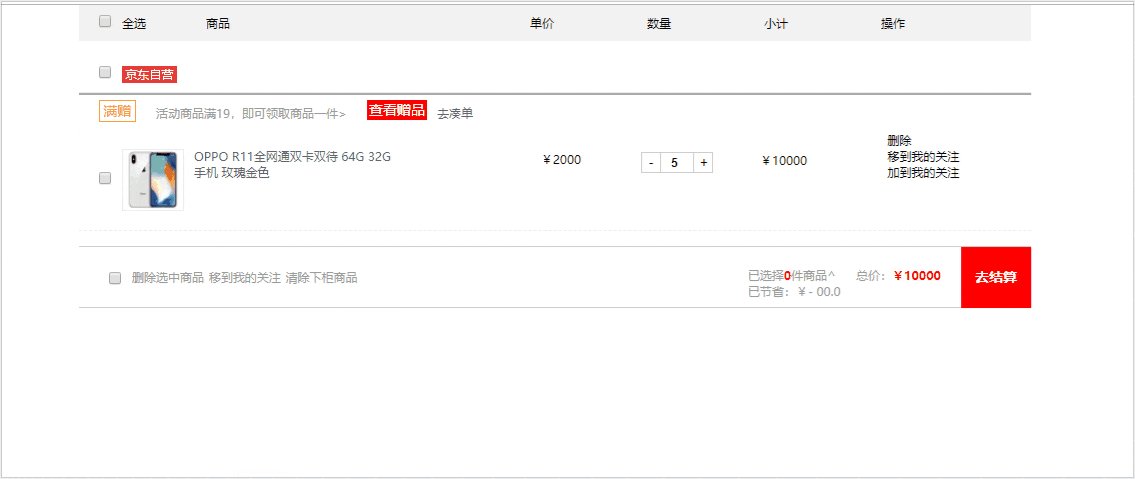
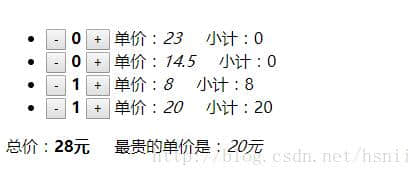
效果图:

知识点:
1.computed 计算属性 2.filters 过滤器
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #ccc;
}
td,
th {
padding: 8px 16px;
border: 1px solid #ccc;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
}
</style>
<body>
<div id="box">
<div v-if="books.length">
<table>
<thead>
<tr>
<th></th>
<th>书籍名字</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td>{{item.price | toprice}}</td>
<td>
<button @click='down(index)' :disabled="item.aunt<=1">-</button> {{item.aunt}}
<button @click='add(index)'>+</button>
</td>
<td>
<button @click="remove(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价:{{getallprice | toprice}}</h2>
</div>
<h2 v-else>您没有购物信息</h2>
</div>
<script>
const vm = new Vue({
el: "#box",
data: {
books: [{
id: 1,
name: "《vue.js实战》",
date: "2010.2.4",
price: 82.00,
aunt: 1
}, {
id: 2,
name: "《javascript实战》",
date: "2010.2.4",
price: 108.00,
aunt: 1
}, {
id: 3,
name: "《html+css实战》",
date: "2010.2.4",
price: 42.50,
aunt: 1
}, {
id: 4,
name: "《axios实战》",
date: "2010.2.4",
price: 82.00,
aunt: 1
}, {
id: 5,
name: "《jquery实战》",
date: "2010.2.4",
price: 65.20,
aunt: 1
}, ]
},
methods: {
add(index) {
this.books[index].aunt++;
},
down(index) {
this.books[index].aunt--;
},
remove(index) {
this.books.splice(index, 1)
},
},
computed: {
getallprice() {
let all = 0;
for (let i = 0; i < this.books.length; i++) {
all += this.books[i].price * this.books[i].aunt
}
return all
}
},
filters: {
toprice(price) {
return '¥' + price.toFixed(2)
},
}
})
</script>
</body>
</html>
以上就是vue如何实现可改变购物数量的购物车。我愿为你遮风蔽雨 无需抚慰 因为我从未远离。更多关于vue如何实现可改变购物数量的购物车请关注haodaima.com其它相关文章!