春天来了!你看,融化的冰水把小溪弄醒了。 "丁粳、丁粳 ",它就像大自然的神奇歌手,唱着清脆悦耳的歌,向前奔流……
NProgress是页面跳转是出现在浏览器顶部的进度条 官网:http://ricostacruz.com/nprogress/ github:https://github.com/rstacruz/nprogress
下图中的这种顶部进度条是非常常见的,在vue项目中有对应的插件。Nprogress

Nprogress进度条的使用方法如下:
1.安装nprogress插件
npm install --save nprogress
注意此处的--save等同于-s,就是将插件的名称及版本号保存到package.json文件中的dependencies中,这样其他人克隆项目后,可以通过npm install就可以下载下来所有的插件到node_modules中了。
2.nprogress插件的使用
此处进度条主要用于页面路由的跳转过程中,因此可以直接在router/index.js中使用:
在路由跳转之前,开启进度条加载,在路由跳转之后,结束进度条的加载。
router/index.js文件内容如下:
import Vue from "vue";
import VueRouter from "vue-router";
import store from "@/store";
import HomeLayout form "@/views/home/layout";
import NProgress from "nprogress";
import userCenter from "./modules/userCenter";
import 'nprogress/nprogress.css'
Vue.use(VueRouter);
NProgress.inc(0.2);
NProgress.configure({easing:'ease',speed:2000,showSpinner:false,trickle:false})
const routes = [{
path:"/",
name:"Index",
redirect:"/index"
},{
path:"/index",
name:'Index',
component:()=>import ('@/views/home/index.vue'),
meta:{title:'首页'}
},{
path:'/home',
name:'Home',
component:()=>import('@/views/home/main'),
meta:{title:'首页'}
},{
path:'/login',
name:'Login',
component:()=>import ('@/views/login'),
meta:{title:'登录'}
},{
path:'/register',
name:'register',
component:()=>import('@/views/register'),
meta:{title:'注册'}
},{
path:'/404',
name:'404',
component:()=>import('@/views/errorPage')
},{
path:'*',
redirect:'/404'
}]
const router = new VueRouter({
mode:'history',
routes
})
//路由跳转之前做拦截
router.beforeEach((to,from,next)=>{
//页面跳转之前,开启进度条
NProgress.start();
//某些拦截操作,是否登录权限等...
const token = window.localStorage.getItem('token');//从localstorage中获取缓存
if(to.meta.title){
document.title = to.meta.title;//将浏览器选项卡的标题改为页面的title
}
store.commit('changeCurrentPage',to.path);
const reg = /[a-zA-Z]+\/$/;
//不需要校验的路由直接跳转
if(!to.meta.requireAuth){
if(reg.test(to.path)){
next(to.path.replace(reg,''));
return;
}
next();
return
}
if(token&&to.name!=='Index'){
//已登录且要跳转的页面不是登录页面
if(reg.test(to.path)){
next(to.path.replace(reg,''));
return;
}
next();//可以直接跳转
}else if(token && to.name == 'Index'){
//已登录且要跳转的页面是登录页
if(reg.test(to.path)){
next(to.path.replace(reg,''));
return
}
next('/home');//直接跳转到首页
}else if(!token && to.name !='Index'){
//未登录且要跳转的页面不是登录页
next('/index');//跳转到登录页
}else{
if(reg.test(to.path)){
next(to.path.replace(reg,''));
return;
}
next()
}
})
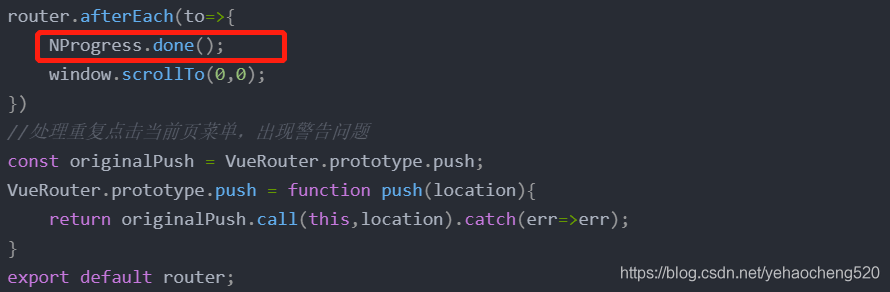
router.afterEach(to=>{
NProgress.done();
window.scrollTo(0,0);
})
//处理重复点击当前页菜单,出现警告问题
const originalPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location){
return originalPush.call(this,location).catch(err=>err);
}
export default router;
上面的重点如下:
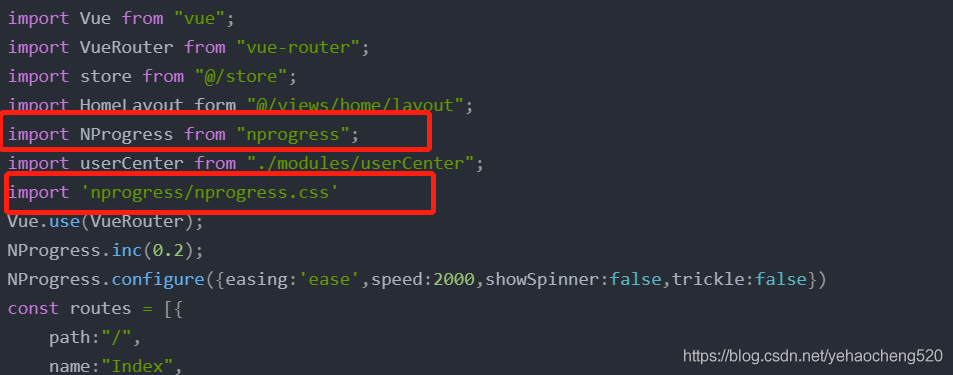
引入插件及对应的css

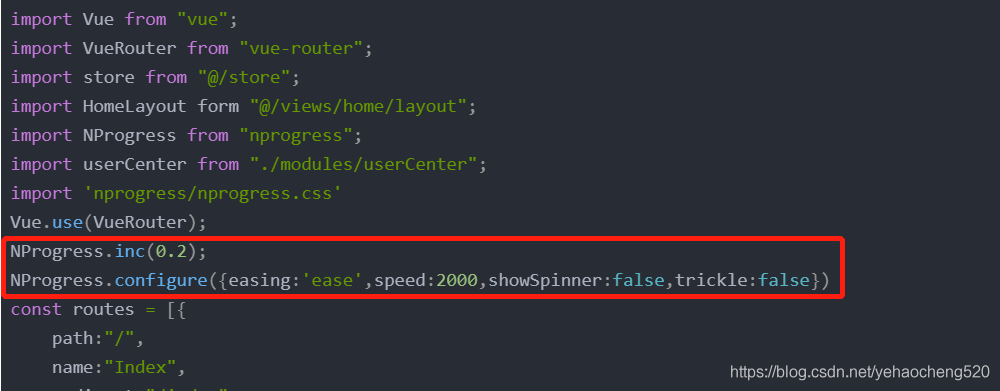
nprogress配置参数

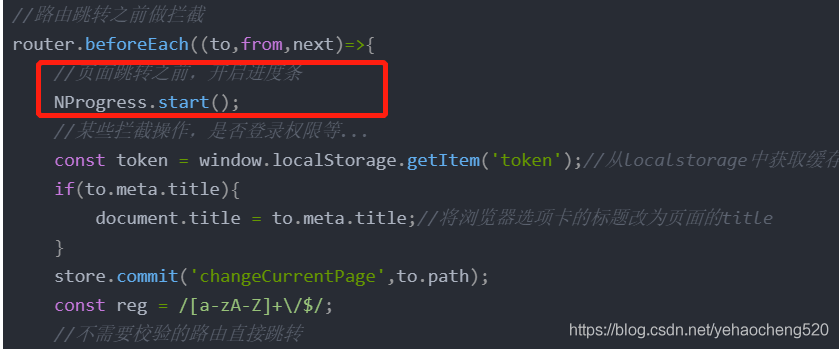
3.router.beforeEach路由跳转之前拦截时,加载进度条

4.router.afterEach路由跳转结束后,关闭进度条

3.nprogress插件修改样式
在App.vue文件中的style样式中,添加如下代码,更改进度条的颜色
#nprogress .bar {
background: #f90 !important; //自定义颜色
}
到此这篇关于vue Nprogress进度条功能实现的文章就介绍到这了,更多相关vue Nprogress进度条内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!




