生活中只有两种选择:重新开始,成为自己生活的主角;或留在原处并成为他人的支持角色。生活中,很多时候都需要我们要耐心,耐心做人,耐心做事,更要耐心生活。
在学习Vue的时候,在vscode的终端总使用webpack指令时,出现如下问题:

解决方法为:
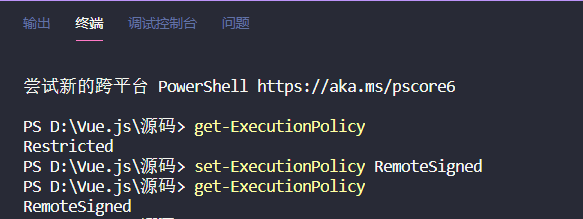
1.关闭vscode,并以管理员身份重启vscode;2.在终端中输入:get-ExecutionPolicy,显示Restricted,表示状态是禁止的;3.再次输入:set-ExecutionPolicy RemoteSigned;执行后不显示内容;4.最后再输入:get-ExecutionPolicy,显示RemoteSigned;
过程如下图所示:

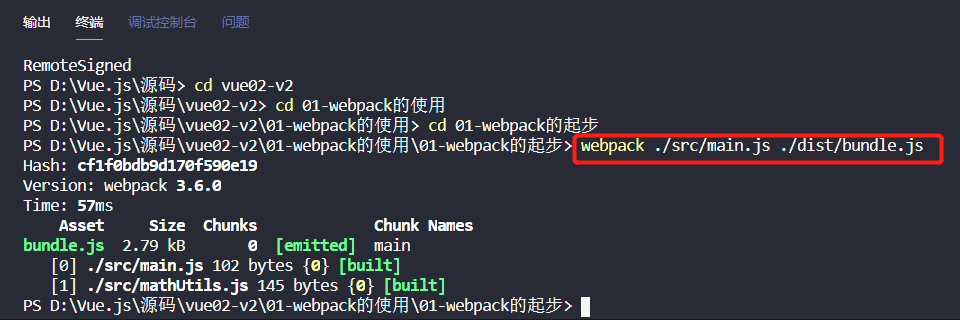
随后再次输入webpack指令,就能够正常执行了:

多抽出1分钟来学习,让你的生命更加精彩!
到此这篇关于解决在vscode使用webpack指令显示"因为在此系统中禁止运行脚本"问题的文章就介绍到这了,更多相关vscode使用webpack指令内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!