一、为什么要写这篇文章
最近忙里偷闲学了一下vue.js,同时也复习了一下boostrap,发现这两种东西如果同时运用到一起,可以发挥很强大的作用,boostrap优雅的样式和丰富的组件使得页面开发变得更美观和更容易,同时vue.js又是可以绑定model和view(这个相当于MVC中的,M和V之间的关系),使得对数据变换的操作变得更加的简易,简化了很多的逻辑代码。
二、学习这篇文章需要具备的知识
1、需要有vue.js的知识
2、需要有一定的HTML、CSS、JavaScript的基础知识
3、由于在项目中会加入一些juqery,所以还需要一定的基础,但是这个能看懂就行了
4、boostrap的知识也是要的,但是这个我建议大致的看一下就行了,因为到时候不懂就直接看手册
三、开始入门小项目
这个项目我们需要要达到的效果是,让读者明白vue.js在实际工作中是怎样应用的,同时,也算是第一个带你将vue.js和boostrap相结合的开端项目吧
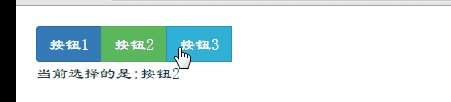
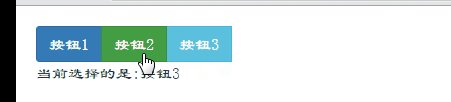
废话不多说,下来看一下效果如何
PS:由于在博客园中的编辑器不允许嵌入JS文件所以没法直接在这里给大家展示了

这个是使用boostrap来作为样式,使用vue.js来与相关的按钮进行绑定的从而达到相应的效果
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue导航菜单</title>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="style.css">
</head>
<body>
<div v-on:click.prevent id="btngroup" style="margin-left: 20px;margin-top: 20px" class="btn-group">
<div v-on:click=makeActive("按钮1") class="btn btn-primary">按钮1</div>
<div v-on:click=makeActive("按钮2") class="btn btn-success">按钮2</div>
<div v-on:click=makeActive("按钮3") class="btn btn-info">按钮3</div>
<br>
<p>当前选择的是:{{select}}</p>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
这里面我们需要注意这些,
1、使用vue.js引入的时候要注意一下,vue.js的版本问题,作者本人就是在这里被坑了好多天才发现和解决的
2、{{变量}}这样的格式是表示在前端也就是view层要显示的Model的地方
JavaScript代码
window.onload=function(){
var demo=new Vue({
el:'#btngroup',
data:{
select:'按钮1'
},
methods:{
makeActive:function(item){
this.select=item;
}
}
});
}
解析:
el: ---这个相当于是一个大的作用域,也就是指定了最后的那个绑定的对象在id为btngroup元素的下面才会生效的,所到底也就是一个大的容器
data:这个是制定要绑定到前端的内容,但是我们需要注意的是,只里面我们不止是可以存在一个键值对的,多个键值对也是可行的,也就是类似于
data:{
select:"按钮1",
test:1
}
这样的也是可以接受的,但是如果你是想对这个test进行更改了之后再进行返回的话我们可以在Vue的作用域内加上这样的一句
demo.test=2
CSS代码如下:
*{
margin:0px;
padding:0px;
font-family:'LiSu';
font-size:16px !important;
}
这里我们注意一下,我们使用的所有的例子都是公用一份CSS样式表的,所以在下面我们将不会再次提及样式的问题,如果改动样式我们会直接写在HTML中。
这里我们我们所以下为什么要使用这个!important属性,因为当你引入了boostrap的时候,会发现boostrap的属性我们在样式表中是无法对其进行替换的,除非你在行内样式中更改这个另当别论,所以这个时候我们有3种解决方法
1、在boostrap中进行勾选,因为boostrap是使用LESS的方法编译而成的,所以支持用户自定义boostrap的内容
2、像我这样在样式中的属性加上!important使其无法被boostrap中冲突的样式覆盖
3、直接在样式表中改写
我比较推崇的是第一种做法,但是第二种做法感觉上也没什么不好的,第三种做法不推荐这样会不够灵活和加大代码的复杂度
第一个项目好了,我们可以狠搓这里预览
四、进阶项目练习
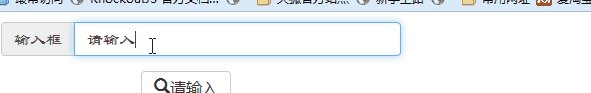
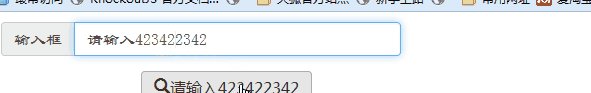
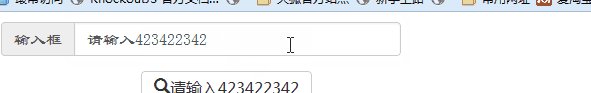
上面的这个项目比较的简单,只能算是对vue.js的一个简单的应用,下面我们会有一个新的项目,这个项目中涉及到一些双想绑定的应用,以及有些其他的方法,想在老司机就来开车了,看客要记得在留言区打卡
GIF效果:

HTML代码:
<meta charset="UTF-8">
<title>vue+boostrap最佳实践2</title>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="../style.css">
</head>
<body>
<div id="main">
<div v-if="status" style="margin-top: 10px;margin-left: 10px;width:400px" class="input-group">
<div class="input-group-addon">输入框</div>
<input v-model="inp" type="text" class="form-control"
placeholder="请输入内容">
</div>
<div style="margin-top: 15px;margin-left: 150px"class="btn btn-default" type="button">
<div v-on:click="toggle()" class=" glyphicon glyphicon-search">{{inp}}</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
注意事项:
1、在v-model绑定的时候,placeholder是不起作用的
2、v-model是用来做双向绑定的,顾名思义就是在它可以改变model,同时也可以被model所改变
3、v-if后面的值如果返回的是false,那么整个v-if修饰Element也就存在,所以其下面的HTML代码也就不会显示
JavaScript代码
window.onload=function(){
var demo=new Vue({
el:'#main',
data:{
inp:"请输入",
status:false
},
methods:{
hide:function(){
this.status=false;
},
toggle:function(){
this.status=!this.status;
}
}
});
}
这个真心没有什么可以说的
看效果猛搓这里
五、实战小项目带你飞
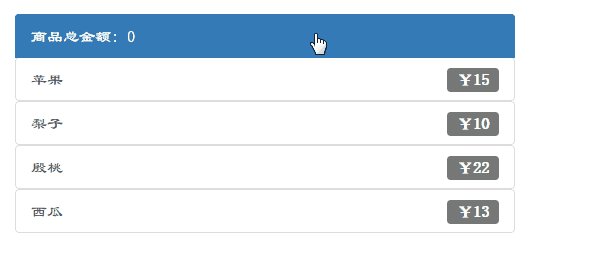
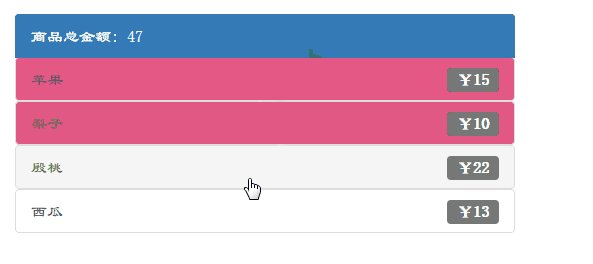
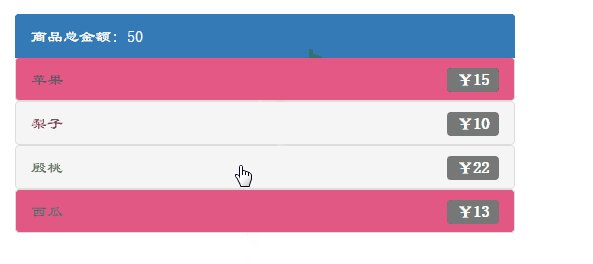
1、模拟购于车统计
购物车这个相信大家都知道是什么东西而且怎么用吧,但是这个不知道大家有没有想过就是购物车在统计东西的总金额的时候,如果是使用传统的方法来实现的话(也就是JavaScript来原生态实现),这个时候我们就需要定义一个方法,用来获取当前的物品的数量以及每个数量的金额,但是如果物品多的话,这个对于整个逻辑上来实现是非常困难的,很容易出现错误。所以这个时候使用vue.js是极好,通过对model的改变从而到达model中的值也就是最终的总金额
效果展示:

这个例子如果你有认真学习的话,你基本上差不多也就掌握了vue.js 的基础应用,里面涉及到的vue.js中的语法比较综合,如果还不熟悉的话,请看官方文档
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue+boostrap最佳实践3</title>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="../style.css">
<style>
.color{
background:#E35885;
}
</style>
</head>
<body>
<div style="width:500px;margin-top: 20px;margin-left: 20px;" id="main">
<a rel="nofollow noopener noreferrer" href="#" v-on:click="change" class="list-group-item active">商品总金额: {{total}}
<div></div>
</a>
<template v-if="ok">
<div v-for="food in foods">
<a rel="nofollow noopener noreferrer" href="#" v-bind:class="{'color':food.isClick}" class="list-group-item" v-on:click="UpdateTotal(food)">{{food.name}}
<span style="float:right" class="label label-default">¥{{*food.price}}</span>
</a>
</div>
</template>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
JavaScript代码
window.onload=function(){
//alert(1);
var data={ok:1,total:0,foods:[
{
name:'苹果',
status:false,
price:15,
isClick:false
},
{
name:'梨子',
status:false,
price:10,
isClick:false
},
{
name:'殷桃',
status:false,
price:22,
isClick:false
},
{
name:'西瓜',
status:false,
price:13,
isClick:false
}
]};
var demo=new Vue({
el:'#main',
data:data,
methods:{
change:function(){
this.ok=!this.ok;
},
UpdateTotal:function(food){
if(food.status==true){
food.price=-Math.abs(food.price);
}else{
food.price=Math.abs(food.price);
}
data.total+=food.price;
food.status=!food.status;
food.isClick=!food.isClick;
}
}
});
}
其中还有一个bug没法解决,就是在点击之后才会对点击的元素添加上类,这个与我要实现的点击的同时会添加类这个有所冲突,知道的希望大家在后面踊跃留言
预览地址
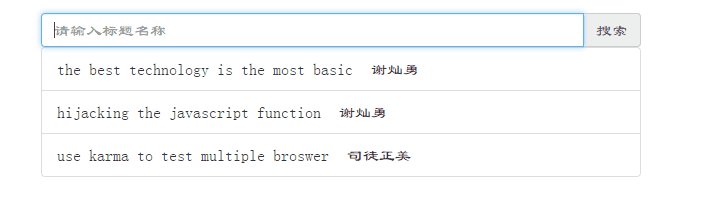
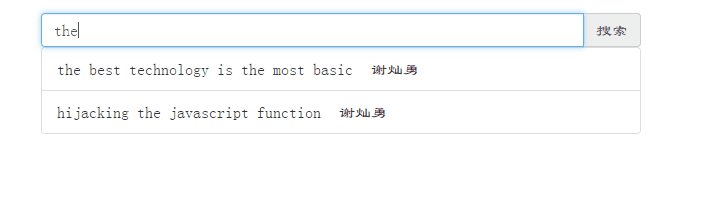
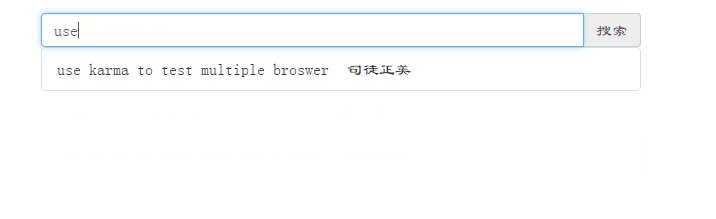
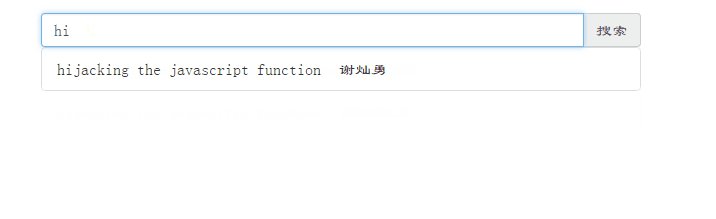
2、搜索引擎模拟
搜索引擎模拟这里所得有点大了,事实上真正的搜索是不可能通过前端就实现的,这个大家都知道因为很多东西都要用后端去抓取,但是小编是在一个小城市工作的,所以也见过一些制作得比较差的,APP商业项目,举个例子来说,就像你使用百度外卖的手动获取地理位置的时候,你如果输入一部分相关的内容之后会自动筛选相应的内容列出来,这个的详细的用法可以在各大手机外卖APP上面看到这里我就不截图了,但是我发现我这边的APP是没有这个功能的,所以用户体验感觉很是不好。所以在这里我就想尝试一下应用vue.js+boostrap来实现这个效果,希望各位大神多多指教
展示一下效果:

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue+boostrap最佳实践4</title>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="../style.css">
</head>
<body>
<div style="margin-left: 100px;margin-top: 100px;width:600px" id="main">
<div class="input-group">
<input v-model="searchString" type="text" class="form-control" placeholder="请输入标题名称">
<div class="input-group-addon">搜索</div>
</div>
<ul class="list-group">
<template v-for="msg in msgs|searchFor searchString">
<li class="list-group-item">
<span>{{msg.title}}</span>
<span style="margin-left:10px">{{msg.author}}</span>
</li>
</template>
</ul>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="script.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="../vue.js"></script>
</body>
</html>
这一次为了读者能够更清楚的理解每个的意义,我将注释都写在代码中这样读者就能够更方便的理解
javascript代码
window.onload=function(){
var data={
searchString:"",
msgs:[
{
title:'the best technology is the most basic',
author:'谢灿勇'
},
{
title:'hijacking the javascript function',
author:'谢灿勇'
},
{
title:'use karma to test multiple broswer',
author:"司徒正美"
}
]};
//定义一个自定的过滤器叫做searchFor,传递一个过滤参数searchString
//第一个参数指的是要过滤的数据源data
Vue.filter("searchFor",function(value,searchString){
//判断传入的内容是否为空
if(!searchString){
//将要过滤的对象全部返回,也就是是相当于什么都没有操作一样
//程序也在这个地方终止不会继续向下走
return value;
}
//将输入的内容统一为小写或者大写
seearchString=searchString.trim().toLowerCase();
var result=[];
//item指代当前数据
result=value.filter(function(item){
//查询的内容不存在
if(item.title.toLowerCase().indexOf(searchString) !== -1){
return item;
}
});
return result;
});
var demo=new Vue({
el:'#main',
data:data,
})
}
以上所述是小编给大家介绍的vue.js+boostrap项目实践(案例详解),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
到此这篇关于vue.javascript+boostrap项目实践(案例详解)就介绍到这了。如果没有才华,就要有气魄,没有好的外貌,就要学会有品味。更多相关vue.javascript+boostrap项目实践(案例详解)内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!

