第一步,安装NodeJS 下载地址: https://nodejs.org/en/ ,控制台输入 node –v ,,npm –v,安装成功会有版本号显示
第二步,安装VUE
我们打开命令行工具CMD:
进行Vue安装 输入:【npm install --global vue-cli】 (-global 意思是全局安装,输入 vue -V 安装成功会有版本号显示,这里我遇到一个问题,需要配置环境变量,即将vue.cmd的路径加入Path环境变量中)
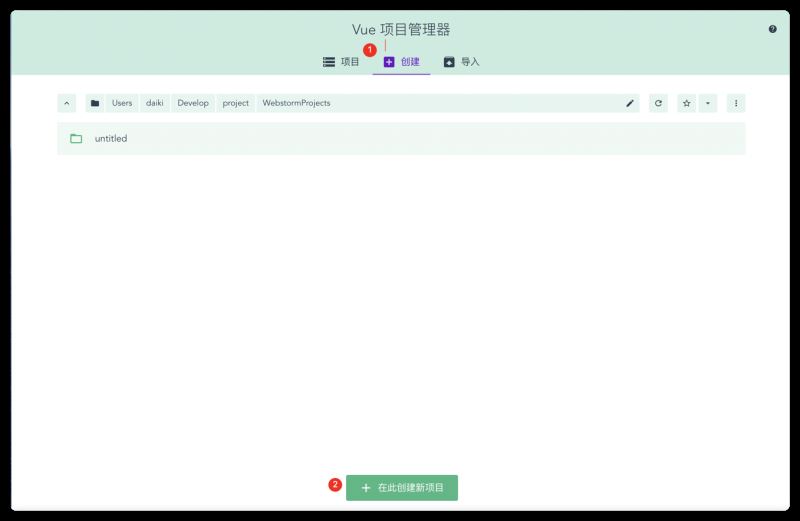
第三步,创建项目
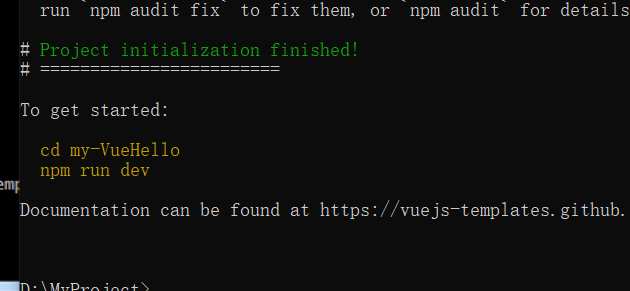
创建一个基于 webpack 模板的新项目 【vue init webpack my-VueHello】 my-project(项目文件夹名)


这样表示创建成功
第四,运行项目
切换到项目文件夹cd my-VueHello
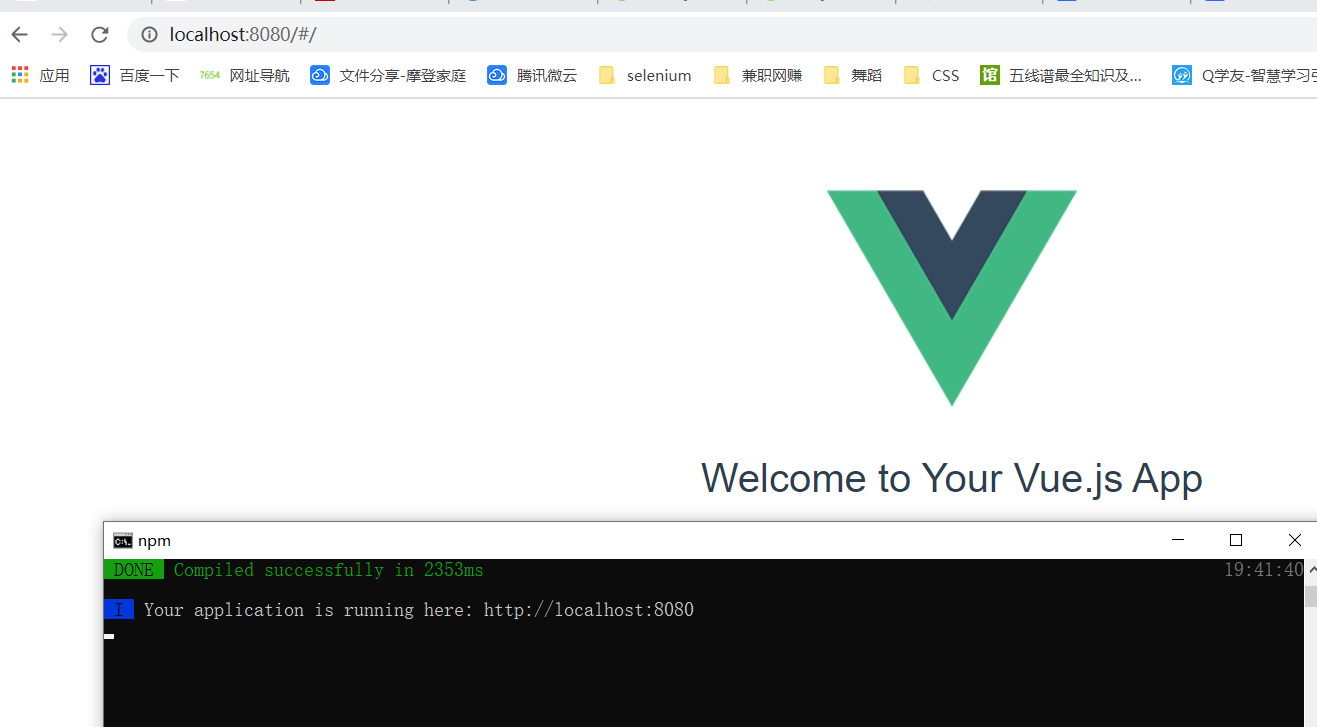
npm run dev

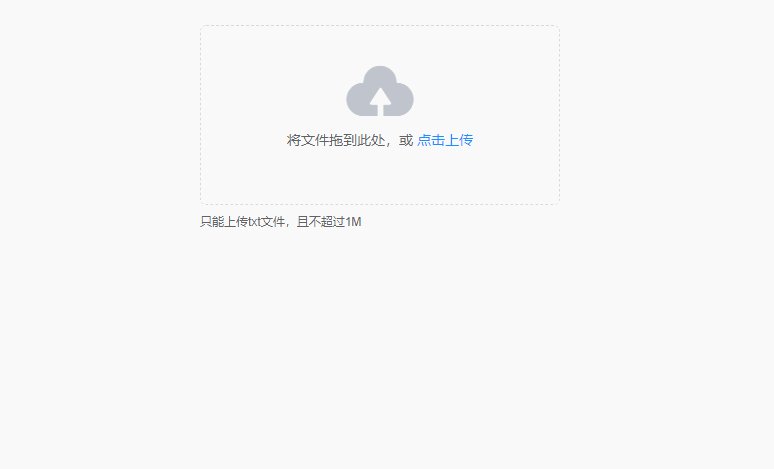
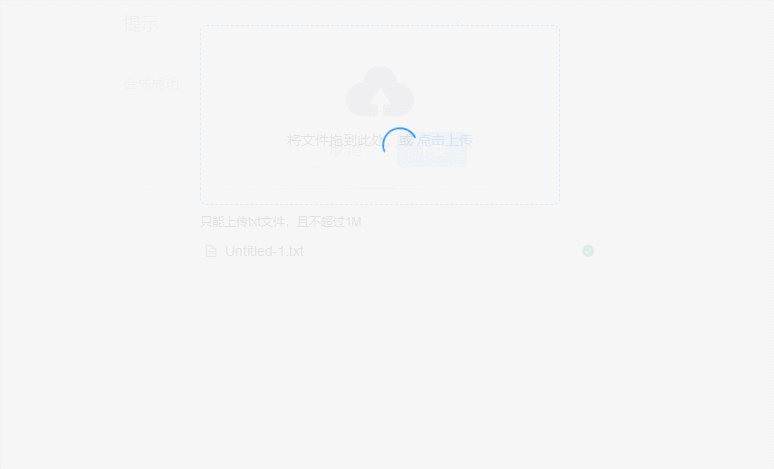
这里就差不多搭建完成
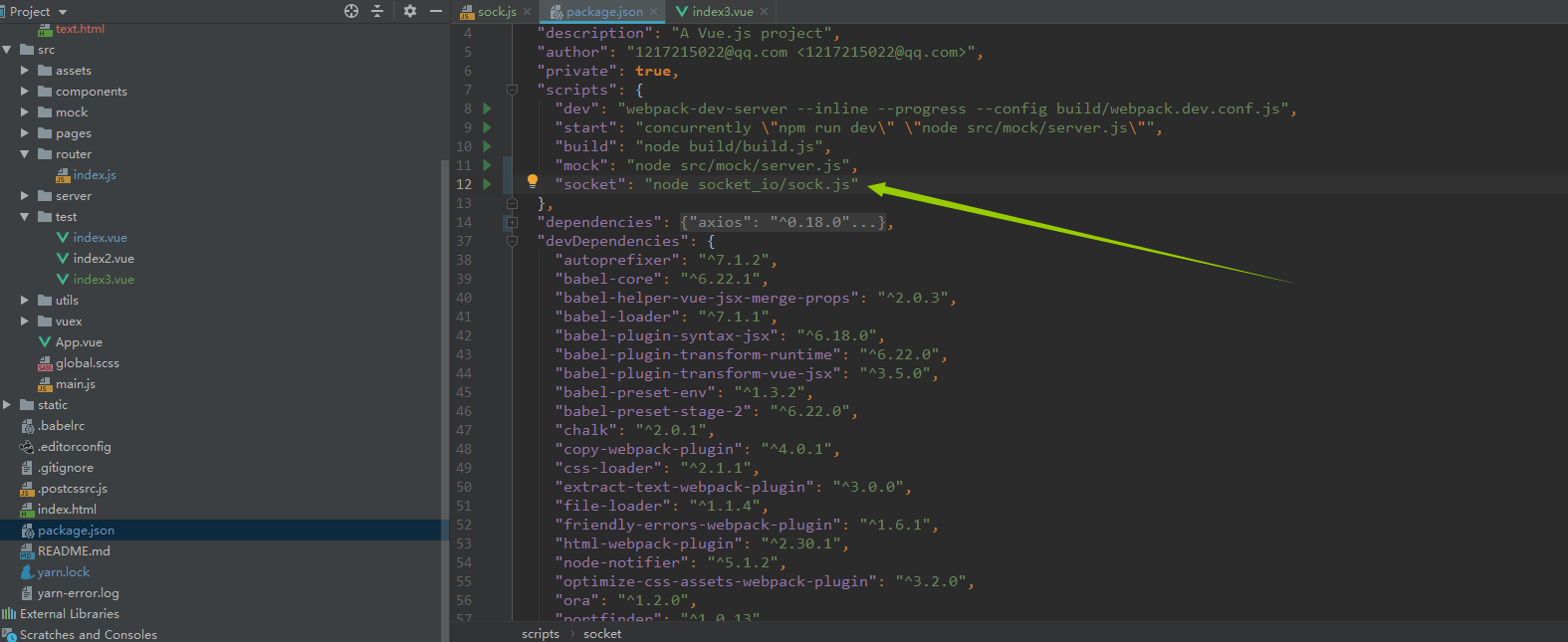
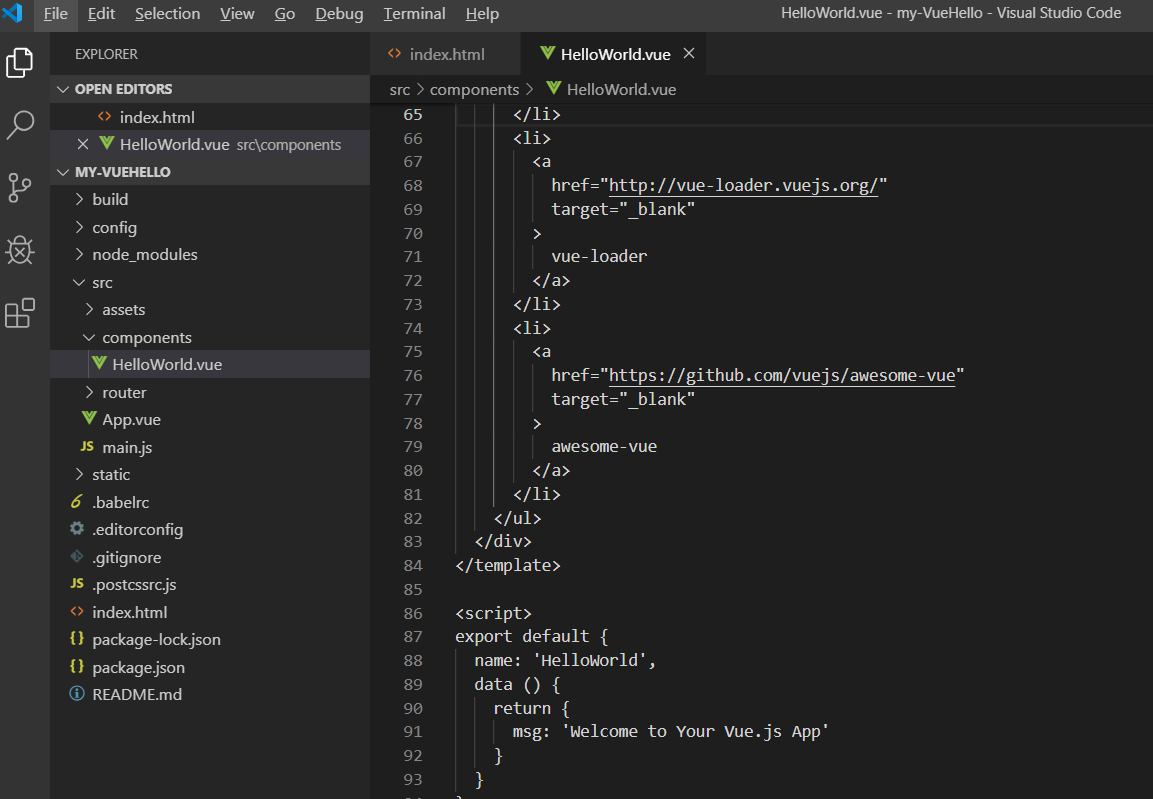
第五步,编辑或新增功能和其他开发,可以用VScode编辑器,文件--打开文件夹,打开创建的文件,如下图HelloWorld.vue,就是http://localhost:8080/,看到的页面

最后,以下是一些简单解释,详细的还是要一点点去学习
://www.runoob.com/nodejs/nodejs-npm.html
https://www.runoob.com/vue2/vue-install.html
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。