Vue
前端核心分析
概述
- Soc原则:关注点分离原则
- Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
- HTML + CSS + JS : 视图 : 给用户看,刷新后台给的数据
- 网络通信 : axios
- 页面跳转 : vue-router
- 状态管理:vuex
- Vue-UI : ICE , Element UI
前端三要素
-
HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
-
CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
-
JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
结构层(HTML)
太简单,略
表现层(CSS)
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大的提高了前端在样式上的开发效率。
什么是CSS预处理器
-
SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
-
LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,建议使用LESS。
行为层(JavaScript)
JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
Native 原生JS开发
原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称ES,特点是所有浏览器都支持。截至到当前,ES标准以发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包成为ES5支持)
- ES7
- ES8
- ES9(草案阶段)
区别就是逐步增加新特性。
TypeScript 微软的标准
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集, 而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript之父; .NET创立者) 主导。该语言的特点就是除了具备ES的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持TypeScript语法, 需要编译后(编译成JS) 才能被浏览器正确执行。
JavaScript框架
- JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
- Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
- React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
- Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能;
前端发展史
UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
- BootStrap:Teitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载
注:以上知识点已将WebApp开发所需技能全部梳理完毕
三端同一
混合开发(Hybrid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
- 云打包:HBuild -> HBuildX,DCloud 出品;API Cloud
- 本地打包: Cordova(前身是 PhoneGap)
微信小程序
详见微信官网,这里就是介绍一个方便微信小程序UI开发的框架:WeUI
后端技术
前端人员为了方便开发也需要掌握一定的后端技术但我们Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了Node JS这样的技术。Node JS的作者已经声称放弃Node JS(说是架构做的不好再加上笨重的node modules,可能让作者不爽了吧)开始开发全新架构的De no
既然是后台技术,那肯定也需要框架和项目管理工具, Node JS框架及项目管理工具如下:
- Express:Node JS框架
- Koa:Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,类似于Maven和Gradle的关系
主流前端框架
Vue.js
iView
iview是一个强大的基于Vue的UI库, 有很多实用的基础组件比element ui的组件更丰富, 主要服务于PC界面的中后台产品。使用单文件的Vue组件化开发模式基于npm+webpack+babel开发, 支持ES 2015高质量、功能丰富友好的API, 自由灵活地使用空间。
- 官网地址
- Github
- iview-admin
Element UI
Element是饿了么前端开源维护的Vue UI组件库, 组件齐全, 基本涵盖后台所需的所有组件,文档讲解详细, 例子也很丰富。主要用于开发PC端的页面, 是一个质量比较高的Vue UI组件库。
- 官网地址
- Git hub
- vue-element-admin
备注:属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
ICE
飞冰是阿里巴巴团队基于React/Angular/Vue的中后台应用解决方案, 在阿里巴巴内部, 已经有270多个来自几乎所有BU的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
- 官网地址。
- Git hub
备注:主要组件还是以React为主, 截止2019年02月17日更新博客前对Vue的支持还不太完善,目前尚处于观望阶段
VantUI
Vant UI是有赞前端团队基于有赞统一的规范实现的Vue组件库, 提供了-整套UI基础组件和业务组件。通过Vant, 可以快速搭建出风格统一的页面,提升开发效率。
- 官网地址
- Github
AtUI
at-ui是一款基于Vue 2.x的前端UI组件库, 主要用于快速开发PC网站产品。它提供了一套n pm+web pack+babel前端开发工作流程, CSS样式独立, 即使采用不同的框架实现都能保持统一的UI风格。
- 官网地址
- Git hub
Cube Ul
cube-ui是滴滴团队开发的基于Vue js实现的精致移动端组件库。支持按需引入和后编译, 轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
- 官网地址
- Github
Flutter
Flutter是谷歌的移动端UI框架, 可在极短的时间内构建Android和iOS上高质量的原生级应用。Flutter可与现有代码一起工作, 它被世界各地的开发者和组织使用, 并且Flutter是免费和开源的。
- 官网地址
- Github
备注:Google出品, 主要特点是快速构建原生APP应用程序, 如做混合应用该框架为必选框架
lonic
lonic既是一个CSS框架也是一个Javascript UI库, lonic是目前最有潜力的一款HTML 5手机应用开发框架。通过SASS构建应用程序, 它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MV VM框架和Angular JS/Vue来增强应用。提供数据的双向绑定, 使用它成为Web和移动开发者的共同选择。
- 官网地址
- 官网文档
- Git hub
微信小程序
mpvue
mpvue是美团开发的一个使用Vue.js开发小程序的前端框架, 目前支持微信小程序、百度智能小程序,头条小程序和支付宝小程序。框架基于Vue.js,修改了的运行时框架runtime和代码编译器compiler实现, 使其可运行在小程序环境中, 从而为小程序开发引入了Vue.js开发体验。
- 官网地址
- Git hub
备注:完备的Vue开发体验, 井且支持多平台的小程序开发, 推荐使用
WeUI
WeUI是一套同微信原生视觉体验一致的基础样式库, 由微信官方设计团队为微信内网页和微信小程序量身设计, 令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
- 官网地址
- Github
了解前后分离的演变史
为什么需要前后分离
后端为主的MVC时代
为了降低开发的复杂度, 以后端为出发点, 比如:Struts、Spring MVC等框架的使用, 就是后端的MVC时代;
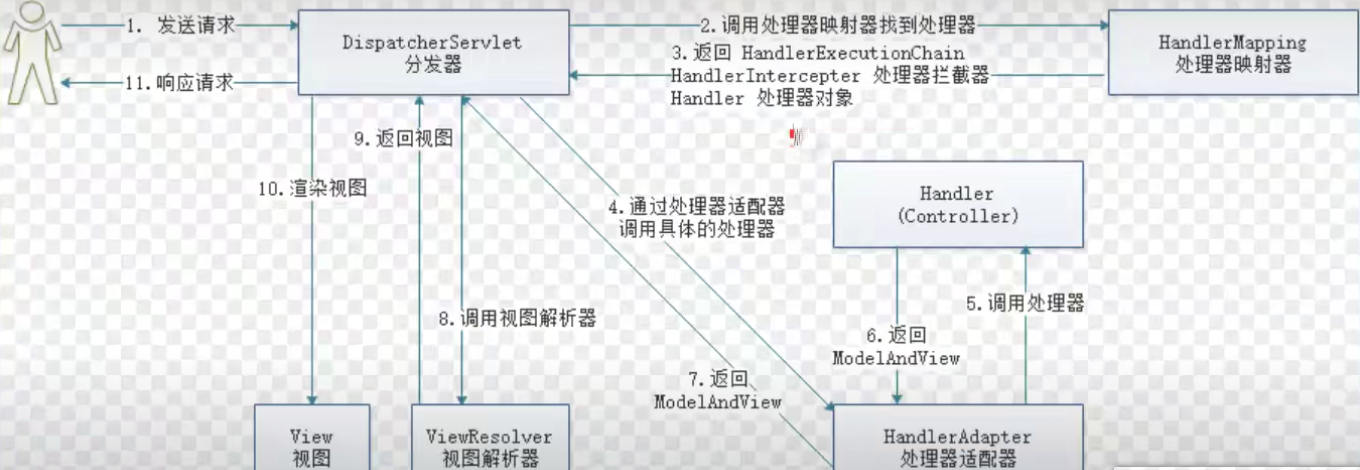
以SpringMVC流程为例:

-
发起请求到前端控制器(
Dispatcher Servlet) -
前端控制器请求
HandlerMapping查找Handler,可以根据xml配置、注解进行查找 -
处理器映射器
HandlerMapping向前端控制器返回Handler -
前端控制器调用处理器适配器去执行
Handler -
处理器适配器去执行
Handler -
Handler执行完成给适配器返回ModelAndView -
处理器适配器向前端控制器返回
ModelAndView,ModelAndView是SpringMvc框架的一个底层对象,包括Model和View -
前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成真正的视图(
JSP) -
视图解析器向前端控制器返回
View -
前端控制器进行视图渲染,视图渲染将模型数据(在
ModelAndView对象中)填充到request域 -
前端控制器向用户响应结果
优点
MVC是一个非常好的协作模式, 能够有效降低代码的耦合度从架构上能够让开发者明白代码应该写在哪里。为了让View更纯粹, 还可以使用Thyme leaf、Frree marker等模板引擎, 使模板里无法写入Java代码, 让前后端分工更加清晰。
缺点
-
前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式:
- 第一种是前端写DEMO, 写好后, 让后端去套模板。好处是DEMO可以本地开发, 很高效。不足是还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大;
- 另一种协作模式是前端负责浏览器端的所有开发和服务器端的View层模板开发。好处是UI相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素。
-
前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码,还有一个很大的灰色地带是Controller, 页面路由等功能本应该是前端最关注的, 但却是由后端来实现。Controller本身与Model往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在Controller层。这些问题不能全归结于程序员的素养, 否则JSP就够了。
-
对前端发挥的局限性:性能优化如果只在前端做空间非常有限,于是我们经常需要后端合作,但由于后端框架限制,我们很难使用[Comet】、【Big Pipe】等技术方案来优化性能。
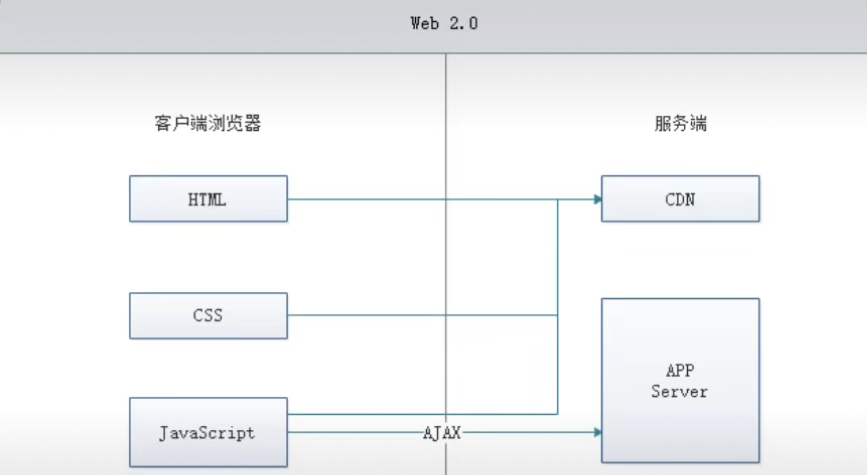
注:在这期间(2005年以前) , 包括早期的JSP、PHP可以称之为Web 1.0时代。在这里想说一句, 如果你是一名Java初学者, 请你不要再把一些陈旧的技术当回事了, 比如JSP, 因为时代在变、技术在变、什么都在变(引用扎克伯格的一句话:唯一不变的是变化本身);当我们去给大学做实训时,有些同学会认为我们没有讲什么干货,其实不然,只能说是你认知里的干货对于市场来说早就过时了而已
基于AJAX带来的SPA时代
时间回到2005年A OAX(Asynchronous JavaScript And XML, 异步JavaScript和XML,老技术新用法)被正式提出并开始使用CDN作为静态资源存储, 于是出现了JavaScript王者归来(在这之前JS都是用来在网页上贴狗皮膏药广告的) 的SPA(Single Page Application) 单页面应用时代。

优点
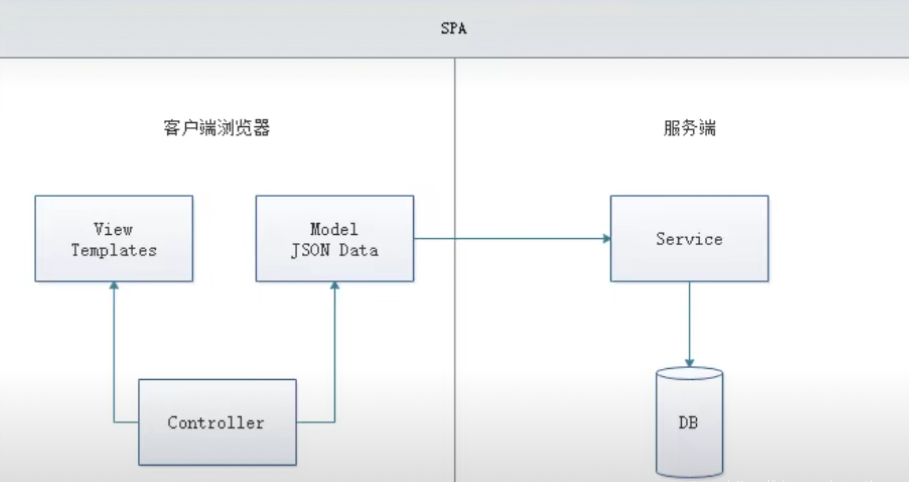
这种模式下,前后端的分工非常清晰, 前后端的关键协作点是AJAX接口。看起来是如此美妙, 但回过头来看看的话, 这与JSP时代区别不大。复杂度从服务端的JSP里移到了浏览器的JavaScript,浏览器端变得很复杂。类似Spring MVC, 这个时代开始出现浏览器端的分层架构:

缺点
-
前后端接口的约定:如果后端的接口一塌糊涂,如果后端的业务模型不够稳定,那么前端开发会很痛苦;不少团队也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。
-
前端开发的复杂度控制:SPA应用大多以功能交互型为主,JavaScript代码过十万行很正常。大量JS代码的组织,与View层的绑定等,都不是容易的事情。
前端为主的MV*时代
此处的MV*模式如下:
- MVC(同步通信为主) :Model、View、Controller
- MVP(异步通信为主) :Model、View、Presenter
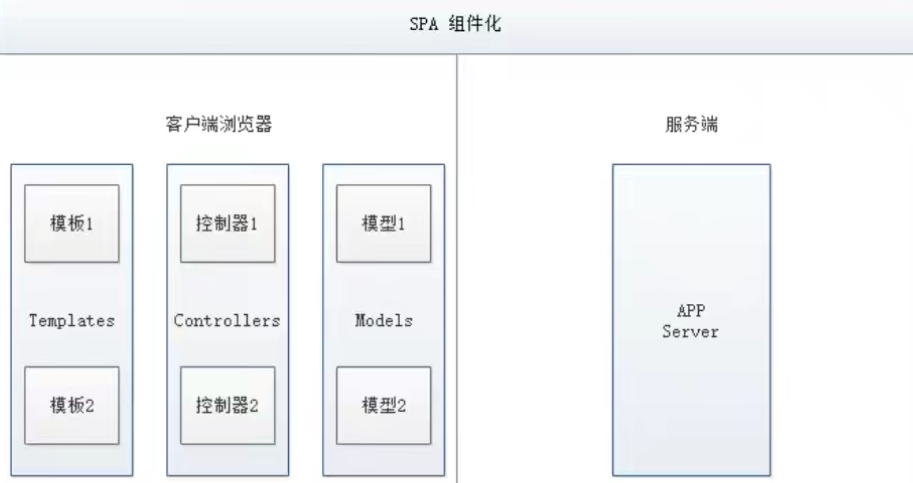
- MVVM(异步通信为主):Model、View、View Model为了降低前端开发复杂度,涌现了大量的前端框架,比如:
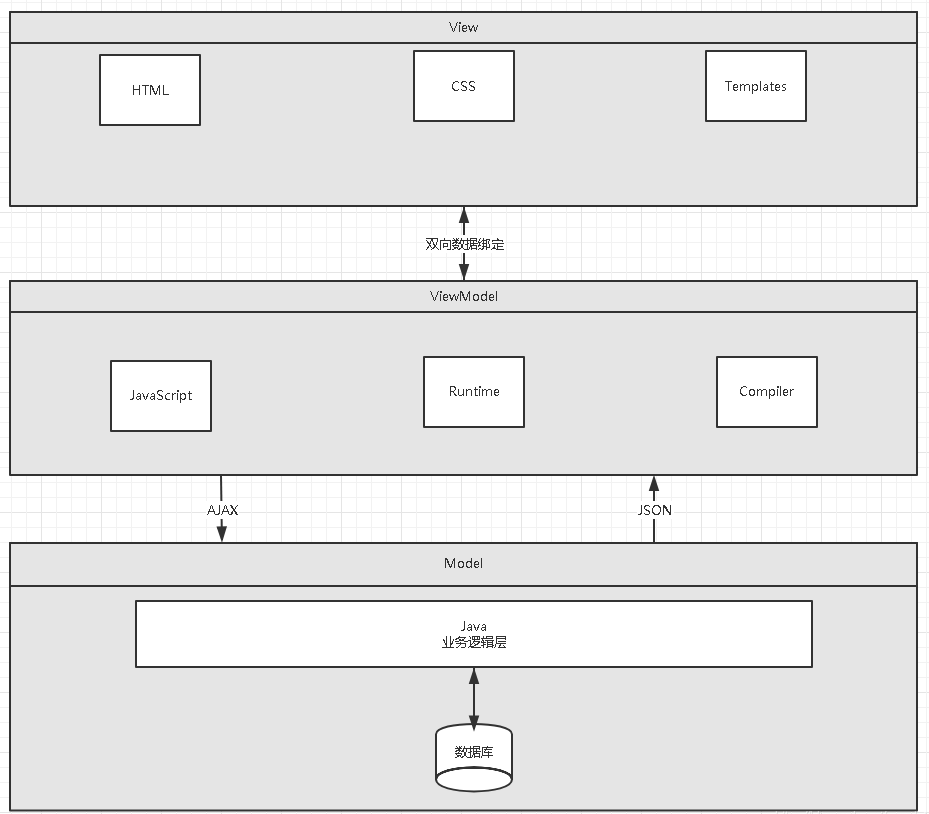
Angular JS、React、Vue.js、Ember JS等,这些框架总的原则是先按类型分层, 比如Templates、Controllers、Models, 然后再在层内做切分,如下图:

优点
- 前后端职责很清晰:前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难, 前端可以本地开发。后端则可以专注于业务逻辑的处理, 输出RESTful等接口。
- 前端开发的复杂度可控:前端代码很重,但合理的分层,让前端代码能各司其职。这一块蛮有意思的,简单如模板特性的选择,就有很多很多讲究。并非越强大越好,限制什么,留下哪些自由,代码应该如何组织,所有这一切设计,得花一本书的厚度去说明。
- 部署相对独立:可以快速改进产品体验缺点
- 代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化。
- 全异步, 对SEO不利。往往还需要服务端做同步渲染的降级方案。
- 性能并非最佳,特别是移动互联网环境下。
- SPA不能满足所有需求, 依旧存在大量多页面应用。URL Design需要后端配合, 前端无法完全掌控。
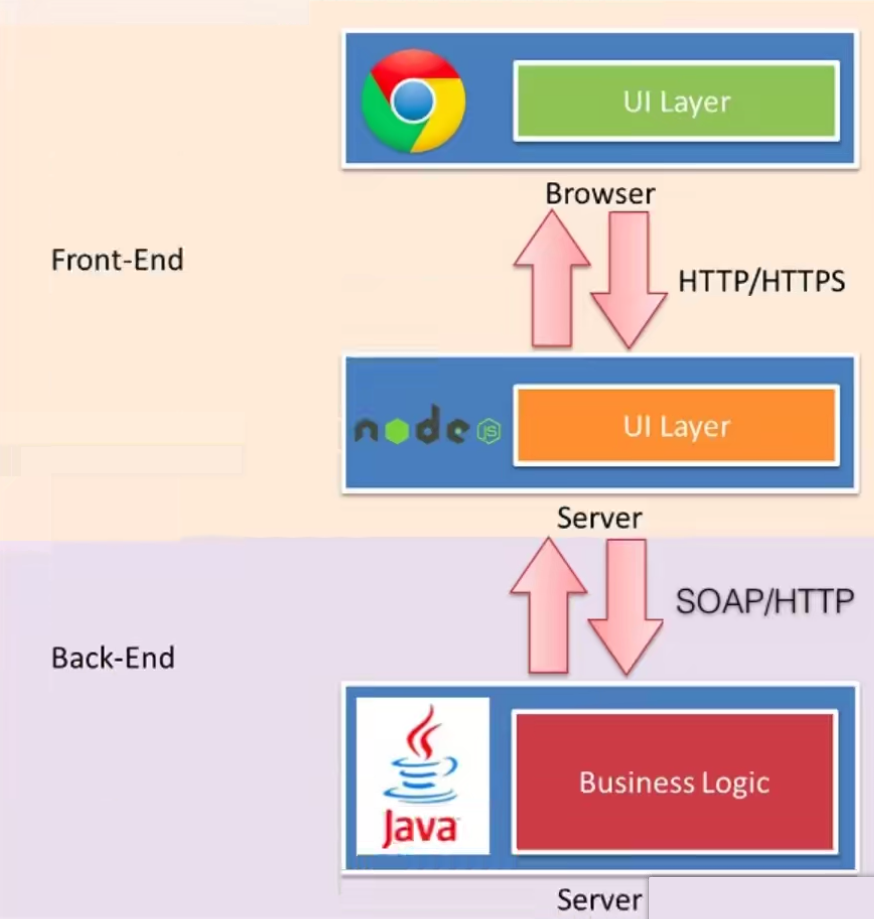
Node JS带来的全栈时代
前端为主的MV*模式解决了很多很多问题, 但如上所述, 依旧存在不少不足之处。随着Node JS的兴起, JavaScript开始有能力运行在服务端。这意味着可以有一种新的研发模式:

在这种研发模式下,前后端的职责很清晰。对前端来说,两个UI层各司其职:
- Front-end Ul layer处理浏览器层的展现逻辑。通过CSS渲染样式, 通过JavaScript添加交互功能, HTML的生成也可以放在这层, 具体看应用场景。
- Back-end Ul layer处理路由、模板、数据获取、Cookie等。通过路由, 前端终于可以自主把控URL Design, 这样无论是单页面应用还是多页面应用, 前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发。
通过Node, WebServer层也是JavaScript代码, 这意味着部分代码可前后复用, 需要SEO的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
与JSP模式相比, 全栈模式看起来是一种回归, 也的确是一种向原始开发模式的回归, 不过是一种螺旋上升式的回归。
基于Node JS的全栈模式, 依旧面临很多挑战: - 需要前端对服务端编程有更进一步的认识。比如TCP/IP等网络知识的掌握。
- Node JS层与Java层的高效通信。Node JS模式下, 都在服务器端, RESTful HTTP通信未必高效, 通过SOAP等方式通信更高效。一切需要在验证中前行。
- 对部著、运维层面的熟练了解,需要更多知识点和实操经验。
- 大量历史遗留问题如何过渡。这可能是最大最大的阻力。
注:看到这里,相信很多同学就可以理解,为什么我总在课堂上说:“前端想学后台很难,而我们后端程序员学任何东西都很简单”;就是因为我们后端程序员具备相对完善的知识体系。
全栈!So Easy!
总结
综上所述,模式也好,技术也罢,没有好坏优劣之分,只有适合不适合;前后分离的开发思想主要是基于Soc(关注度分离原则),上面种种模式,都是让前后端的职责更清晰,分工更合理高效。
第一个Vue程序
什么是MVVM
MVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken Cooper和Ted Peters开发,是一种简化用户界面的事件驱动编程方式。由John Gossman(同样也是WPF和Sliverlight的架构师)与2005年在他的博客上发表。
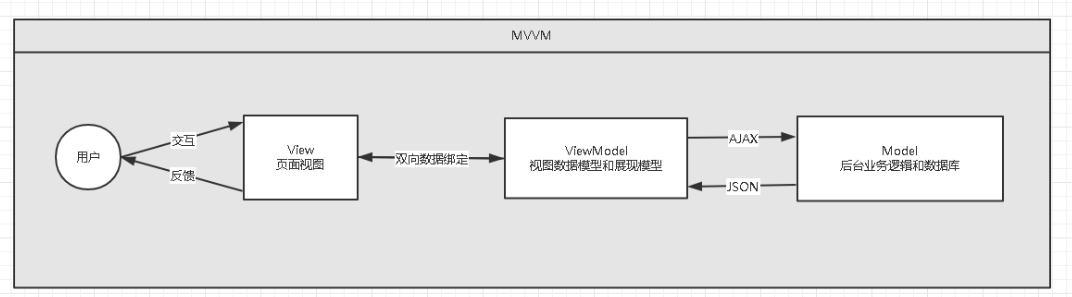
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的MVVM框架有Vue.js,Anfular JS
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
-
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
-
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
-
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
-
可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。

(1)View
View是视图层, 也就是用户界面。前端主要由HTH L和csS来构建, 为了更方便地展现vi eu to del或者Hodel层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thyme leaf等等, 各大MV VM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
(2)Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
(3)ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
Vue
Vue (读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合
Vue官网:https://cn.vuejs.org/
(1)MVVM模式的实现者
- Model:模型层, 在这里表示JavaScript对象
- View:视图层, 在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者
在MVVM架构中, 是不允许数据和视图直接通信的, 只能通过ViewModel来通信, 而View Model就是定义了一个Observer观察者
- ViewModel能够观察到数据的变化, 并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化, 并能够通知数据发生改变
至此, 我们就明白了, Vue.js就是一个MV VM的实现者, 他的核心就是实现了DOM监听与数据绑定
(2)为什么要使用Vue.js
- 轻量级, 体积小是一个重要指标。Vue.js压缩后有只有20多kb(Angular压缩后56kb+,React压缩后44kb+)
- 移动优先。更适合移动端, 比如移动端的Touch事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了Angular(模块化) 和React(虚拟DOM) 的长处, 并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
第一个Vue程序
【说明】IDEA可以安装Vue的插件!
注意:Vue不支持IE 8及以下版本, 因为Vue使用了IE 8无法模拟的ECMAScript 5特性。但它支持所有兼容ECMAScript 5的浏览器。
下载地址
-
开发版本
- 包含完整的警告和调试模式:https://v2.vuejs.org/js/vue.js
- 删除了警告,30.96KB min + gzip: https://v2.vuejs.org/js/vue.min.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.min.js"></script>
代码编写
Vue.js的核心是实现了MVVM模式, 她扮演的角色就是View Model层, 那么所谓的第一个应用程序就是展示她的数据绑定功能,操作流程如下:
1、创建一个文件夹chapter-1,demo1.html文件
2、引入Vue.js
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
3、创建一个Vue实例
<script>
var vm=new Vue({
el:"#app",
// Model:数据
data:{
message:"hello,vue!!"
}
});
</script>
说明:
el: '#vue':绑定元素的IDdata:{message:'Hello Vue!'}:数据对象中有一个名为message的属性,并设置了初始值 Hello Vue!
4、将数据绑定到页面元素
<div id="app">
{{message}}
</div>
说明:只需要在绑定的元素中使用双花括号将Vue创建的名为message属性包裹起来, 即可实现数据绑定功能, 也就实现了View Model层所需的效果, 是不是和EL表达式非常像?
完整的demo1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
{{message}}
</div>
<!--导入vue.js-->
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
// Model:数据
data:{
message:"hello,vue!!"
}
});
</script>
</body>
</html>
测试
为了能够更直观的体验Vue带来的数据绑定功能,需要在浏览器测试,操作流程如下:
1、在浏览器上运行第一个Vue应用程序,进入开发者工具
2、在控制台输入vm.message=' HelloWorld ',然后回车,你会发现浏览器中显示的内容会直接变成HelloWorld
此时就可以在控制台直接输入vm.message来修改值, 中间是可以省略data的, 在这个操作中, 我并没有主动操作DOM, 就让页面的内容发生了变化, 这就是借助了Vue的数据绑定功能实现的; MV VM模式中要求View Model层就是使用观察者模式来实现数据的监听与绑定, 以做到数据与视图的快速响应。

基础语法指令
1、v-bind
已经成功创建了第一个Vue应用!看起来这跟渲染一个字符串模板非常类似, 但是Vue在背后做了大量工作。现在数据和DOM已经被建立了关联, 所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新!
还可以使用v-bind来绑定元素特性!
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!--导入vue.js-->
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
// Model:数据
data:{
message:"hello,vue!!"
}
});
</script>
</body>
</html>
2、v-if,v-else
v-ifv-else
demo2.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
ok: true
}
})
</script>
</body>
</html>
测试:
1、在浏览器上运行,打开控制台!
2、在控制台输入vm.ok=false然后回车,你会发现浏览器中显示的内容会直接变成NO
注:使用v-*属性绑定数据是不需要双花括号{{ }}包裹的
v-else-if
v-ifv-else-ifv-else
注:===三个等号在JS中表示绝对等于(就是数据与类型都要相等)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>D</h1>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
type: 'A'
}
})
</script>
</body>
</html>
测试:观察在控制台输入vm.type=‘B’、‘C’、'D’的变化
3、v-for
v-for
格式说明
<div id="vue">
<li v-for="item in items">
{{item.message}}
</li>
</div>
注:items是数组,item是数组元素迭代的别名,我们之后学习的Thymeleaf模板引擎的语法和这个十分的相似!
demo3.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<li v-for="(item,index) in items">
{{item.message}}---{{index}}
</li>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm=new Vue({
el:"#app",
data: {
items: [
{message: 'java'},
{message: 'web'},
{message: 'vue'}
]
}
})
</script>
</body>
</html>
4、 v-on 事件绑定
v-on监听事件
事件有Vue的事件、和前端页面本身的一些事件!我们这里的click是vue的事件,可以绑定到Vue中的methods中的方法事件!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 在这里我们使用了v-on绑定了click事件,并指定了名为sayHi的方法 -->
<button v-on:click="sayHi">click me</button>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: 'java'
},
methods: { //方法必须定义在vue 的Methods对象中
sayHi: function () {
//this 在方法里指向当前Vue实例
alert(this.message);
}
}
});
</script>
</body>
</html>
5、v-model Vue双向绑定
1、什么是双向绑定
-
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
-
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2、为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
3、在表单中使用双向数据绑定
可以用v-model指令在表单 <input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明。
demo5.html
文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
</head>
<body>
<div id="app">
文本:<input type="text" v-model="message">{{message}}
<!-- 文本:<textarea type="text" cols="30" rows="10" v-model="message"></textarea>{{message}} -->
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: '123'
},
});
</script>
</body>
</html>
单选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
</head>
<body>
<div id="app">
性别:
<input type="radio" name="sex" value="男" v-model="checked">男
<input type="radio" name="sex" value="女" v-model="checked">女
<p>选中了:{{checked}}</p>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
checked: ''
},
});
</script>
</body>
</html>
下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
</head>
<body>
<div id="app">
下拉框
<select v-model="acc" name="" id="">
<option value="">--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>value:{{acc}}</span>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
acc:''
},
});
</script>
</body>
</html>
注意:v-model表达式的初始值未能匹配任何选项,元系将被渲染为“未选中”状态。 在iOS中, 这会使用户无法选择第一个选项,因为这样的情况下,iOS不会触发change事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
什么是组件
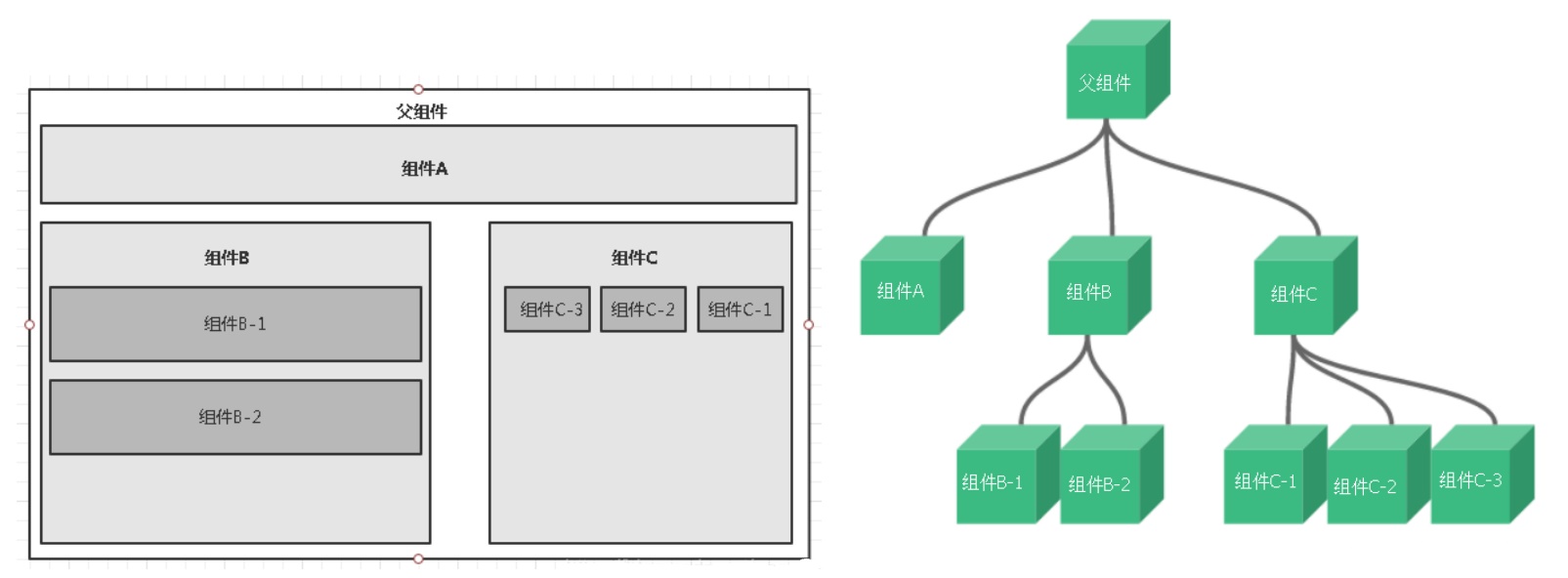
组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板, 跟JSTL的自定义标签、Thymeleaf的th:fragment等框架有着异曲同工之妙,通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
第一个Vue组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建,vue模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
1、使用Vue.component()方法注册组件
demo6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<suibian></suibian>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
// 定义一个Vue组件component
Vue.component("suibian",{
template: "<li>Hello</li>"
});
//实例化 Vue
var vm = new Vue({
el: "#app"
});
</script>
</body>
</html>
说明:
Vue.component():注册组件babe:自定义组件的名字template:组件的模板
2、使用props属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用props属性了!
注意:默认规则下props属性里的值不能为大写;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--组件:传递给组件中的值:props-->
<suibian v-for="item in items" v-bind:ba="item"></suibian>
</div>
<!--导入vue.js-->
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
// 定义一个Vue组件component
Vue.component("suibian",{
props:['ba'],
template: "<li>{{ba}}</li>"
});
var vm = new Vue({
el: "#app",
data: {
items: ['java','web','ui' ]
},
});
</script>
</body>
</html>
说明:
v-for="item in items":遍历Vue实例中定义的名为items的数组,并创建同等数量的组件v-bind:panh="item":将遍历的item项绑定到组件中props定义名为item属性上;= 号左边的panh为props定义的属性名,右边的为item in items中遍历的item项的值
Axios异步通信
1、什么是Axios
Axios是一个开源的可以用在浏览器端和Node JS的异步通信框架, 他的主要作用就是实现AJAX异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从node.js创建http请求
- 支持Promise API【JS中链式编程】
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
2、为什么要使用Axios
由于Vue.js是一个视图层框架并且作者(尤雨溪) 严格准守SoC(关注度分离原则)所以Vue.js并不包含AJAX的通信功能, 为了解决通信问题, 作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios框架。少用jQuery, 因为它操作Dom太频繁!
3、第一个Axios应用程序
开发的接口大部分都是采用JSON格式, 可以先在项目里模拟一段JSON数据, 数据内容如下:创建一个名为data.json的文件并填入上面的内容, 放在项目的根目录下
{
"name": "bilibili",
"url": "https://www.bilibili.com/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "朝天门",
"city": "重庆",
"country": "中国"
},
"links": [
{
"name": "MySQL",
"url": "https://www.mysql.com/"
},
{
"name": "axios",
"url": "https://axios-http.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
demo7.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步通信</title>
<!--解决闪烁问题-->
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data() {
return {
info:{
name: null,
address:{
street:null,
city:null,
country:null,
},
url: null
}
}
},
mounted() {//钩子函数,链式编程,es6新特性
axios.get('../data.json').then(response => (this.info=response.data))
}
});
</script>
</body>
</html>
说明:
1、在这里使用了v-bind将a:href的属性值与Vue实例中的数据进行绑定
2、使用axios框架的get方法请求AJAX并自动将数据封装进了Vue实例的数据对象中
3、在data中的数据结构必须和Ajax响应回来的数据格式匹配!
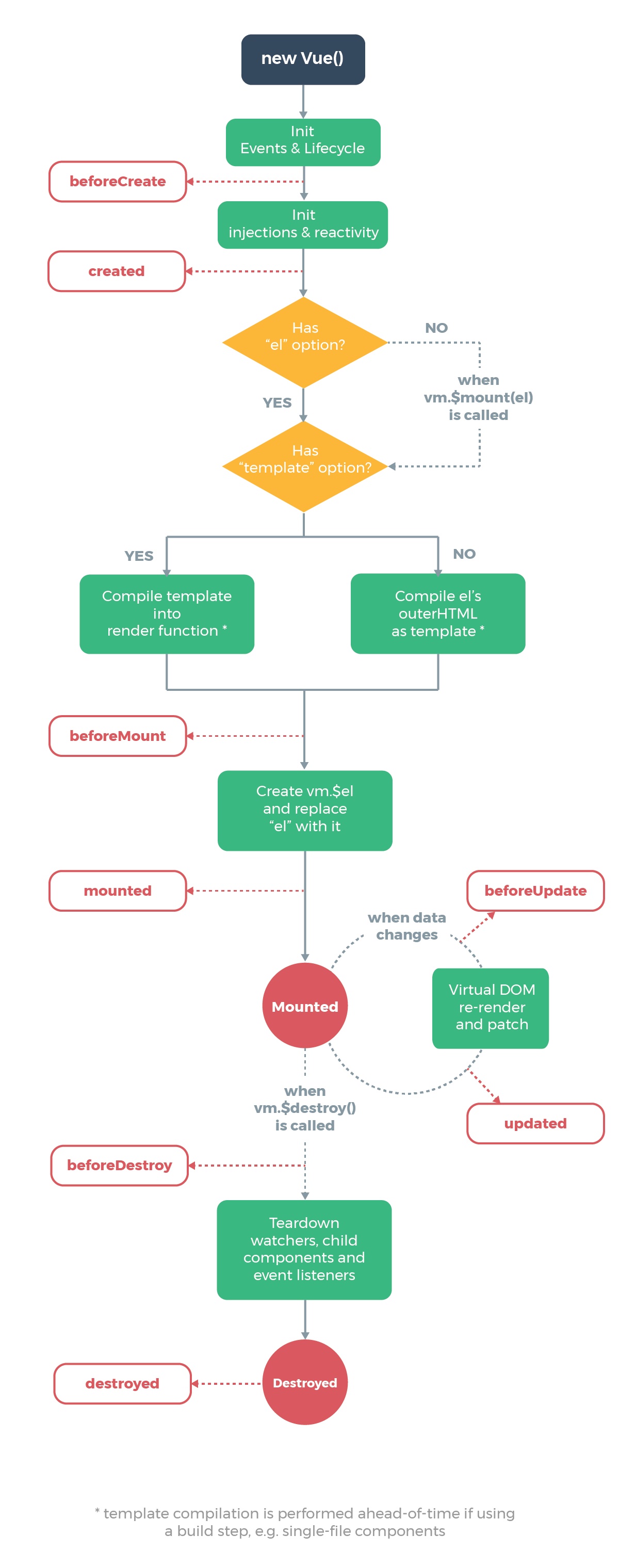
4、Vue的生命周期
官方文档:https://cn.vuejs.org/v2/guide/instance.html
Vue实例有一个完整的生命周期,也就是从开始创建初女台化数据、编译模板、挂载DOM、渲染一更新一渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。

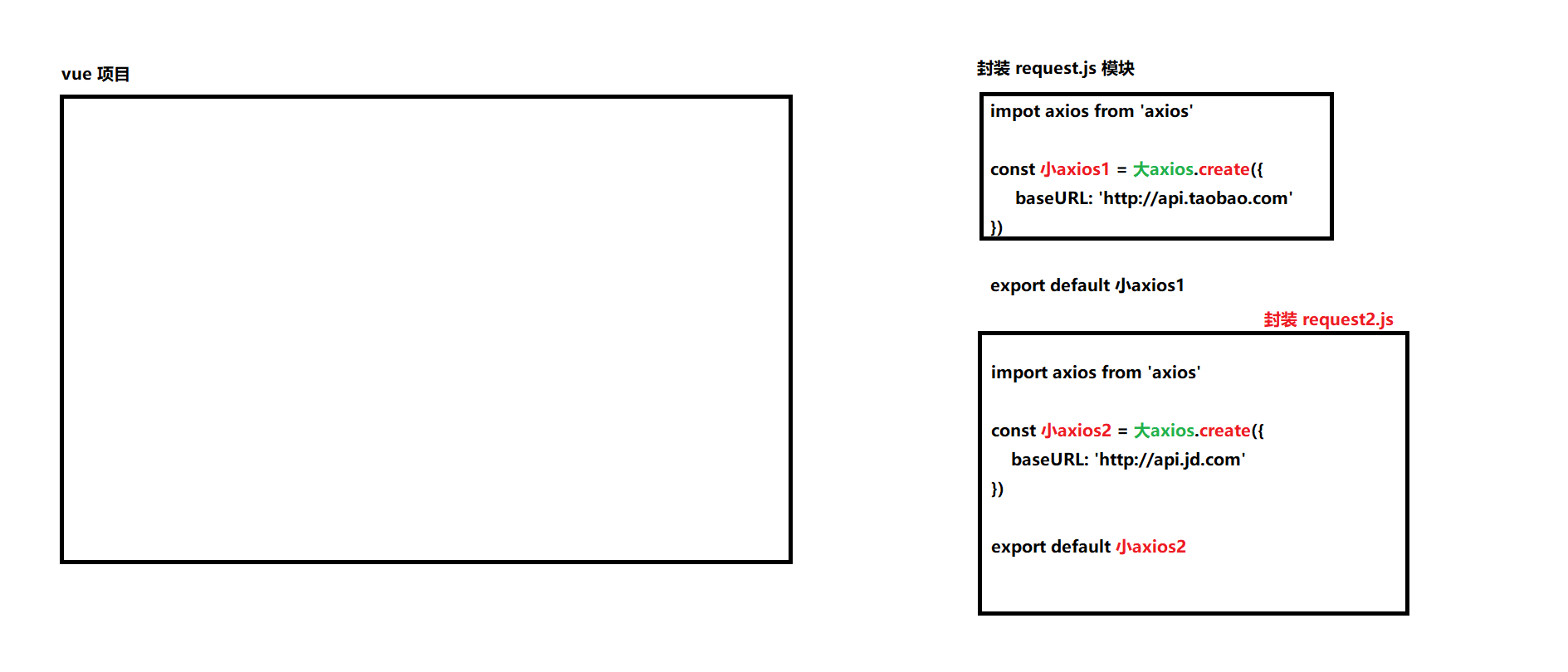
vue-cli脚手架里axios的使用
(看了后面vue-cli脚手架安装再看这里)

-
安装axios:
# 安装在本项目中 npm install axios -S -
在src下创建utils文件夹,在utils文件夹下创建
request.js -
如果有多个不同的axios请求,就多创建几个
request2.js
request.js:
import axios from 'axios'
// 调用 axios.create() 函数,创建一个 axios 的实例对象,用 request 来接收
const request = axios.create({
// 指定请求的根路径
baseURL: 'https://api.taobao.com'
})
export default request
使用axios
-
在src下创建api文件夹,在api文件夹下创建
articleAPI.js(名字自取)// 文章相关的 API 接口,都封装到这个模块中 import request from '@/utils/request.js' // 向外按需导出一个 API 函数 export const getArticleListAPI = function(_page, _limit) { return request.get('/articles', { // 请求参数 params: { _page, _limit } }) } -
在要使用axios的页面配置(
async,await必须加)(async写在方法前面)模板:
<template> <div class="home-container"> <!-- 头部区域 --> <van-nav-bar title="头条" fixed /> <ArticleInfo></ArticleInfo> </div> </template> <script> // 按需导入 API 接口 import { getArticleListAPI } from '@/api/articleAPI.js' export default { name: 'Home', data() { return { // 页码值 page: 1, // 每页显示多少条数据 limit: 10 } }, created() { this.initArticleList() }, methods: { // 封装获取文章列表数据的方法 async initArticleList() { // 发起 GET 请求,获取文章的列表数据 const { data: res } = await getArticleListAPI(this.page, this.limit) } } } </script>
完整版:
src/views/Home/Home.vue:<template> <div class="home-container"> <!-- 头部区域 --> <van-nav-bar title="头条" fixed /> <!-- 导入,注册,并使用 ArticleInfo 组件 --> <!-- 在使用组件的时候,如果某个属性名是“小驼峰”形式,则绑定属性的时候,建议改写成“连字符”格式。例如: --> <!-- cmtCount 建议写成 cmt-count --> <van-pull-refresh v-model="isLoading" :disabled="finished" @refresh="onRefresh"> <van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad"> <ArticleInfo v-for="item in artlist" :key="item.id" :title="item.title" :author="item.aut_name" :cmt-count="item.comm_count" :time="item.pubdate" :cover="item.cover" ></ArticleInfo> </van-list> </van-pull-refresh> </div> </template> <script> // 按需导入 API 接口 import { getArticleListAPI } from '@/api/articleAPI.js' // 导入需要的组件 import ArticleInfo from '@/components/Article/ArticleInfo.vue' export default { name: 'Home', data() { return { // 页码值 page: 1, // 每页显示多少条数据 limit: 10, // 文章的数组 artlist: [], // 是否正在加载下一页数据,如果 loading 为 true,则不会反复触发 load 事件 // 每当下一页数据请求回来之后,千万要记得,把 loading 从 true 改为 false loading: true, // 所有数据是否加载完毕了,如果没有更多数据了,一定要把 finished 改成 true finished: false, // 是否正在下拉刷新 isLoading: false } }, created() { this.initArticleList() }, methods: { // 封装获取文章列表数据的方法 async initArticleList(isRefresh) { // 发起 GET 请求,获取文章的列表数据 const { data: res } = await getArticleListAPI(this.page, this.limit) if (isRefresh) { // 证明是下拉刷新;新数据在前,旧数据在后 // this.artlist = [新数据在后, 旧数据在前] this.artlist = [...res, ...this.artlist] this.isLoading = false } else { // 证明是上拉加载更多;旧数据在前,新数据在后 // this.artlist = [旧数据在前, 新数据在后] this.artlist = [...this.artlist, ...res] this.loading = false } if (res.length === 0) { // 证明没有下一页数据了,直接把 finished 改为 true,表示数据加载完了! this.finished = true } }, // 只要 onLoad 被调用,就应该请求下一页数据 onLoad() { console.log('触发了 load 事件!') // 1. 让页码值 +1 this.page++ // 2. 重新请求接口获取数据 this.initArticleList() }, // 下拉刷新的处理函数 onRefresh() { console.log('触发了下拉刷新!') // 1. 让页码值 +1 this.page++ // 2. 重新请求接口获取数据 this.initArticleList(true) } }, // 注册组件 components: { ArticleInfo } } </script>
src/components/Article/ArticleInfo.vue:<template> <div> <van-cell> <!-- 标题区域的插槽 --> <template #title> <div class="title-box"> <!-- 标题 --> <span>{{ title }}</span> <!-- 单张图片 --> <img :src="cover.images[0]" alt="" class="thumb" v-if="cover.type === 1" /> </div> <!-- 三张图片 --> <div class="thumb-box" v-if="cover.type === 3"> <img :src="item" alt="" class="thumb" v-for="(item, i) in cover.images" :key="i" /> </div> </template> <!-- label 区域的插槽 --> <template #label> <div class="label-box"> <span>作者 {{ author }} {{ cmtCount }} 评论 发布日期 {{ time }}</span> <!-- 关闭按钮 --> <van-icon name="cross" /> </div> </template> </van-cell> </div> </template> <script> export default { name: 'ArticleInfo', // 自定义属性 props: { // 文章的标题 title: { type: String, default: '' }, // 作者名字 author: { type: String, default: '' }, // 评论数 cmtCount: { // 通过数组形式,为当前属性定义多个可能的类型 type: [Number, String], default: 0 }, // 发布日期 time: { type: String, default: '' }, // 封面的信息对象 cover: { type: Object, // 通过 default 函数,返回 cover 属性的默认值 default: function() { // 这个 return 的对象就是 cover 属性的默认值 return { type: 0 } } } } } </script> <style lang="less" scoped> .label-box { display: flex; justify-content: space-between; align-items: center; } .thumb { // 矩形黄金比例:0.618 width: 113px; height: 70px; background-color: #f8f8f8; object-fit: cover; } .title-box { display: flex; justify-content: space-between; align-items: flex-start; } .thumb-box { display: flex; justify-content: space-between; } </style>
计算属性、内容分发、自定义事件
1、什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数:简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
demo8.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
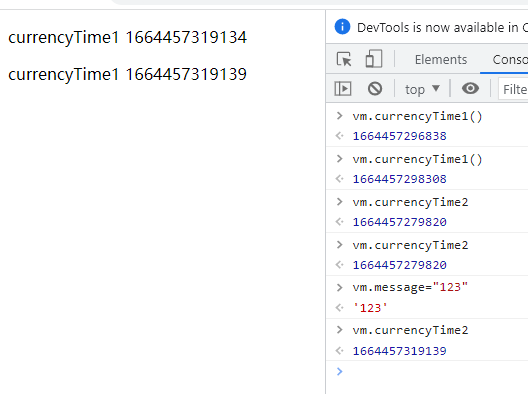
<div id="app">
<p>currencyTime1 {{currencyTime1()}}</p>
<p>currencyTime1 {{currencyTime2}}</p>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hi,vue"
},
methods: {
currencyTime1: function () {
return Date.now();//返回一个时间戳
}
},
computed: {//计算属性,methods,computed方法名不能重名,重名之后,只会调用methods的方法
currencyTime2: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>
</html>

注意:methods和computed里的东西不能重名
说明:
- methods:定义方法, 调用方法使用currentTime1(), 需要带括号
- computed:定义计算属性, 调用属性使用currentTime2, 不需要带括号:this.message是为了能够让currentTime2观察到数据变化而变化
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用
vm.message="xiao", 改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要讲行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
2、内容分发
在Vue.js中我们使用<slot>元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
测试
比如准备制作一个待办事项组件(todo) , 该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
第一步:定义一个待办事项的组件
<div id="app">
<todo></todo>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script type="text/javascript">
Vue.component('todo',{
template:'<div>\
<div>代办事项</div>\
<ul>\
<li>学习Java</li>\
</ul>\
</div>'
});
var vm = new Vue({
el: "#app"
});
</script>
第二步:需要让,代办事项的标题和值实现动态绑定,怎么做呢?我们可以留一个插槽!
1、将上面的代码留出一个插槽,即slot
//组件
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
2、定义一个名为todo-title的待办标题组件 和 todo-items的待办内容组件
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ['item'],
//只能绑定当前组件的方法
template: '<li>{{item}}</li>',
});
3、实例化Vue并初始化数据
var vm = new Vue({
el: "#app",
data: {
title: "经典列表",
todoitems: ["西游记", "水浒传", "三国演义","红楼梦"],
},
});
4、将这些值,通过插槽插入
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoitems" :item="item"></todo-items>
</todo>
</div>
说明:我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoitems" :item="item"></todo-items>
</todo>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
//组件
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
});
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items", {
props: ['item'],
//只能绑定当前组件的方法
template: '<li>{{item}}</li>',
});
var vm = new Vue({
el: "#app",
data: {
title: "经典列表",
todoitems: ["西游记", "水浒传", "三国演义","红楼梦"],
},
});
</script>
</body>
</html>
3、自定义事件
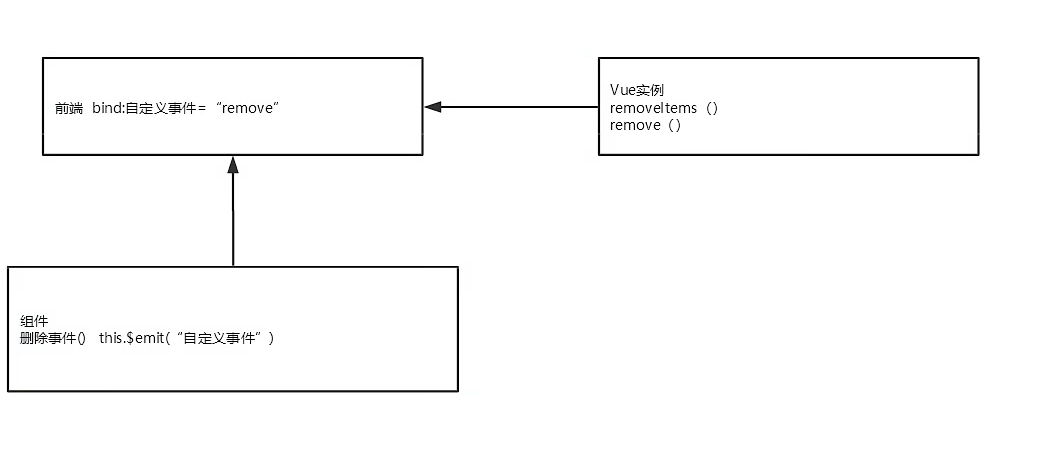
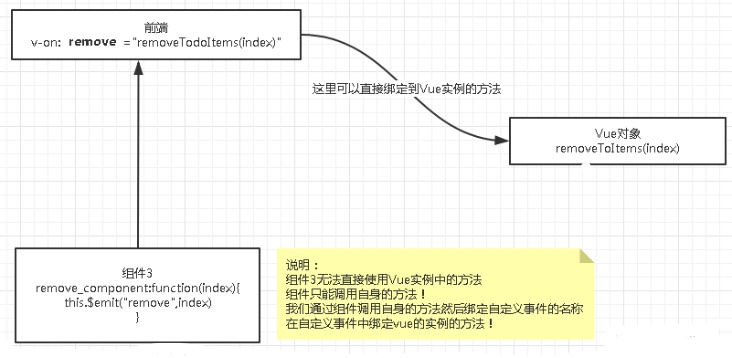
通以上代码不难发现,数据项在Vue的实例中, 但删除操作要在组件中完成, 那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了, Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题; 使用this.$emit(“自定义事件名”, 参数) , 操作过程如下:
1、在vue的实例中增加了methods对象并定义了一个名为removeTodoltems的方法
var vm = new Vue({
el: "#app",
data: {
title: "经典列表",
todoitems: ["西游记", "水浒传", "三国演义","红楼梦"],
},
methods: {
//该方法可以被模板中自定义事件触发
removeItem: function (index) {
console.log("删除了"+this.todoitems[index]+"ok");
//splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目,其中index
this.todoitems.splice(index, 1);
}
}
});
2、修改todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件!
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items", {
props: ['item','index'],
//只能绑定当前组件的方法
template: '<li>{{index}}---{{item}}<button @click="remove">删除</button></li>',
methods: {
remove: function (index) {
this.$emit('remove',index);
}
}
});
3、修改todo-items待办内容组件的HTML代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue的方法!
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoitems" v-bind:item="item" v-bind:index="index" v-on:remove="removeItem(index)" :key="index"></todo-items>
</todo>
</div>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoitems" v-bind:item="item" v-bind:index="index" v-on:remove="removeItem(index)" :key="index"></todo-items>
</todo>
</div>
<script src="https://v2.vuejs.org/js/vue.min.js"></script>
<script>
Vue.component("todo", {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title", {
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items", {
props: ['item','index'],
//只能绑定当前组件的方法
template: '<li>{{index}}---{{item}}<button @click="remove">删除</button></li>',
methods: {
remove: function (index) {
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el: "#app",
data: {
title: "经典列表",
todoitems: ["西游记", "水浒传", "三国演义","红楼梦"],
},
methods: {
//该方法可以被模板中自定义事件触发
removeItem: function (index) {
console.log("删除了"+this.todoitems[index]+"ok");
//splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目,其中index
this.todoitems.splice(index, 1);
}
}
});
</script>
</body>
</html>
逻辑理解



4、Vue入门小结
核心:数据驱动,组件化
优点:借鉴了AngularJS的模块化开发和React的虚拟Dom,虚拟Dom就是把Demo操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on绑定事件,简写
@ - v-model数据双向绑定
- v-bind给组件绑定参数,简写
:
组件化:
- 组合组件slot插槽
- 组件内部绑定事件需要使用到
this.$emit("事件名",参数); - 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信;
说明
Vue的开发都是要基于NodeJS,实际开发采用Vue-cli脚手架开发,vue-router路由,vuex做状态管理;Vue UI,界面一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品)来快速搭建前端项目~~
官网:
element:https://element.eleme.cn/
飞冰:https://ice.work/
第一个vue-cli项目
1、什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速;
项目的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2、需要的环境
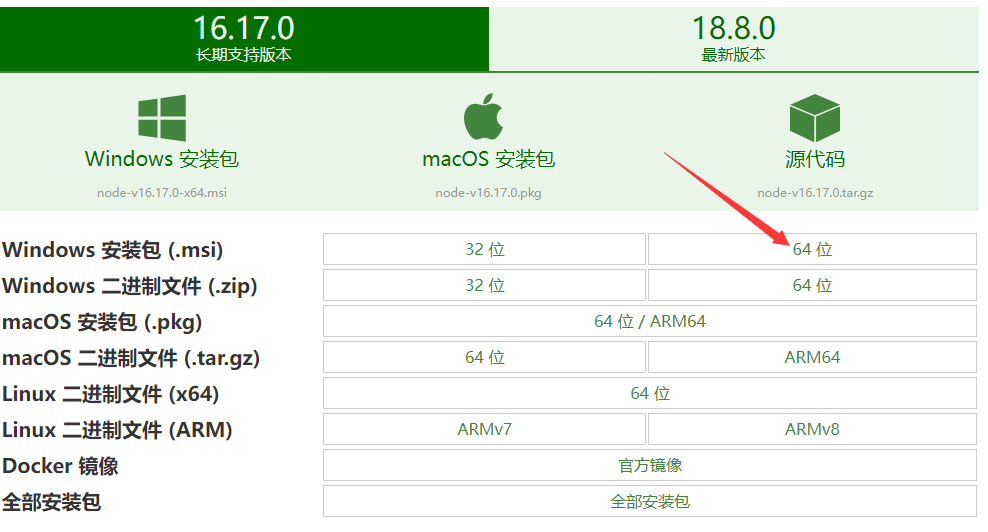
Node.js:http://nodejs.cn/download/
安装就是无脑的下一步就好,安装在自己的环境目录下
Git:https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd下输入
node -v,查看是否能够正确打印出版本号即可! - cmd下输入
npm -v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!

安装Node.js淘宝镜像加速器(cnpm)
这样的话,下载会快很多~
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装的过程可能有点慢~,耐心等待!虽然安装了cnpm,但是尽量少用!
cmd显示:
C:\Users\20347>npm install cnpm -g
changed 376 packages, and audited 570 packages in 31s
25 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g npm@8.19.2 to update!
npm notice
C:\Users\20347>npm install -g npm@8.19.2 -g
added 1 package, and audited 212 packages in 5s
11 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
安装的位置:C:\Users\20347\AppData\Roaming\npm
安装vue-cli
cnpm install -g @vue/cli
#测试是否安装成功
vue -V
#通常选择webpack模板
cnpm install -g @vue/cli-init

2、Npm命令解释
Npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm config prefix的位置npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
3、第一个vue-cli应用程序
1、创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在G盘下新建一个目录
G:\JavaSE\SE\code\vue
2、创建一个vue应用程序
找到要创建vue的文件夹启动cmd
#这里的myvue是项目名称,可以根据自己的需求起名
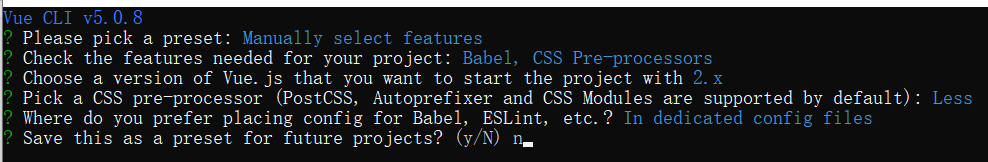
# 不带 -n 会生成.git文件
vue create myvue
# 带 -n 不会生成.git 文件
vue create myvue -n

说明:
注意,空格键是选中与取消,A键是全选
- TypeScript 支持使用 TypeScript 书写源码
- Progressive Web App (PWA) Support PWA 支持。
- Router 支持 vue-router 。
- Vuex 支持 vuex 。
- CSS Pre-processors 支持 CSS 预处理器。
- Linter / Formatter 支持代码风格检查和格式化。
- Unit Testing 支持单元测试。
- E2E Testing 支持 E2E 测试。
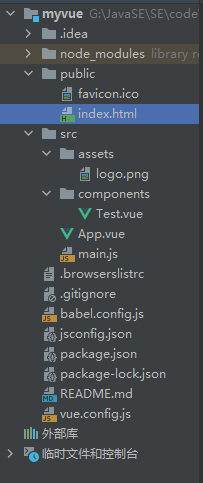
目录详解:
|- public // 静态页面目录
|- index.html // 项目入口
|- src // 源码目录
|- assets // 存放项目中用到的静态资源文件,例如:css 样式表、图片资源
|- components // 封装的、可复用的组件,都要放到 components 目录下
|- App.vue // 根组件
|- main.js // 项目的入口文件。整个项目的运行,要先执行
vue 项目的运行流程:
通过 main.js把 App.vue渲染到index.html的指定区域中。
- App.vue 用来编写待渲染的
模板结构 - index.html 中需要预留一个
el 区域 - main.js 把 App.vue 渲染到了 index.html 所预留的区域中
初始化并运行
cd myvue
npm run serve
使用图形化界面
vue ui
webpack
1、概念引入
- 在网页中有哪些静态资源?
js、css、Images、字体文件(Fonts)、模板文件 - 网页中引入的静态资源多了以后有什么问题?
• 网页加载速度慢,因为我们要发起很多的二次请求
• 要处理错综复杂的依赖关系 - 如何解决上述的两个问题?
• 合并、压缩、精灵图、图片的Base64编码
• 可以使用requireJS,也可以使用webpack解决各个包之间复杂的依赖关系 - 什么是webpack?
webpack是前端的一个项目构建工具,它是基于Node.js 开发出来的一个前端工具 - webpack可以做什么?
• webpack 能够处理 JS 文件的互相依赖关系;
• webpack 能够处理 JS 的兼容问题,把高级的、浏览器不识别的语法,转为低级的、浏览器能正常识别的语法。
2、模块化的演进
Script标签
<script src = "module1.js"></script>
<script src = "module2.js"></script>
<script src = "module3.js"></script>
这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
-
全局作用域下容易造成变量冲突
-
文件只能按照
<script>的书写顺序进行加载 -
开发人员必须主观解决模块和代码库的依赖关系
-
在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
CommonsJS
服务器端的NodeJS遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或module.exports来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function(){};
module.exports = someValue;
优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现:
- 服务端的NodeJS
- Browserify,浏览器端的CommonsJS实现,可以使用NPM的模块,但是编译打包后的文件体积较大
- modules-webmake,类似Browserify,但不如Browserify灵活
- wreq,Browserify的前身
ES6模块
EcmaScript 6标准增加了JavaScript语言层面的模块体系定义。ES 6模块的设计思想, 是尽量静态化, 使编译时就能确定模块的依赖关系, 以及输入和输出的变量。Commons JS和AMD模块,都只能在运行时确定这些东西。
import "jquery"
export function doStuff(){}
module "localModule"{}
优点
容易进行静态分析
面向未来的Ecma Script标准
缺点
原生浏览器端还没有实现该标准
全新的命令,新版的Node JS才支持
实现
Babel
大家期望的模块
系统可以兼容多种模块风格, 尽量可以利用已有的代码, 不仅仅只是JavaScript模块化, 还有CSS、图片、字体等资源也需要模块化。
3、安装Webpack
npm install webpack -g
npm install webpack-cli -g
测试安装成功
webpack -vwebpack-cli -v
配置
创建 webpack.config.js配置文件
-
mode:development(开发时用)和production(发布时用)
-
entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
-
output:输出, 指定WebPack把处理完成的文件放置到指定路径
-
module:模块, 用于处理各种类型的文件
-
plugins:插件, 如:热更新、代码重用等
-
resolve:设置路径指向
-
watch:监听, 用于设置文件改动后直接打包
module.exports = {
mode:"development",
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
}
直接运行webpack命令打包
4、使用webpack
1、创建项目webpack-study,用IDEA打开
2、创建一个名为modules的目录,用于放置JS模块等资源文件
3、在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法:sayHi
exports.sayHi = function(){
document.write("<div>Hello Webpack</div>");
}
4、在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
5、在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
mode:"development",
entry:"./modules/main.js",
output:{
filename:"./js/bundle.js"
}
}
6、在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Java</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
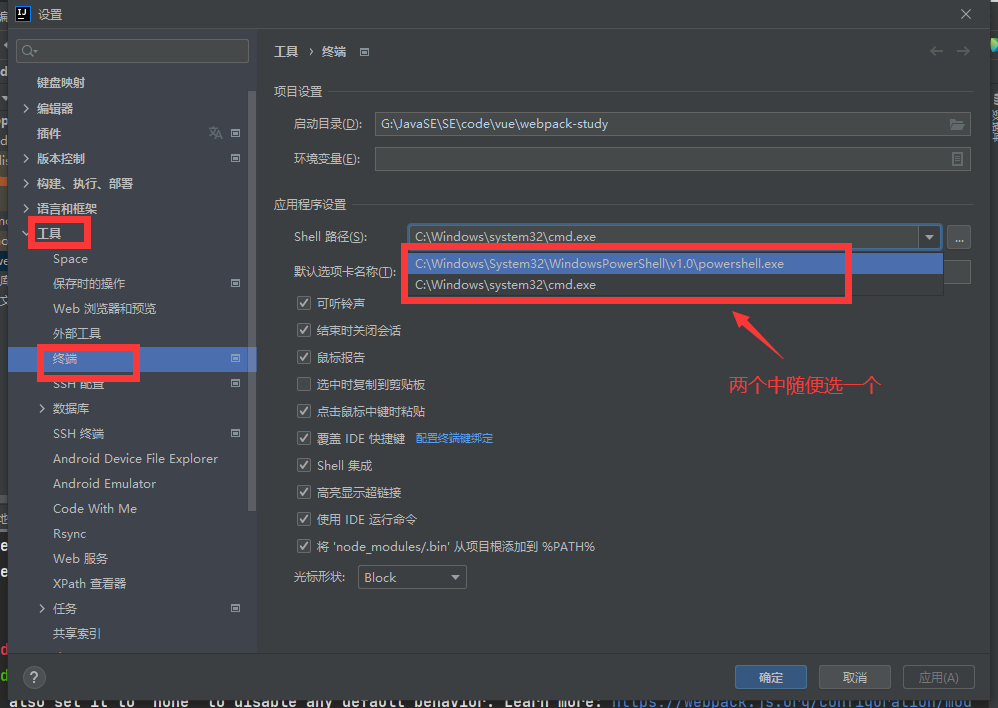
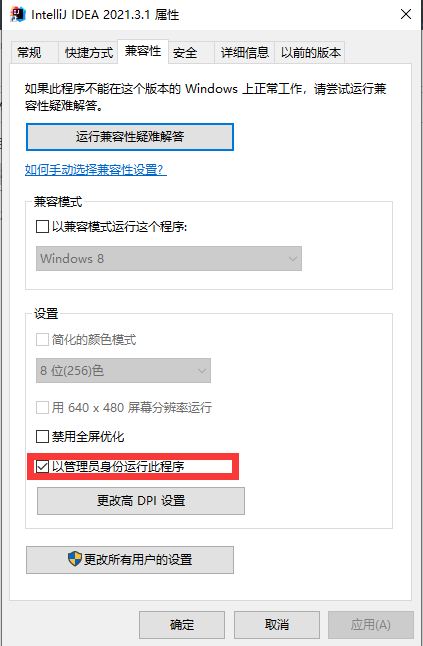
7、在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可!
-
idea设置cmd.exe

-
设置idea为管理员模式

8、运行HTML看效果
说明:
# 参数--watch 用于监听变化
webpack --watch
vue-cli
项目结构:

Test.vue:
<template>
<div class="test-box">
<h1>这是Test--{{username}}</h1>
<button @click="changeName">修改用户名</button>
</div>
</template>
<script>
export default {
//data 数据源
//注意:.vue组件中的data 不能像之前一样,不能指向对象。
// 注意:组件中的 data 必须是一个函数
data(){
//这个 return出去的{ }中,可以定义数据
return{
username:'admin'
}
},
methods:{
changeName(){
// console.log(this.username)
this.username = '哈哈哈'
}
},
//当前组件中的侦听器
watch:{},
//当前组件中的计算属性
computed:{},
//当前组件中的过滤器
filters:{}
}
</script>
//不加lang="less"就是css语法,加了就是less语法
<style lang="less">
.test-box{
background-color: pink;
h1{
color: red;
}
}
</style>
main.js:
import Vue from 'vue'
// import App from './App.vue'
import Test from './components/Test.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(Test),
}).$mount('#app')
vue组件
- 如果页面需要这个组件,并且这个组件没有用到router(路由)这个组件就放到
components文件夹下 - 如果页面需要这个组件,并且这个组件有用到router(路由)这个组件就放到
views文件夹下 - router(路由)是用来局部刷新和跳转页面的
使用组件的三个步骤
步骤1:使用import语法导入需要的组件
//1. 需要使用的.vue组件
import Left from "@/components/Left";
步骤2:使用components节点注册组件
//2. 注册组件
components:{
Left
}
步骤3:以标签形式使用刚才注册的组件
<!--3.以标签形式,使用注册好的组件-->
<Left></Left>
完整项目:
Left.vue:
<template>
<div>
<h1>我是Left</h1>
</div>
</template>
<script>
export default {
name: "Left"
}
</script>
<style scoped>
</style>
Right.vue:
<template>
<div>
<h1>Right</h1>
</div>
</template>
<script>
export default {
name: "Right"
}
</script>
<style scoped>
</style>
App.vue:
<template>
<div>
<h1>App根目录</h1>
<hr/>
<div>
<!--渲染Left组件和Right组件-->
<!--3.以标签形式,使用注册好的组件-->
<Left></Left>
<Right></Right>
</div>
</div>
</template>
<script>
//1. 需要使用的.vue组件
import Left from "@/components/Left";
import Right from "@/components/Right";
export default {
//2. 注册组件
components:{
Left,
Right
}
}
</script>
<style>
</style>
通过components注册的是私有子组件
- 在组件A的components节点下,注册了组件F。
- 则组件F只能用在组件A中;不能被用在组件C中。
注册全局组件
- 在vue项目的
main.js入口文件中,通过Vue.component()方法,可以注册全局组件
//导入需要全局注册的组件
import Count from "@/components/Count";
//参数1:字符串格式,表示组件的“注册名称”
//参数2:需要被全局注册的那个组件
Vue.component('MyCount',Count)
- 在要使用这个组件里面写
<MyCount></MyCount>
组件的props
props是组件的自定义属性,在封装通用组件的时候,合理地使用props可以极大的提高组件的复用性!
它的语法格式如下:
<script>
export default {
//组件的自定义属性
props:['自定义属性A','自定义属性B','自定义属性C'],
//组件的私有数据
data(){
return{}
}
}
</script>
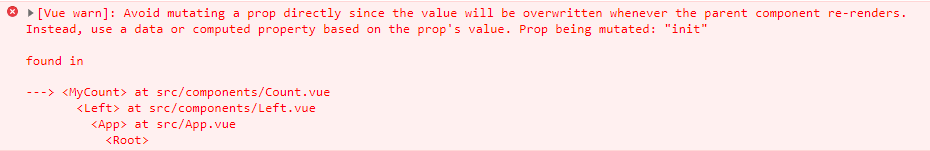
props是“只读”的
vue规定:组件中封装的自定义属性是只读的,程序员不能直接修改props的值。否则会直接报错:

Right.vue:
<template>
<div>
<h1>Right</h1>
<MyCount :init="6"></MyCount>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
Left.vue:
<template>
<div>
<h1>我是Left</h1>
<MyCount :init="9"></MyCount>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
Count.vue:
<template>
<div>
<h1>Count组件</h1>
<p>count的值为:{{count}}</p>
<button @click="count+=1">+1</button>
</div>
</template>
<script>
export default {
//props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值
//自定义属性的名字,是封装者自定义的(只要名称合法即可)
//注意:props是只读的,不要直接修改props的值,否则终端会报错!
props:['init'],
//组件的私有数据
data(){
return{
count:this.init
}
}
}
</script>
<style scoped>
</style>
props的default默认值
在声明自定义属性时,可以通过default来定义属性的默认值。示例代码如下:
export default {
props: {
//自定义属性A:{ /* 配置选项 */ }
//自定义属性B:{ /* 配置选项 */ }
//自定义属性C:{ /* 配置选项 */ }
init:{
//如果外界使用Count组件的时候,没有传递init属性,则默认值生效
default:0
}
}
}
Count.vue:
<template>
<div>
<h1>Count组件</h1>
<p>count的值为:{{count}}</p>
<button @click="count+=1">+1</button>
</div>
</template>
<script>
export default {
//props是自定义属性,允许使用者通过自定义属性,为当前组件指定初始值
//自定义属性的名字,是封装者自定义的(只要名称合法即可)
//注意:props是只读的,不要直接修改props的值,否则终端会报错!
// props:['init'],
props: {
//自定义属性A:{ /* 配置选项 */ }
//自定义属性B:{ /* 配置选项 */ }
//自定义属性C:{ /* 配置选项 */ }
init:{
//如果外界使用Count组件的时候,没有传递init属性,则默认值生效
default:0
}
},
//组件的私有数据
data(){
return{
count:this.init
}
}
}
</script>
<style scoped>
</style>
props的type值类型
在声明自定义属性时,可以通过type来定义属性的值类型。示例代码如下:
export default {
props: {
//自定义属性A:{ /* 配置选项 */ }
//自定义属性B:{ /* 配置选项 */ }
//自定义属性C:{ /* 配置选项 */ }
init:{
//如果外界使用Count组件的时候,没有传递init属性,则默认值生效
default:0,
//用type属性定义属性的值类型,
//如果传递过来的值不符合此类型,则会在终端报错
type:Number
}
}
}
props的required 必填项
export default {
props: {
//自定义属性A:{ /* 配置选项 */ }
//自定义属性B:{ /* 配置选项 */ }
//自定义属性C:{ /* 配置选项 */ }
init:{
//如果外界使用Count组件的时候,没有传递init属性,则默认值生效
default:0,
//用type属性定义属性的值类型,
//如果传递过来的值不符合此类型,则会在终端报错
type:Number,
//必填项校验
required:true
}
}
}
组件之间的样式冲突问题
默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
- 单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
- 每个组件中的样式,都会影响整个index.html页面中的DOM元素
解决组件样式冲突的问题
方法一:
- 加属性选择器
[] - 加了属性选择器只有这个页面会生效
<template>
<div>
<h1 data-v-001>Right</h1>
<MyCount :init="6" data-v-001></MyCount>
</div>
</template>
<script>
export default {
}
</script>
<style>
h1[data-v-001]{
color: red;
}
</style>
方法二:
- 在
<style标签中加scoped
<style scoped>
h1{
color: red;
}
</style>
/deep/样式穿透
- 父元素要给子元素添加样式时需要加/deep/
- 不加
/deep/样式为h5 [data-v-xxx] - 加了
/deep/样式为[data-v-xxx] h5 - 加了
/deep/子元素也可以用到样式
<template>
<div>
<h1>Right</h1>
<!--子元素-->
<MyCount :init="6"></MyCount>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
h1{
color: red;
}
/* 当使用第三方组件库的时候,如果有修改第三方组件默认样式的需求,需要用到/deep/ */
/deep/ h5{
color: pink;
}
</style>
vue-router路由
前端路由的概念与原理
什么是路由
路由(英文:router)就是对应关系。
SPA 与前端路由
-
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。 此时,不同组件之间的切换需要通过前端路由来实现。
-
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
什么是前端路由
通俗易懂的概念:Hash 地址(相当于锚链接【http://www.baidu.com/#home】)与组件之间的对应关系。
前端路由的工作方式
- 用户点击了页面上的路由链接
- 导致了 URL 地址栏中的 Hash 值发生了变化
- 前端路由监听了到 Hash 地址的变化
- 前端路由把当前 Hash 地址对应的组件渲染都浏览器中

结论:前端路由,指的是 Hash 地址与组件之间的对应关系
实现简易的前端路由
步骤1:通过 <component>标签,结合 comName 动态渲染组件。示例代码如下:
<!--通过is属性,指定要展示的组件的名称-->
<component :is="comName"></component>
export default {
name: "APP",
data(){
return{
//要展示的组件的名称
comName:'Home'
}
}
}
步骤2:在 App.vue 组件中,为<a>链接添加对应的 hash 值:
<a href="#/home">Home</a>
<a href="#/movie">Movie</a>
<a href="#/about">About</a>
步骤3:在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称:
created() {
window.onhashchange = () => {
switch (location.hash) {
case '#/home'://点击了“首页"的链接
this.comName = 'Home'
break
case '#/movie'://点击了“电影"的链接
this.comName = 'Movie'
break
case '#/about'://点击了“关于"的链接
this.comName = 'About'
break
}
}
}
完整项目:
在components中创建三个.vue:About.vue,Home.vue,Movie.vue
About.vue
<template>
<div class="about-container">
<h3>About 组件</h3>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>
<style lang="less" scoped>
.about-container {
min-height: 200px;
background-color: skyblue;
padding: 15px;
> a {
margin-right: 10px;
}
}
</style>
Home.vue
<template>
<div class="home-container">
<h3>Home 组件</h3>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style lang="less" scoped>
.home-container {
min-height: 200px;
background-color: pink;
padding: 15px;
}
</style>
Movie.vue
<template>
<div class="movie-container">
<h3>Movie 组件</h3>
</div>
</template>
<script>
export default {
name: 'Movie'
}
</script>
<style lang="less" scoped>
.movie-container {
min-height: 200px;
background-color: lightsalmon;
padding: 15px;
}
</style>
App.vue
<template>
<div class="app-container">
<h1>App 根组件</h1>
<a href="#/home">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a>
<hr />
<component :is="comName"></component>
</div>
</template>
<script>
// 导入组件
import Home from '@/components/Home.vue'
import Movie from '@/components/Movie.vue'
import About from '@/components/About.vue'
export default {
name: 'App',
data(){
return{
//在动态组件的位置,要展示的组件的名字,值必须是字符串
comName:'Home'
}
},
created() {
//只要当前的 App 组件一被创建,就立即监听 window对象的 onhashchange事件
window.onhashchange = () =>{
console.log('监听到了 hash 地址的变化',location.hash)
switch (location.hash){
case '#/home':
this.comName='Home'
break
case '#/movie':
this.comName='Movie'
break
case '#/about':
this.comName='About'
break
}
}
},
// 注册组件
components: {
Home,
Movie,
About
}
}
</script>
<style lang="less" scoped>
.app-container {
background-color: #efefef;
overflow: hidden;
margin: 10px;
padding: 15px;
> a {
margin-right: 10px;
}
}
</style>
vue-router 的基本使用
什么是 vue-router
- vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目 中组件的切换。
- vue-router 的官方文档地址:https://router.vuejs.org/zh/
vue-router 安装和配置的步骤
- 安装 vue-router 包
- 创建路由模块
- 导入并挂载路由模块
- 声明路由链接和占位符
在项目中安装 vue-router
在 vue2 的项目中,安装 vue-router 的命令如下:
- 首先安装vue-router的时候需要确定版本。 Vue2.0采用的 vue-router 版本为 @^3.5.2
#Vue2安装的方式
npm i vue-router@3.5.2 -s
直接 npm i vue-router -s 这种方式安装会安装最新版本(适用于Vue3)
#Vue3安装的方式
npm i vue-router -s
创建路由模块
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:
// src/router/index.js就是当前项目的路由模块
//1、导入Vue 和VueRouter 的包
import Vue from 'vue'
import VueRouter from "vue-router"
//2、把VueRouter安装为Vue项目的插件
Vue.use(VueRouter)
//3、创建路由的实例对象
const router = new VueRouter()
//4、向外共享路由的实例对象
export default router
导入并挂载路由模块
在 src/main.js 入口文件中,导入并挂载路由模块。示例代码如下:
import Vue from 'vue'
import App from './App.vue'
//1、导入路由模块,目的:拿到路由的实例对象
//路径可以写为"@/router"
//在进行模块化导入的时候,如果给定的是文件夹,则默认导入这个文件夹下,名字叫做index.js 的文件
import router from "@/router/index.js";
new Vue({
render: h => h(App),
//2、挂载路由模块
//在vue项目中,要想把路由用起来,必须把路由实例对象,通过下面的方式进行挂载
//router:路由的实例对象
//当导入的名字为router时可以简写为router,不然就要写为router:router
router
}).$mount('#app')
声明路由链接和占位符
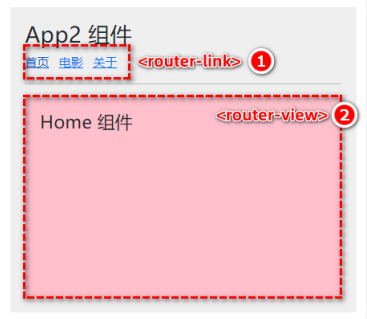
在 src/App.vue 组件中,使用 vue-router 提供的<router-link>和<router-view>声明路由链接和占位符:
<template>
<div class="app-container">
<h1>App2 组件</h1>
<!--1、定义路由链接-->
<!--当安装和配置了vue-router后,就可以使用router-link来替代普通的a链接了-->
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<!--<a href="#/home">首页</a>-->
<!--<a href="#/movie">电影</a>-->
<!--<a href="#/about">关于</a>-->
<hr />
<!--只要在项目中安装和配置了vue-router,就可以使用router-view这个组件了-->
<!--它的作用很单纯:占位符-->
<!--2、定义路由的占位符-->
<router-view></router-view>
</div>
</template>
声明路由的匹配规则
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:
// src/router/index.js就是当前项目的路由模块
import Vue from 'vue'
import VueRouter from "vue-router"
//1、导入需要使用路由切换展示的组件
import Home from "@/components/Home"
import Movie from "@/components/Movie"
import About from "@/components/About"
//把VueRouter安装为Vue项目的插件
Vue.use(VueRouter)
//创建路由的实例对象
const router = new VueRouter({
//2、在routes数组中,声明路由的匹配规则
//routes是一个数组,作用:定义“hash地址”与“组件”之间的对应关系
routes:[
//路由规则
{path:'/home',component:Home},
{path:'/movie',component:Movie},
{path:'/about',component:About}
]
})
//向外共享路由的实例对象
export default router
vue-router 的常见用法
路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。 通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
//routes是一个数组,作用:定义“hash地址”与“组件”之间的对应关系
routes:[
//当用户访问/的时候,通过redirect属性跳转到/home对应的路由规则
//路由重定向
{path:'/',redirect:'/home'},
{path:'/home',component:Home},
{path:'/movie',component:Movie},
{path:'/about',component:About}
]
})
嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。
 |
 |
|---|---|
| 点击父级路由链接显示模板内容 | 1、模板内容中又有子级路由链接 |
| 2、点击子级路由链接显示子级模板内容 |
在创建components文件夹下创建tabs文件夹,在tabs文件夹下创建Tab1.vue,Tab2.vue
Tab1.vue
<template>
<div class="tab1-container">
<h5>Tab1 组件</h5>
</div>
</template>
<script>
export default {
name: 'Tab1'
}
</script>
<style lang="less" scoped>
.tab1-container {
min-height: 150px;
background-color: greenyellow;
}
</style>
Tab2.vue
<template>
<div class="tab2-container">
<h5>Tab2 组件</h5>
</div>
</template>
<script>
export default {
name: 'Tab2'
}
</script>
<style lang="less" scoped>
.tab2-container {
min-height: 150px;
background-color: plum;
}
</style>
声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
<template>
<div class="about-container">
<h3>About 组件</h3>
<!--1、子级路由链接-->
<router-link to="/about/Tab1">tab1</router-link>
<router-link to="/about/Tab2">tab2</router-link>
<hr/>
<!--2、子级路由占位符-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>
<style lang="less" scoped>
.about-container {
min-height: 200px;
background-color: skyblue;
padding: 15px;
> a {
margin-right: 10px;
}
}
</style>
通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
import Tab1 from "@/components/tabs/Tab1"
import Tab2 from "@/components/tabs/Tab2"
const router = new VueRouter({
//routes是一个数组,作用:定义“hash地址”与“组件”之间的对应关系
routes:[
//当用户访问/的时候,通过redirect属性跳转到/home对应的路由规则
//路由重定向
{path:'/',redirect:'/home'},
{path:'/home',component:Home},
{path:'/movie',component:Movie},
{path:'/about',component:About,
//路由重定向
redirect:'/about/Tab1',
children:[//通过children属性,嵌套声明子级路由规则
//子路由规则
{path:'tab1',component:Tab1},//访问/about/tab1时,展示Tab1组件
{path:'tab2',component:Tab2},//访问/about/tab2时,展示Tab2组件
]}
]
})
默认子路由
默认子路由:如果children 数组中,某个路由规则的 path值为空字符串,则这条路由规则,叫做“默认子路由”
const router = new VueRouter({
//routes是一个数组,作用:定义“hash地址”与“组件”之间的对应关系
routes:[
//当用户访问/的时候,通过redirect属性跳转到/home对应的路由规则
//路由重定向
{path:'/',redirect:'/home'},
{path:'/home',component:Home},
{path:'/movie',component:Movie},
{path:'/about',component:About,
//路由重定向
// redirect:'/about/Tab1',
children:[
//子路由规则
//默认子路由:如果children 数组中,某个路由规则的 path值为空字符串,则这条路由规则,叫做“默认子路由”
{path:'',component:Tab1},
{path:'tab2',component:Tab2},
]}
]
})
About.vue
<template>
<div class="about-container">
<h3>About 组件</h3>
<!--子级路由链接-->
<!-- 开启默认子路由后,path值为空字符串的这个标签里只写to="/about"-->
<router-link to="/about">tab1</router-link>
<router-link to="/about/Tab2">tab2</router-link>
<hr/>
<!--子级路由占位符-->
<router-view></router-view>
</div>
</template>
动态路由匹配
思考:有如下 3 个路由链接:

定义如下 3 个路由规则,是否可行??? 【不可行】

缺点:路由规则的复用性差。
动态路由的概念
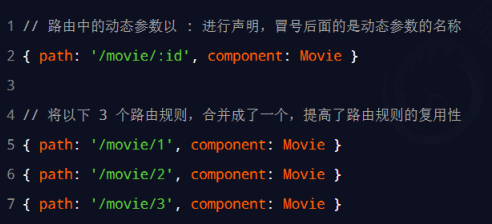
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

<template>
<div class="app-container">
<h1>App2 组件</h1>
<router-link to="/home">首页</router-link>
<router-link to="/movie/1">射雕英雄传</router-link>
<router-link to="/movie/2">天龙八部</router-link>
<router-link to="/movie/3">神话</router-link>
<router-link to="/about">关于</router-link>
<hr />
<router-view></router-view>
</div>
</template>
const router = new VueRouter({
routes:[
{path:'/',redirect:'/home'},
{path:'/home',component:Home},
//路由中的动态参数以:进行声明,冒号后面的是动态参数的名称
{path:'/movie/:mid',component:Movie},
{path:'/about',component:About,
children:[
{path:'',component:Tab1},
{path:'tab2',component:Tab2},
]}
]
})
$route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。
<template>
<div class="movie-container">
<!--this.$route 是路由的"参数对象”-->
<!--this.$router 是路由的"导航对象”-->
<h3>Movie 组件-----{{$route.params.mid}}</h3>
</div>
</template>
<script>
export default {
name: 'Movie'
}
</script>
<style lang="less" scoped>
.movie-container {
min-height: 200px;
background-color: lightsalmon;
padding: 15px;
}
</style>
使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

const router = new VueRouter({
routes:[
{path:'/',redirect:'/home'},
{path:'/home',component:Home},
//路由中的动态参数以:进行声明,冒号后面的是动态参数的名称
//可以为路由规则开启props传参,从而方便的拿到动态参数的值
{path:'/movie/:mid',component:Movie,props:true},
{path:'/about',component:About,
children:[
{path:'',component:Tab1},
{path:'tab2',component:Tab2},
]}
]
})
Movie.vue
<template>
<div class="movie-container">
<h3>Movie 组件-----{{mid}}</h3>
</div>
</template>
<script>
export default {
name: 'Movie',
//使用props接收路由规则中匹配到的参数项
props:['mid']
}
</script>
<style lang="less" scoped>
.movie-container {
min-height: 200px;
background-color: lightsalmon;
padding: 15px;
}
</style>
声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a>链接、vue 项目中点击<router-link>都属于声明式导航
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
- this.$router.
push('hash 地址')- 跳转到指定 hash 地址,并增加一条历史记录
- this.$router.
replace('hash 地址')- 跳转到指定的 hash 地址,并替换掉当前的历史记录
- this.$router.
go(数值 n)- 实现导航历史前进、后退
$router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
<template>
<div class="home-container">
<h3>Home 组件</h3>
<hr/>
<button @click="gotosdyx">跳转到”射雕英雄传“</button>
</div>
</template>
<script>
export default {
name: 'Home',
methods:{
gotosdyx(){
this.$router.push('/movie/1')
}
}
}
</script>
<style lang="less" scoped>
.home-container {
min-height: 200px;
background-color: pink;
padding: 15px;
}
</style>
$router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
push 和 replace 的区别:
- push 会增加一条历史记录
- replace 不会增加历史记录,而是替换掉当前的历史记录
<template>
<div class="home-container">
<h3>Home 组件</h3>
<hr/>
<button @click="gotosdyx">跳转到”射雕英雄传“</button>
</div>
</template>
<script>
export default {
name: 'Home',
methods:{
gotosdyx(){
this.$router.replace('/movie/1')
}
}
}
</script>
<style lang="less" scoped>
.home-container {
min-height: 200px;
background-color: pink;
padding: 15px;
}
</style>
$router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:

<template>
<div class="movie-container">
<!--this.$route 是路由的"参数对象”-->
<!--this.$router 是路由的"导航对象”-->
<h3>Movie 组件-----{{$route.params.mid}}----{{mid}}</h3>
<button @click="goback">后退</button>
</div>
</template>
<script>
export default {
name: 'Movie',
props:['mid'],
methods:{
goback(){
//go(-1)表示后退一层
//如果后退的层数超过上限,则原地不动
//go(1)表示前进一层
this.$router.go(-1)
}
}
}
</script>
<style lang="less" scoped>
.movie-container {
min-height: 200px;
background-color: lightsalmon;
padding: 15px;
}
</style>
$router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
- $router.
back()- 在历史记录中,后退到上一个页面
- $router.
forward()- 在历史记录中,前进到下一个页面
<template>
<div>
<button @click="$router.back()">back 后退</button>
<button @click="$router.forward()">forward 前进</button>
</div>
</template>
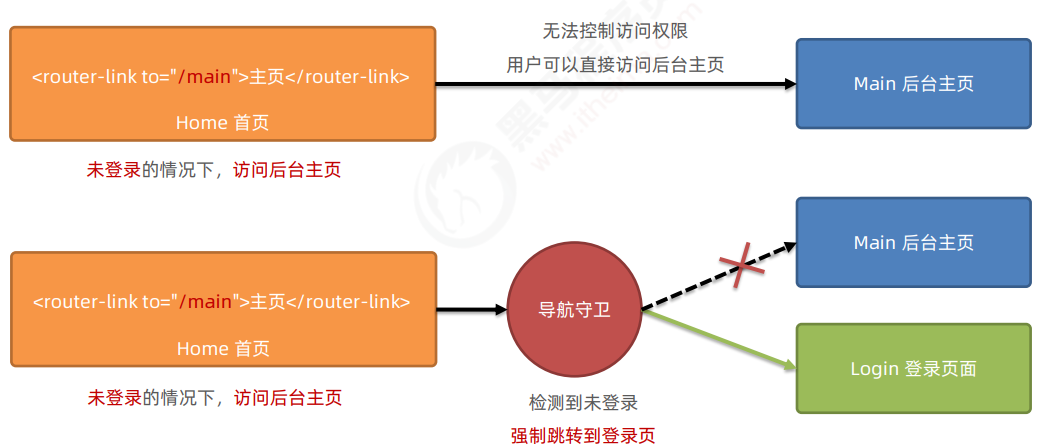
导航守卫
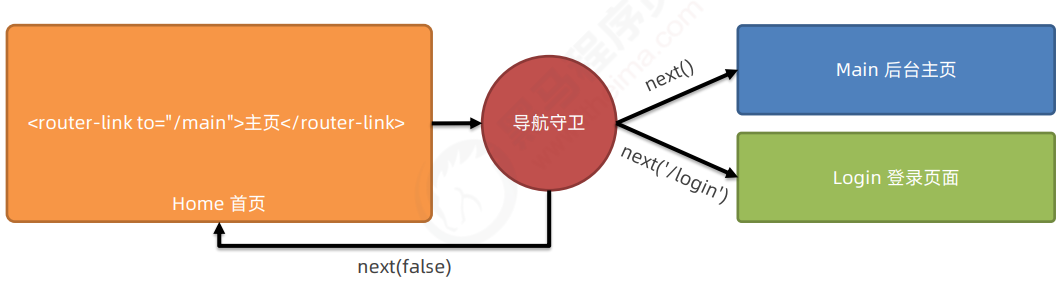
导航守卫可以控制路由的访问权限。示意图如下:

全局前置守卫
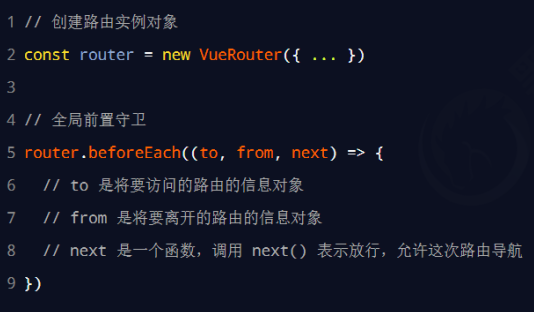
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行 访问权限的控制:

守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:

next 函数的 3 种调用方式

- 当前用户拥有后台主页的访问权限,直接放行:next()
- 当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')
- 当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
控制后台主页的访问权限

//为router 实例对象,声明全局前置导航守卫
//只要发生了路由的跳转,必然会触发beforeEach 指定的 function回调函数
router.beforeEach(function (to, from, next){
//next()函数表示放行的意思
//分析:
// 1.要拿到用户将要访问的 hash地址
// 2.判断hash地址是否等于/main。
// 2.1如果等于/main,证明需要登录之后,才能访问成功
// 2.2如果不等于/main,则不需要登录,直接放行next()
// 3.1如果有token,则放行
// 3.2如果没有token,则强制跳转到 /login 登录页
if (to.path == '/main'){
//要访问后台主页,需要判断是否有 token
const token = localStorage.getItem('token')
if (token){
next()
}else {
//没有登录,强制跳转到登录页
next('/login')
}
}else {
next()
}
})
多个地址需要拦截时
方法一:
router.beforeEach(function (to, from, next){
const pathArr = ['/main','/home','/home/users']
if (pathArr.indexOf(to.path) !==-1){
//要访问后台主页,需要判断是否有 token
const token = localStorage.getItem('token')
if (token){
next()
}else {
//没有登录,强制跳转到登录页
next('/login')
}
}else {
next()
}
})
方法二:
- 在router文件夹下创建
pathArr.js
export default ['/main','/home','/home/users']
- 在router文件夹下index.js文件
//引入pathArr.js
import pathArr from '@/router/pathArr.js'
router.beforeEach(function (to, from, next){
if (pathArr.indexOf(to.path) !==-1){
//要访问后台主页,需要判断是否有 token
const token = localStorage.getItem('token')
if (token){
next()
}else {
//没有登录,强制跳转到登录页
next('/login')
}
}else {
next()
}
})
路由模式
路由模式有两种
-
hash:路径带#符号,如http://localhost:8080/#/home
-
history:路径不带#符号,如http://localhost:8080/home
- vue默认导航栏有
/#/

- 解决:
在router文件夹下的index.js添加history属性
// 创建路由实例对象
const router = new VueRouter({
//添加history模式,去掉/#/
mode: 'history'
})
效果:

404
- 首先创建一个NotFound.vue页面
- 然后配置路由:
//创建路由的实例对象
const router = new VueRouter({
routes:[
{path:'*',component:NotFound}
]
})
钩子函数
- beforeRouteEnter:进入路由之前
- beforeRouteLeave:进入路由之后
<script>
export default {
name: 'App',
//进入路由之前
beforeRouteEnter:(to, from, next)=>{
console.log("进入路由之前");
next();
},
//进入路由之后
beforeRouteLeave:(to, from, next)=>{
console.log("进入路由之后");
next();
},
}
</script>
参数说明:
to:路由将要跳转的路径信息from:路径跳转前的路径信息next:路由的控制参数next()跳入下一个页面next('/path')改变路由的跳转方向,使其跳到另一个路由next(false)返回原来的页面next((vm)=>{})仅在 beforeRouteEnter 中可用,vm 是组件实例
在钩子函数中使用异步请求
1、安装 Axios
# 安装在本项目中
npm install axios -S
2、引用 Axios,具体可以看前面Axios模块
3、准备数据
-
数据和之前用的json数据一样 需要的去上述axios例子里
-
静态数据存放的位置
static/mock/data.json
{
"name": "bilibili",
"url": "https://www.bilibili.com/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "朝天门",
"city": "重庆",
"country": "中国"
},
"links": [
{
"name": "MySQL",
"url": "https://www.mysql.com/"
},
{
"name": "axios",
"url": "https://axios-http.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
4、在 beforeRouteEnter 中进行异步请求
export default {
props:['id'],
name: "UserProfile",
//过滤器
beforeRouteEnter: (to, from, next) => {
console.log("进入路由之前");
next(vm => {
vm.getData();//进入路由之前执行getData方法
});
},
beforeRouteLeave:(to, from, next) => {
console.log("进入路由之后");
next();
},
methods:{
getData: function () {
this.axios({
method:'get',
url:"http://localhost:8080/static/mock/data.json"
}).then(function (response) {
console.log(response);
})
}
}
}
打包
-
命令行输入
npm run build打包 -
想要在本地双击直接打开,就要在
vue.config.js中配置publicPath为空或./
module.exports = defineConfig({
//publicPath: '',
publicPath: './'
})
总结vue2.x文档
lodash:提供了许多牛逼的函数节流的函数、防抖的函数、操作数组的一系列函数、操作对象的一系列函数(对象的深拷贝、浅拷贝)
vite
-
vite是创建vue 3.x的工程化项目
-
vite是创建的项目,只支持vue 3.x的版本,不支持vue 2.x的版本
创建项目
npm init vite-app 项目名称
cd 项目名称
cnpm install
npm run dev
proxy跨域代理
通过代理解决接口的跨域问题

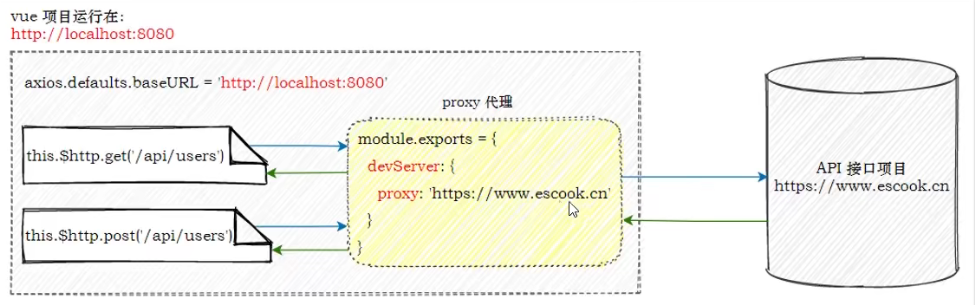
通过vue-cli创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:
- 把axios的请求根路径设置为vue项目的运行地址(接口请求不再跨域)
- vue项目发现请求的接口不存在,把请求转交给proxy 代理
- 代理把请求根路径替换为devServer.proxy属性的值,发起真正的数据请求
- 代理把请求到的数据,转发给axios
在项目中配置proxy代理
在项目src目录下创建utils目录,utils目录下创建request.js 的配置文件,把 axios的请求根路径改造为当前web 项目的根路径:
import axios from 'axios'
// 调用 axios.create() 函数,创建一个 axios 的实例对象,用 request 来接收
const request = axios.create({
// 配置请求的根路径
//baseURL: 'https://www.escook.cn'
baseURL: 'https://localhost:8080'
})
export default request
在项目根目录下创建vue.config.js 的配置文件,并声明如下的配置:
module.exports = {
devServer: {
//当前项目在开发调试阶段,
//会将任何未知请求(没有匹配到静态文件的请求)代理到 https://www.escook.cn
proxy: 'https://www.escook.cn',
}
}
注意:
devServer.proxy提供的代理功能,仅在开发调试阶段生效- 项目上线发布时,依旧需要API接口服务器
开启CORS跨域资源共享
